django中orm分页功能(内置分页)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django中orm分页功能(内置分页)相关的知识,希望对你有一定的参考价值。
分批获取数据的方法
数据库方法
models.Uinfo.objects.all()[10:20]django自带的方法
创建一个新的url
urlpatterns = [
url(r‘^index.html/‘, views.index),
]创建index函数
def index(request):
"""
分页功能
:param request:
:return:
"""
user_list = models.Uinfo.objects.all()#获取到数据
return render(request,‘index.html‘,{‘user_list‘:user_list})#返回到index页面上显示创建index.html页面
在templates目录下面创建index页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
</head>
<body>
<h1>用户列表</h1>
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
</body>
</html>浏览器访问
通过浏览器访问可以看到结果都显示到了index的页面上
存在的问题
通过浏览器访问,发现所有的用户都显示到了页面上,但是有一个问题,如果数据库中有上千,百万个数据,这一个页面要全部显示出来是很卡,也很不好。那么如何解决这些问题那。
给数据库添加数据
def index(request):
#下面的for循环是给数据库中添加200条数据
for i in range(200):
name = "root" + str(i)
models.Uinfo.objects.create(name=name,age=18,ut_id=1)
user_list = models.Uinfo.objects.all()
return render(request,‘index.html‘,{‘user_list‘:user_list})在index函数里面写入上面代码后,重新浏览器访问index.html,让数据库生成上面的数据。
使用django的paginator分页
def index(request):
"""
分页功能
:param request:
:return:
"""
