需求
我想给我的网站加个留言板
最终效果

实现
leancloud.cn
- 在
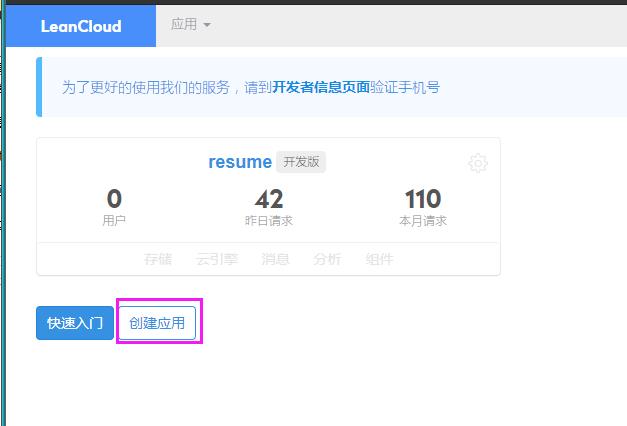
https://leancloud.cn/注册一下! - 登录后到控制台,创建应用的服务器

- 开发版的就好,再填个名字,创建

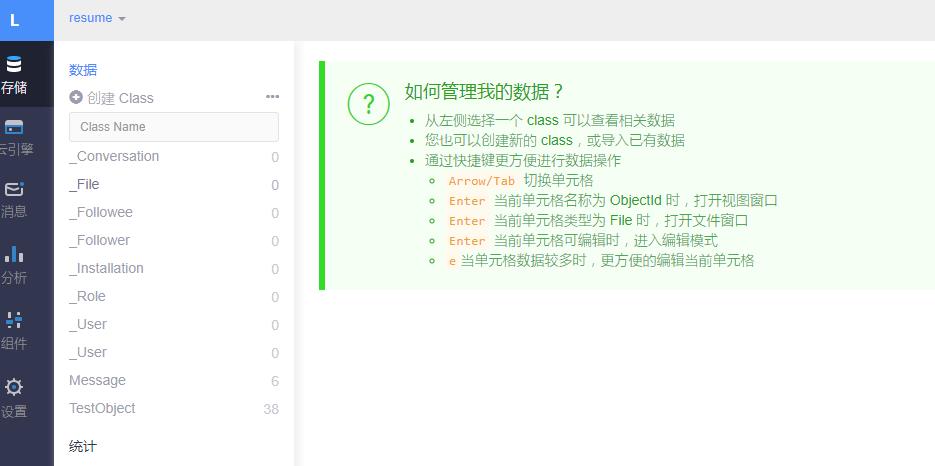
- 得到我们创建的一个应用点进入如图所示

js的配置
这里使用的是js配置 请别忘了勾选js

- 由于是一个个人网站的项目,直接在
index.html中引入
<script src="//cdn1.lncld.net/static/js/3.5.0/av-min.js"></script>
-
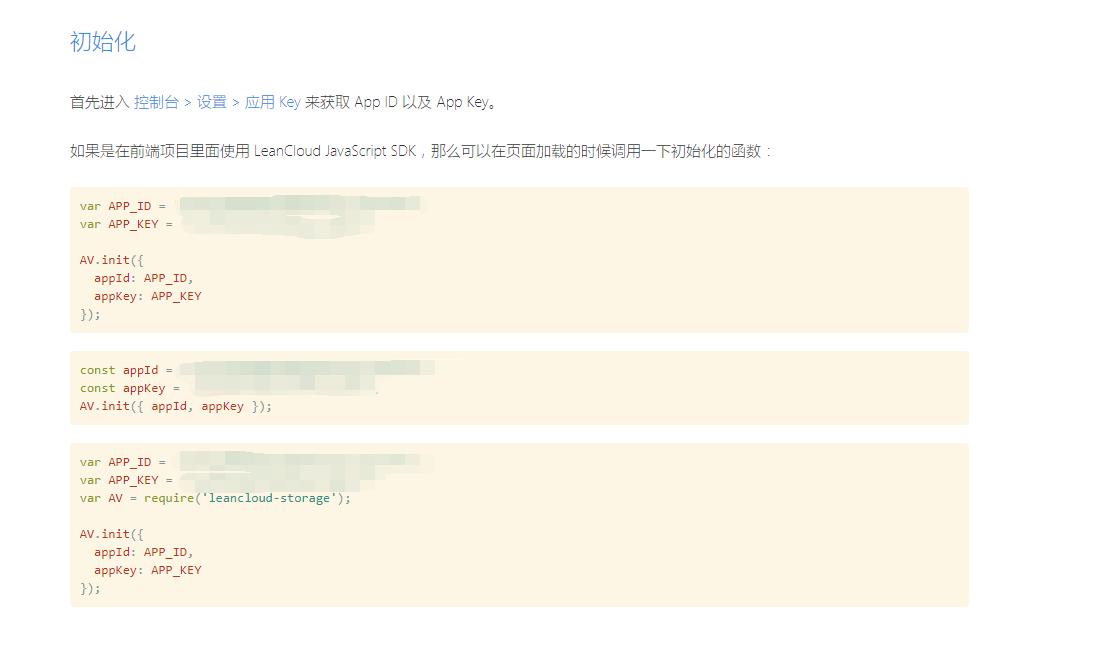
初始化
帮助文档提供了三种形式的属性规则,分别是es5、es6、服务器

