5分钟把任意网站变成桌面软件--windows版
Posted sulishibaobei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5分钟把任意网站变成桌面软件--windows版相关的知识,希望对你有一定的参考价值。
本文源自于segmentfault的一篇专栏文章:https://segmentfault.com/a/1190000012924855 只不过这篇是MAC版本的,所以我试了下windows版的;
当然想看的,可以看官网的地址 https://github.com/jiahaog/nativefier/blob/master/docs/api.md
1.安装nativefier ; npm install nativefier –g
首先就会要求电脑里面是安装了Node的,高于4.x.x就行
2.运行你需要制作的网页nativefier “http://www.sulishibaobei.com”
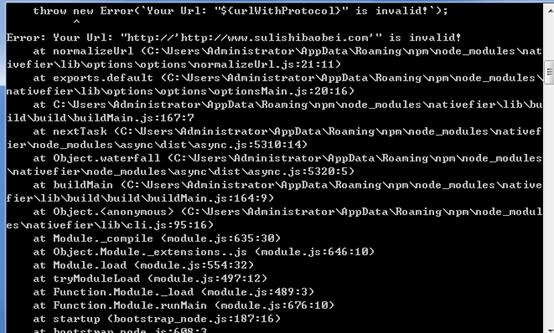
注意不太用单引号’’;不然会出现这个错误:

制作完成后会出现这样的提示:

按照提示,就可以看到app保存在c盘的users > administrator下面

打开文件夹可以看到App.exe 运行就可以

好了,制作一个app就已经完成了;
接下来就是一些特性;
更换名字,简单的叫App.exe肯定不好听;nativefier --name "blog" " http://www.sulishibaobei.com"

这样一个文件夹;执行文件也变成了blog.exe
但是还有一个问题:nativefier –icon “2.png” –name “blog” http://www.sulishibaobei.com

这里有几点需要 注意:
图标必须是.png结尾才有用;
还有很多的参数设置,全屏等
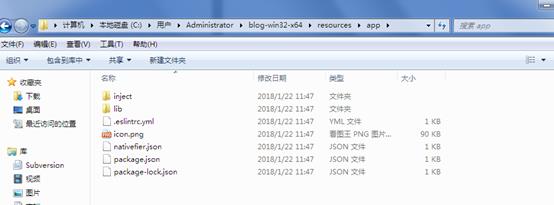
可以看到所有的资源都在这里:

这种方式其实和chrome –App很像;
之前也使用过crosswalk,和这个的原理是一样的;
http://blog.csdn.net/sulishibaobei/article/details/52441693;
http://blog.csdn.net/sulishibaobei/article/details/52451019;
http://blog.csdn.net/sulishibaobei/article/details/52485188;
以上是关于5分钟把任意网站变成桌面软件--windows版的主要内容,如果未能解决你的问题,请参考以下文章