侧滑菜单
Posted [Michael]
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了侧滑菜单相关的知识,希望对你有一定的参考价值。
NO0 引入库
platform :ios, \'7.0\'use_frameworks!target \'MGuardian\' dopod \'ECSlidingViewController\', \'~> 2.0.3\'end
侧滑动画见附件
NO1 纯代码
#import "MEAppDelegate.h"#import "ECSlidingViewController.h"@interface MEAppDelegate ()@property (nonatomic, strong) ECSlidingViewController *slidingViewController;@end@implementation MEAppDelegate- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];UIViewController *topViewController = [[UIViewController alloc] init];UIViewController *underLeftViewController = [[UIViewController alloc] init];UIViewController *underRightViewController = [[UIViewController alloc] init];// configure top view controllerUIBarButtonItem *anchorRightButton = [[UIBarButtonItem alloc] initWithTitle:@"Left" style:UIBarButtonItemStylePlain target:self action:@selector(anchorRight)];UIBarButtonItem *anchorLeftButton = [[UIBarButtonItem alloc] initWithTitle:@"Right" style:UIBarButtonItemStylePlain target:self action:@selector(anchorLeft)];topViewController.navigationItem.title = @"Layout Demo";topViewController.navigationItem.leftBarButtonItem = anchorRightButton;topViewController.navigationItem.rightBarButtonItem = anchorLeftButton;topViewController.view.backgroundColor = [UIColor whiteColor];UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:topViewController];// configure under left view controllerunderLeftViewController.view.layer.borderWidth = 20;underLeftViewController.view.layer.backgroundColor = [UIColor colorWithWhite:0.9 alpha:1.0].CGColor;underLeftViewController.view.layer.borderColor = [UIColor colorWithWhite:0.8 alpha:1.0].CGColor;underLeftViewController.edgesForExtendedLayout = UIRectEdgeTop | UIRectEdgeBottom | UIRectEdgeLeft; // don\'t go under the top view// configure under right view controllerunderRightViewController.view.layer.borderWidth = 20;underRightViewController.view.layer.backgroundColor = [UIColor colorWithWhite:0.9 alpha:1.0].CGColor;underRightViewController.view.layer.borderColor = [UIColor colorWithWhite:0.8 alpha:1.0].CGColor;underRightViewController.edgesForExtendedLayout = UIRectEdgeTop | UIRectEdgeBottom | UIRectEdgeRight; // don\'t go under the top view// configure sliding view controllerself.slidingViewController = [ECSlidingViewController slidingWithTopViewController:navigationController];self.slidingViewController.underLeftViewController = underLeftViewController;self.slidingViewController.underRightViewController = underRightViewController;// enable swiping on the top view[navigationController.view addGestureRecognizer:self.slidingViewController.panGesture];// configure anchored layoutself.slidingViewController.anchorRightPeekAmount = 100.0;self.slidingViewController.anchorLeftRevealAmount = 250.0;self.window.rootViewController = self.slidingViewController;[self.window makeKeyAndVisible];return YES;}
NO2 结合 Storyboard
//// HomeController.m// MGuardian//// Created by krmao on 16/5/10.// Copyright © 2016年 krmao. All rights reserved.//#import "HomeController.h"#import "MLibrary.h"//NO0 侧滑菜单:头文件#import "UIViewController+ECSlidingViewController.h"#import "METransitions.h"@interface HomeController ()//NO1 侧滑菜单:成员变量@property (nonatomic, strong) UIPanGestureRecognizer *dynamicTransitionPanGesture;@property (nonatomic, strong) METransitions *transitions;@end@implementation HomeController@synthesize label;- (void)viewDidLoad {[super viewDidLoad];//NO2 侧滑菜单:初始化[self initSlidingMenu];}//NO3 侧滑菜单:初始化-(void)initSlidingMenu{//NO3.1设置菜单边距颜色等self.slidingViewController.underLeftViewController.view.layer.borderWidth = 