sftp
安装 sftp 工具
这里我选择的是名字是sftp的工具
在Visual Studio Code 中按Ctrl + Shift + P并输入
>extensions install extensions
选择sftp,安装并重新加载
配置 sftp
在工作空间中,按Ctrl + Shift + P并输入
>sftp config
这个指令会在.vscode中添加sftp.json文件
按需求修改其中的项目
{
"host": "", //服务器ip
"port": 22, //端口,sftp模式是22
"username": "", //用户名
"password": "", //密码
"protocol": "sftp", //模式
"agent": null,
"privateKeyPath": null,
"passphrase": null,
"passive": false,
"interactiveAuth": false,
"remotePath": "/root/node/build/", //服务器上的文件地址
"context": "./server/build", //本地的文件地址
"uploadOnSave": true, //监听保存并上传
"syncMode": "update",
"watcher": { //监听外部文件
"files": false, //外部文件的绝对路径
"autoUpload": false,
"autoDelete": false
},
"ignore": [ //忽略项
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
]
}
注意,其中的注释不能保留
使用
按Ctrl + Shift + P并输入
>sftp Upload
即可上传到服务器中。
类似的指令还有:
| 指令 | 功能 |
|---|---|
| SFTP Upload | 上传到服务器,没有则创建,有则覆盖,多则忽略 |
| SFTP Download | 下载到本地,规则同上 |
| SFTP Sync To Remote | 同步到服务器,多则删除 |
| SFTP Sync To Local | 同步到本地,多则删除 |
pm2 自动重载
安装 pm2
npm i -g pm2
输入
pm2 -v
如果和下面一样出现版本,则安装成功
[root@VM_0_16_centos ~]# pm2 -v
2.9.1
如果没有出现版本,而是
[root@VM_0_16_centos ~]# pm2 -v
-bash: pm2: command not found
则可能是npm的环境变量没有配置好,参考CentOS 中永久修改环境变量
通过pm2启动node.js服务并监听文件变化时重自动启
使用指令
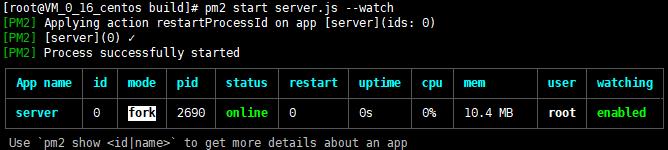
pm2 start server.js --watch
成功则显示如下:

总结
-
如果你是希望编写的代码
保存后,自动上传、并且不用再切换到xshell中去操作远程端。那么上面的方法已经实现了。 -
但是事情往往没有那么简单,
sftp的保存并上传功能,只能监听到保存这一动作,而无法监听到构建工具构建出来的文件。
如:
编写
typescript,使用tsc -w监听保存,自动编译,你会发现,sftp自动上传的只有你保存的ts代码,而不会自动上传tsc -w自动编译出来的js代码。
这个情况我还没找到解决方法,如果你知道,麻烦大佬留言说一下。XD