# for i in range(200):
# name = "root" + str(i)
# models.Uinfo.objects.create(name=name,age=18,ut_id=1)
from django.core.paginator import Paginator,Page#导入模块
current_pagnum = request.GET.get(‘page‘)
user_list = models.Uinfo.objects.all()
paginator = Paginator(user_list,10)
#创建一个对象paginator,又有这是一个对象,所以可以通过点“.”来调用一些功能
# per_page: 每页显示条目数量
# count: 数据总个数
# num_pages:总页数
# page_range:总页数的索引范围,如: (1,10),(1,200)
# page: page对象
posts = paginator.page(number=current_pagnum)#这个num就是现实当前第几页
# has_next 是否有下一页
# next_page_number 下一页页码
# has_previous 是否有上一页
# previous_page_number 上一页页码
# object_list 分页之后的数据列表
# number 当前页
# paginator paginator对象
return render(request,‘index.html‘,{‘posts‘:posts}) index页面的修改
<ul>
{% for user in posts.object_list %}#使用的上上post对象object_list功能
<li>{{ user.name }}</li>
{% endfor %}完成上面的代码,浏览器访问http://127.0.0.1:8000/index.html/?page=1传入参数page,就能访问到10条数据
上一页下一页功能
下一页功能
修改index.html页面的代码
<body>
<h1>用户列表</h1>
<ul>
{% for user in posts.object_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
<div>
{% if posts.has_next %}
<a href="/index.html/?page={{ posts.next_page_number }}">下一页</a>
{% endif %}
</div>
</body>上一页功能
<body>
<h1>用户列表</h1>
<ul>
{% for user in posts.object_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