-
为了保证能够成功存取数据,确保能够
ping到服务器
ping uziwpzsm.api.lncld.net

- 加入测试的代码
var TestObject = AV.Object.extend(\'TestObject\'); // TestObject 为对应的图3的TestObject
var testObject = new TestObject()
testObject.save({
words: \'Hello World!\' // 存入一个key为words 指为Hello World
}).then(function(object) {
alert(\'LeanCloud Rocks!\') // 当存入成功 返回
})
整体js代码
const appId = \'XXXXX\'; // 你的appId
const appKey = \'XXX\'; // 你的appKey
AV.init({ appId, appKey });
const TestObject = AV.Object.extend(\'TestObject\'); // TestObject 为对应的图3的TestObject
const testObject = new TestObject()
testObject.save({
words: \'Hello World!\' // 存入一个key为words 指为Hello World
}).then((object) => {
alert(\'LeanCloud Rocks!\') // 当存入成功 返回
})
<body>
<section id="message" class="message" >
<h2>Message</h2>
<ul>
</ul>
<form>
<label class="name">
<input type="text" name="name" placeholder="NAME">
<i class="iconfont icon-user"></i>
</label>
<label class="content">
<input type="text" name="content" placeholder="MESSAGE">
<i class="iconfont icon-message"></i>
</label>
<input class="send" type="submit" value="SEND >">
</form>
</section>
</div>
<script src="//cdn1.lncld.net/static/js/3.5.0/av-min.js"></script>
</body>
后语
- 当然你也可以把
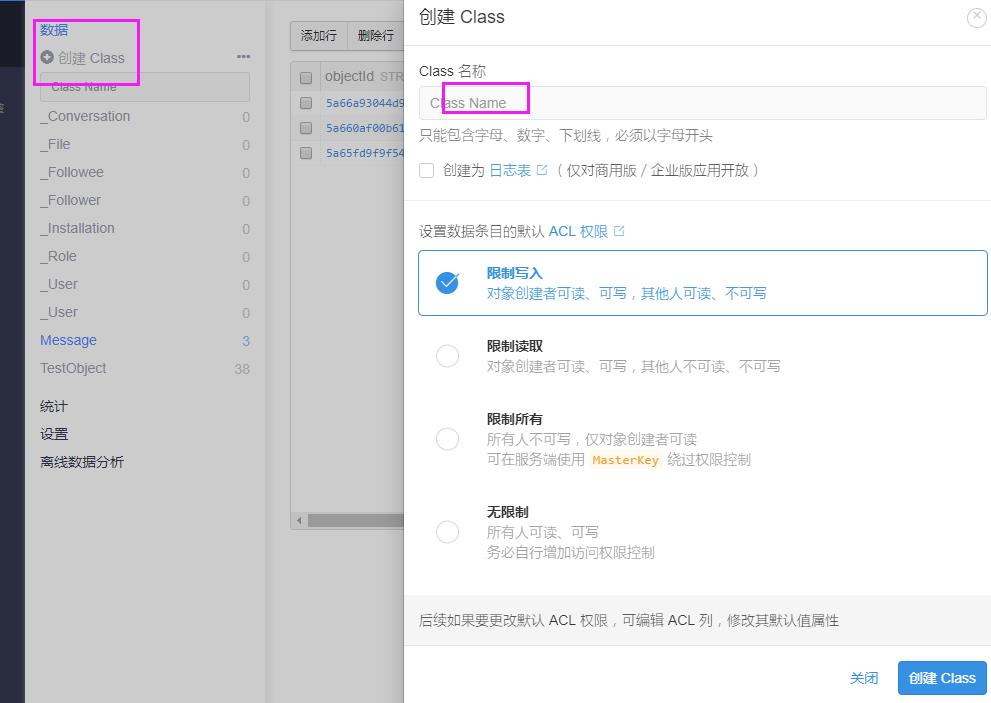
TextObject改成你自己的命名比如Message
你需要早你的应用里面创建新的class

- 此方法适用于
小型业务或者个人业务,比如我的留言板。不要用在大型业务,或者你也可以考虑交钱