EASYUI DATAGRID加合计
Posted 淘来的星湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EASYUI DATAGRID加合计相关的知识,希望对你有一定的参考价值。
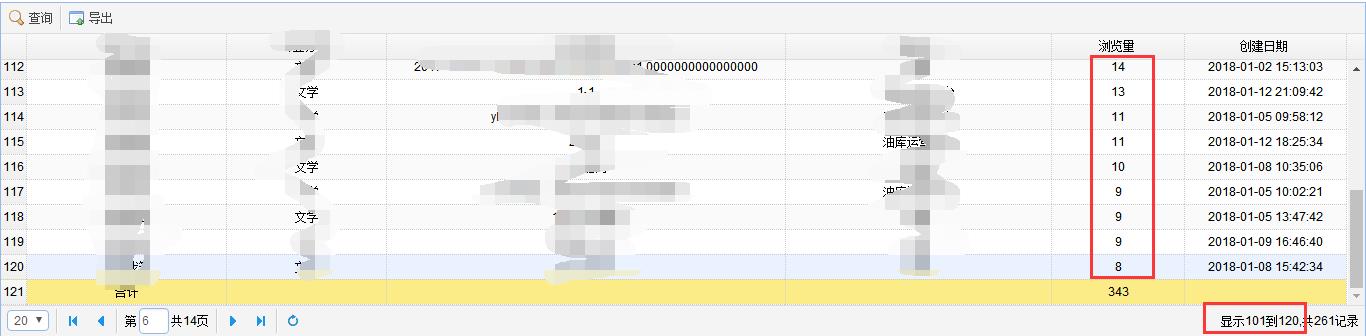
想达到的效果(计算当前展示的20条的合计数量(一言难尽)):

参考http://www.jb51.net/article/85645.htm(万分感谢该文的作者)
相关代码:
function onLoadSuccess() { //添加“合计”列 $(\'#datagrid\').datagrid(\'appendRow\', { baseTypeName: \'<span>合计</span>\', browseNum: \'<span class="browseNum">\' + compute("browseNum") + \'</span>\', }); } //指定列求和 function compute(colName) { var rows = $(\'#datagrid\').datagrid(\'getRows\'); var total = 0; for (var i = 0; i < rows.length; i++) { total += parseFloat(rows[i][colName]); } return total; }
其中datagrid是数据表格名称,baseTypeName和browseNum是列名(field)。
以上是关于EASYUI DATAGRID加合计的主要内容,如果未能解决你的问题,请参考以下文章