<div>
{% if posts.has_previous %}
<a href="/index.html/?page={{ posts.previous_page_number }}">上一页</a>
{% endif %}
{% if posts.has_next %}
<a href="/index.html/?page={{ posts.next_page_number }}">下一页</a>
{% endif %}
</div>
</body>判断url输入page不是整数
当访问连接是:http://127.0.0.1:8000/index.html/?page=dfa page传递的一个参数是一个非数字的时候,我们这个时候可以使用try来抓补异常来处理
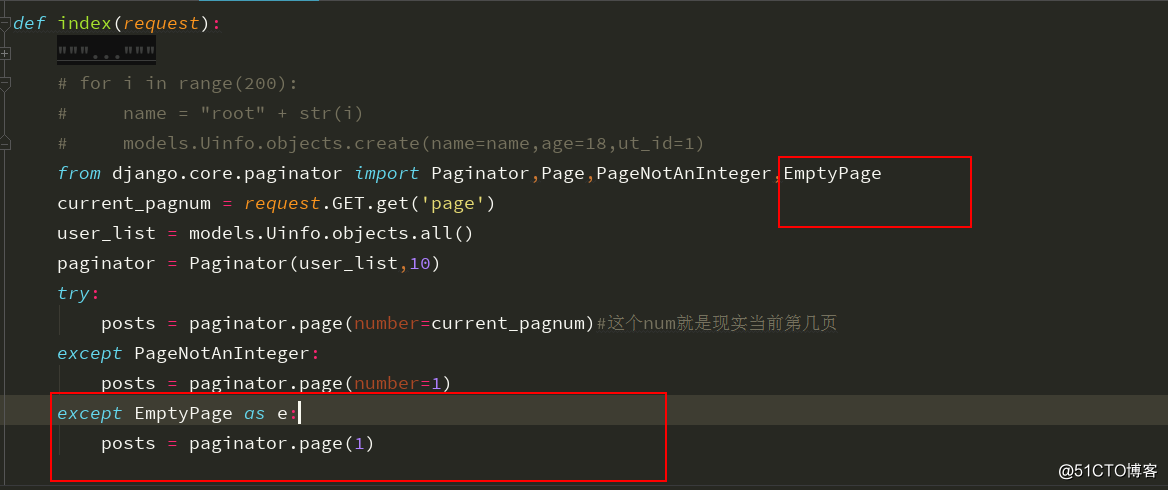
from django.core.paginator import Paginator,Page,PageNotAnInteger#首先把这个异常导入进来
try:
posts = paginator.page(number=current_pagnum)#这个num就是现实当前第几页
except PageNotAnInteger:
posts = paginator.page(number=1)如果page传递过来的是一个负数eg:-1,虽然不是字符串,但是也要报错,这个时候也是可以抓捕异常的
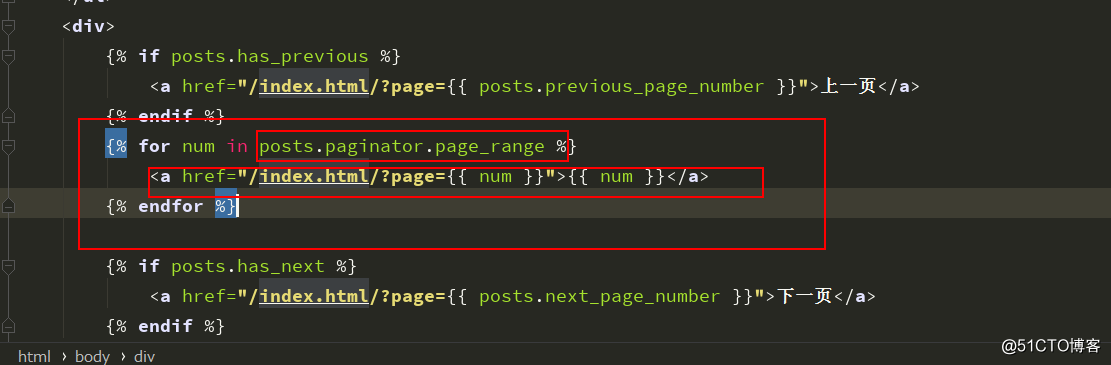
页码的功能
{% for num in posts.paginator.page_range %}#在posts对象里面有一个paginator对象,这个对象的下面有一个页码范围page_range,通过连续的导入使用
<a href="/index.html/?page={{ num }}">{{ num }}</a>
{% endfor %}
但是django不适合用来加页码,因为他会全部都显示出来
自己定义分页
创建路由和函数
url(r‘^custom.html/‘, views.custom),def custom(request):
#获取当前页
current_page = request.GET.get(‘page‘)
current_page = int(current_page)
#每页显示10条
per_page = 10
#1,0-10
#2,10-20
#3,20-30
start_page = (current_page -1) * per_page
end_page = current_page * per_page
user_list = models.Uinfo.objects.all()[start_page:end_page]
return render(request,‘custom.html‘,{‘user_list‘:user_list})创建页面
<body>
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
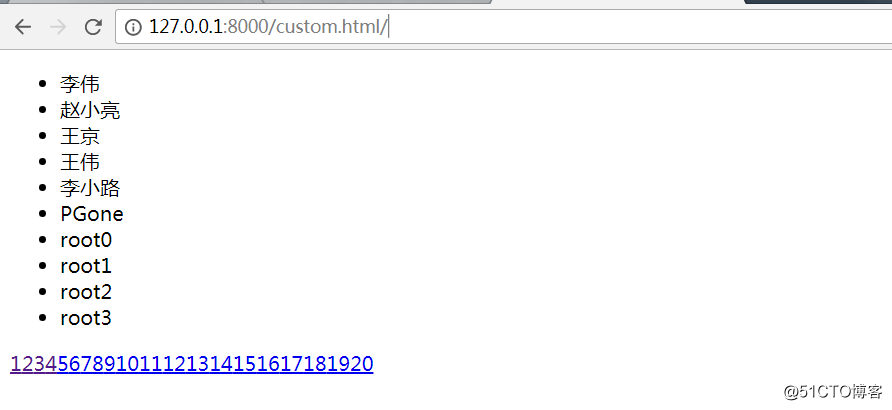
</body>结果
通过http://127.0.0.1:8000/custom.html/?page=2 输入不同的数字显示页码,后台通过转换
代码优化
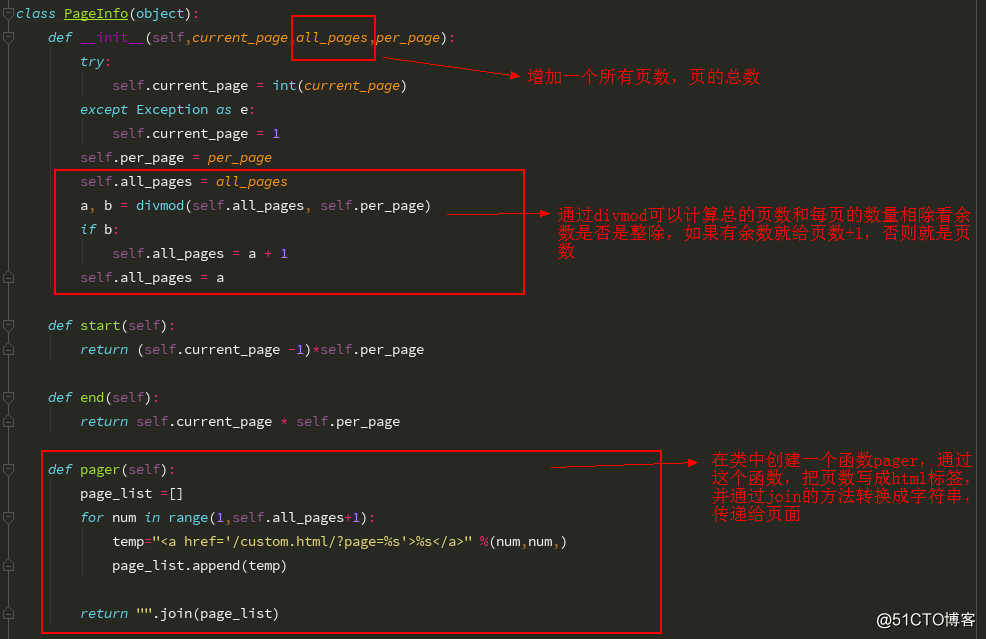
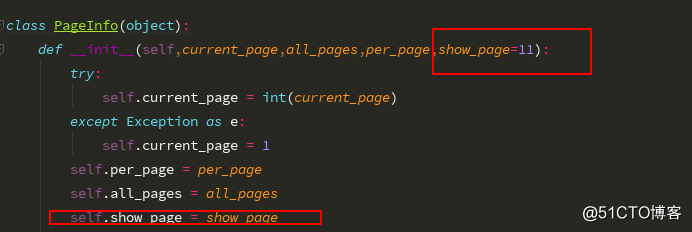
初始化的东西,创建一个类,全部放在类中操作
class PageInfo(object):
def __init__(self,current_page,per_page):
try:
self.current_page = int(current_page)
except Exception as e:
self.current_page = 1
self.per_page = per_page
def start(self):
return (self.current_page -1)*self.per_page
def end(self):
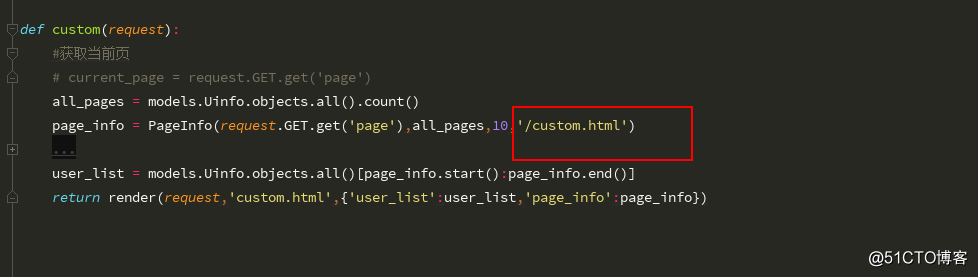
return self.current_page * self.per_pagedef custom(request):
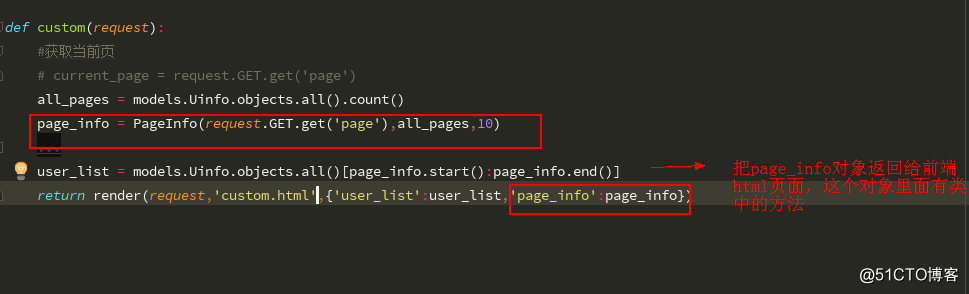
page_info = PageInfo(request.GET.get(‘page‘),10)
user_list = models.Uinfo.objects.all()[page_info.start():page_info.end()]
return render(request,‘custom.html‘,{‘user_list‘:user_list})添加自定义页码功能
类中的代码

函数中的代码

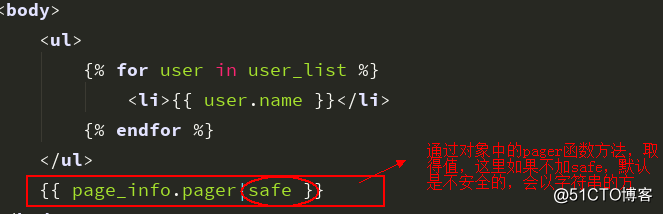
页面中的代码

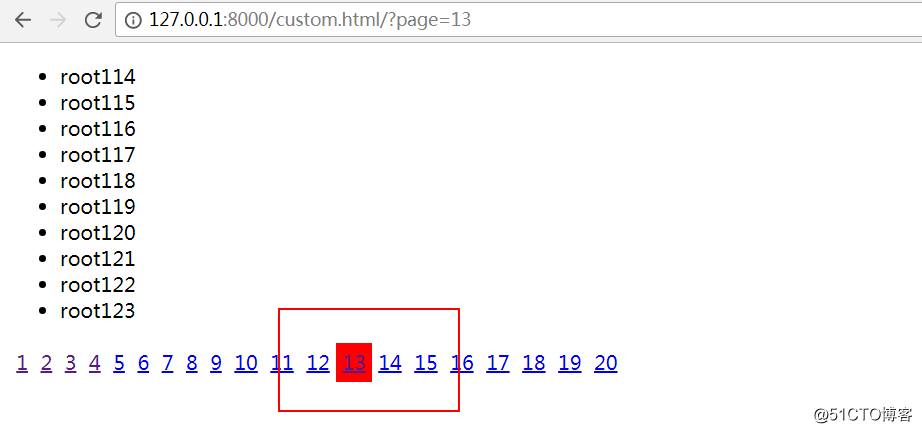
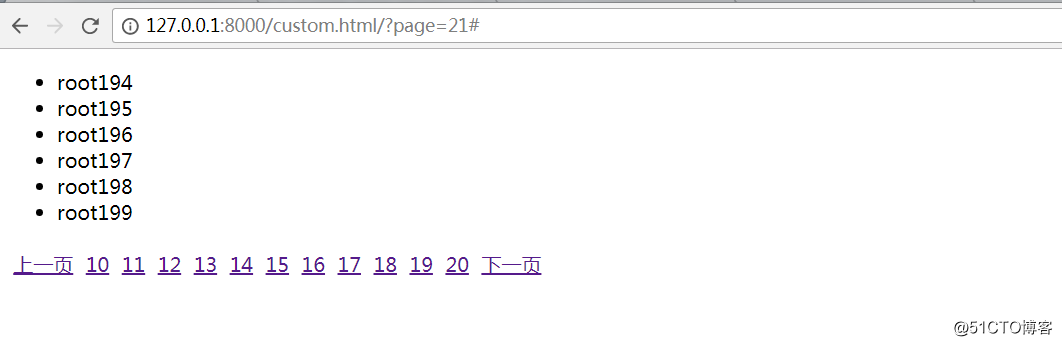
浏览结果

对上面的浏览结果优化下

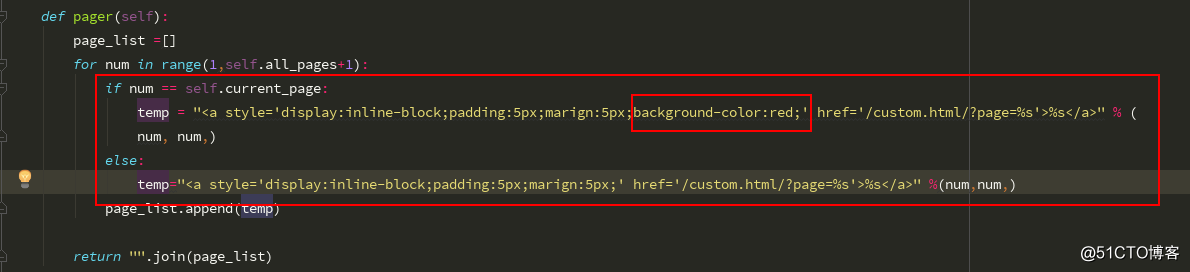
添加选中当前页的背景色


固定显示页数


但是这个是有bug的,如果前面没有页数了,会显示负数
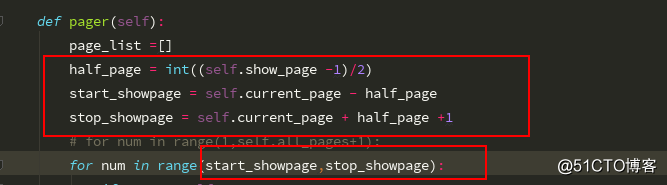
优化显示的页数
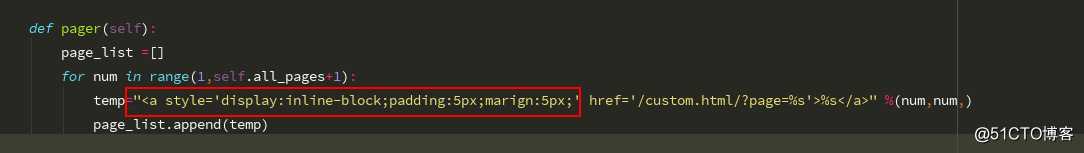
def pager(self):
page_list =[]
half_page = int((self.show_page -1)/2)
if self.all_pages < self.show_page:
start_showpage = 1
stop_showpage = self.all_pages + 1
else:
if self.current_page <= half_page:
start_showpage = 1
stop_showpage = self.show_page +1
else:
if self.current_page + half_page > self.all_pages:
start_showpage = self.all_pages - self.show_page + 1
stop_showpage = self.all_pages + 1
else:
start_showpage = self.current_page - half_page
stop_showpage = self.current_page + half_page + 1
if self.current_page <=1:
prev_page = "<a style=‘display:inline-block;padding:5px;marign:5px;‘ href=‘#‘>上一页</a>"
else:
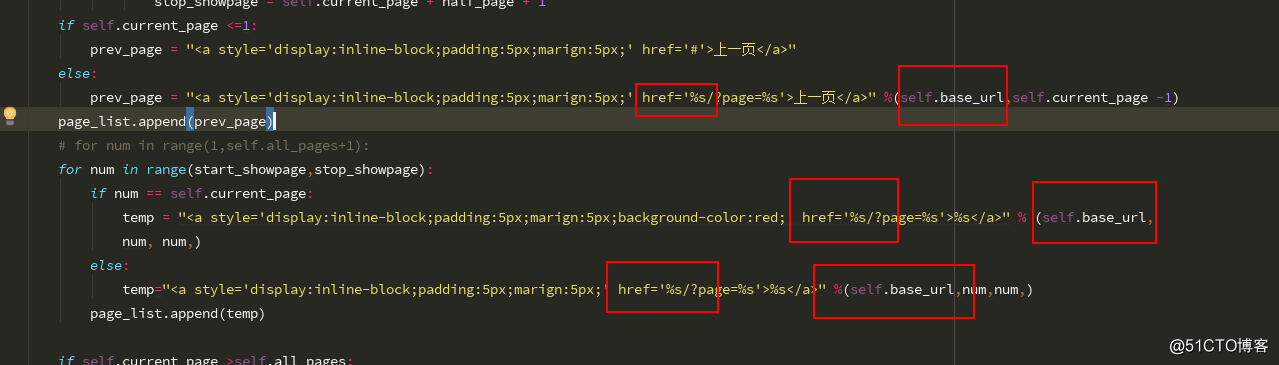
prev_page = "<a style=‘display:inline-block;padding:5px;marign:5px;‘ href=‘/custom.html/?page=%s‘>上一页</a>" %(self.current_page -1)
page_list.append(prev_page)
# for num in range(1,self.all_pages+1):
for num in range(start_showpage,stop_showpage):
if num == self.current_page:
temp = "<a style=‘display:inline-block;padding:5px;marign:5px;background-color:red;‘ href=‘/custom.html/?page=%s‘>%s</a>" % (
num, num,)
else:
temp="<a style=‘display:inline-block;padding:5px;marign:5px;‘ href=‘/custom.html/?page=%s‘>%s</a>" %(num,num,)
page_list.append(temp)
if self.current_page >self.all_pages:
next_page = "<a style=‘display:inline-block;padding:5px;marign:5px;‘ href=‘#‘>下一页</a>"
else:
next_page = "<a style=‘display:inline-block;padding:5px;marign:5px;‘ href=‘/custom.html/?page=%s‘>下一页</a>" %(self.current_page +1)
page_list.append(next_page)
return "".join(page_list)结果显示

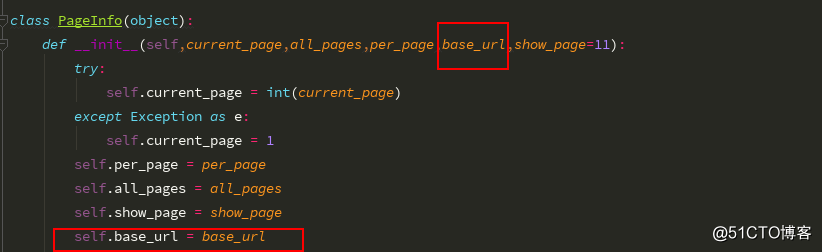
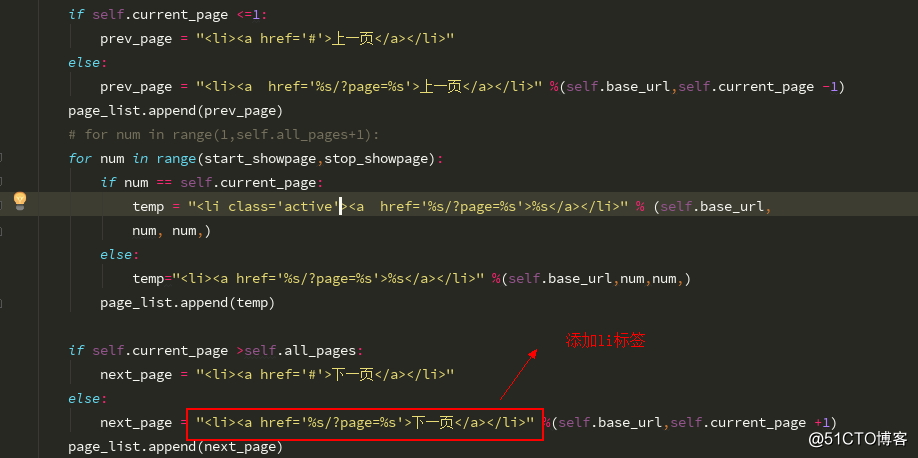
优化url自动
通过占位符,来动态的生成url。首先给一个参数位置
把a标签中的href修改成占位符
传递参数的时候传入url
通过bootstrip来美化分页
首先导入bootstrip到项目中
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">可以看到文档介绍的都是ul,li格式的分页,而我们开始使用的是a标签,所以下面我们要把我们的a标签改成li形式的
全部改成li标签后,我们在页面上引用
<body>
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
<nav aria-label="Page navigation">
<ul class="pagination">
{{ page_info.pager|safe }}#这里把案例的li删除更换成我们的代码即可
</ul>
</nav>
</body>添加上背景色

以上是关于django中orm分页功能(内置分页)的主要内容,如果未能解决你的问题,请参考以下文章
django orm 分页(paginator)取数据出现警告manage.py:1: UnorderedObjectListWarning: Pagination may yield inconsi