5;self.slidingViewController.underLeftViewController.view.layer.backgroundColor = [UIColor colorWithWhite:0.9 alpha:1.0].CGColor;self.slidingViewController.underLeftViewController.view.layer.borderColor = [UIColor colorWithWhite:0.8 alpha:1.0].CGColor;self.slidingViewController.underLeftViewController.edgesForExtendedLayout = UIRectEdgeTop | UIRectEdgeBottom | UIRectEdgeLeft; // don\'t go under the top view//NO3.2设置菜单宽度self.slidingViewController.anchorRightPeekAmount = 200.0;//从左->右滑动时,左侧菜单距离主布局右边的距离//self.slidingViewController.anchorLeftRevealAmount = 100.0;//从右->左滑动时,右侧菜单距离主布局左边的距离//NO3.3:设置滑动事件//METransitions *transitions = [[METransitions alloc] init];NSDictionary *transitionData = self.transitions.all[1];//支持的位移动画 Dictionaryself.transitions.dynamicTransition.slidingViewController = self.slidingViewController;//UIPanGestureRecognizer *dynamicTransitionPanGesture= [[UIPanGestureRecognizer alloc] initWithTarget:self.transitions.dynamicTransition action:@selector(handlePanGesture:)];NSString *transitionName = transitionData[@"name"];//keyid<ECSlidingViewControllerDelegate> transition = transitionData[@"transition"];//valueself.slidingViewController.delegate =(transition == (id)[NSNull null]) ? nil :transition;if ([transitionName isEqualToString:METransitionNameDynamic]) {self.slidingViewController.topViewAnchoredGesture = ECSlidingViewControllerAnchoredGestureTapping | ECSlidingViewControllerAnchoredGestureCustom;self.slidingViewController.customAnchoredGestures = @[self.dynamicTransitionPanGesture];[self.navigationController.view removeGestureRecognizer:self.slidingViewController.panGesture];[self.navigationController.view addGestureRecognizer:self.dynamicTransitionPanGesture];} else {self.slidingViewController.topViewAnchoredGesture = ECSlidingViewControllerAnchoredGestureTapping | ECSlidingViewControllerAnchoredGesturePanning;self.slidingViewController.customAnchoredGestures = @[];[self.navigationController.view removeGestureRecognizer:self.dynamicTransitionPanGesture];[self.navigationController.view addGestureRecognizer:self.slidingViewController.panGesture];}}//NO4 侧滑菜单:滑出右侧菜单- (void)anchorRight {[self.slidingViewController anchorTopViewToRightAnimated:YES];}//NO5 侧滑菜单:滑出左侧菜单- (void)anchorLeft {[self.slidingViewController anchorTopViewToLeftAnimated:YES];}//NO6 侧滑菜单:必须设置为成员变量- (METransitions *)transitions {if (_transitions) return _transitions;_transitions = [[METransitions alloc] init];return _transitions;}//NO7 侧滑菜单:必须设置为成员变量- (UIPanGestureRecognizer *)dynamicTransitionPanGesture {if (_dynamicTransitionPanGesture) return _dynamicTransitionPanGesture;_dynamicTransitionPanGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self.transitions.dynamicTransition action:@selector(handlePanGesture:)];return _dynamicTransitionPanGesture;}@end
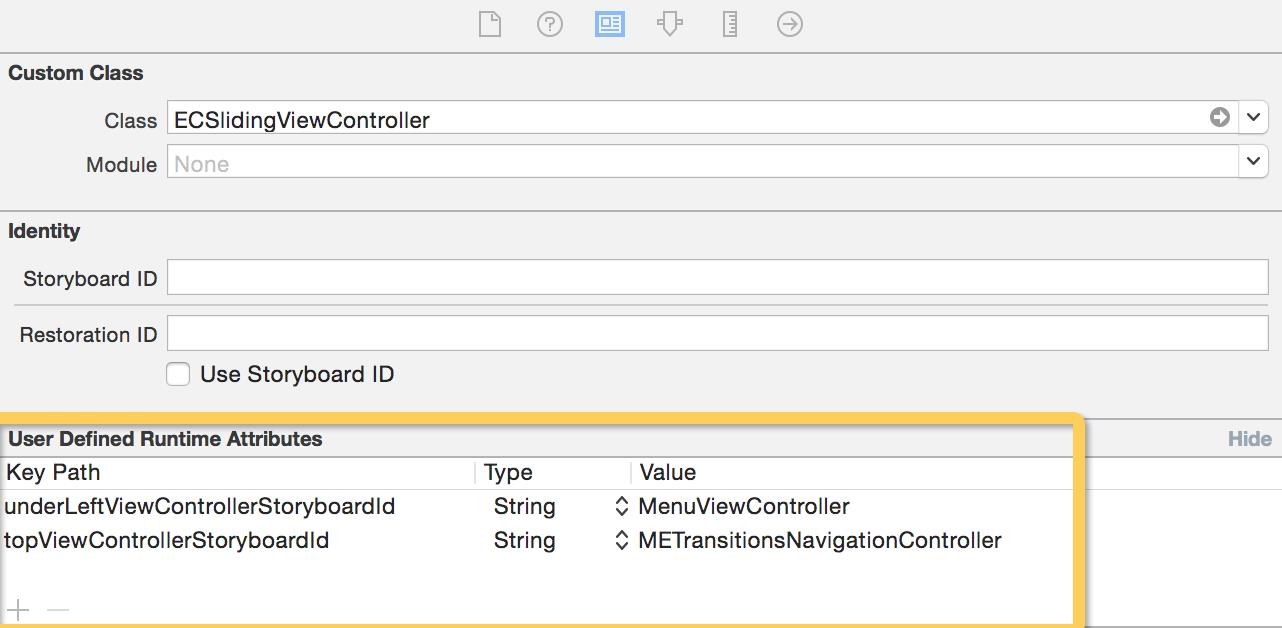
Storyboard参数

等同于
// configure sliding view controllerUIViewController *topViewController = [[UIViewController alloc] init];UIViewController *underLeftViewController = [[UIViewController alloc] init];UIViewController *underRightViewController = [[UIViewController alloc] init];UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:topViewController];self.slidingViewController = [ECSlidingViewController slidingWithTopViewController:navigationController];self.slidingViewController.underLeftViewController = underLeftViewController;self.slidingViewController.underRightViewController = underRightViewController;// enable swiping on the top view[navigationController.view addGestureRecognizer:self.slidingViewController.panGesture];self.window.rootViewController = self.slidingViewController;[self.window makeKeyAndVisible];
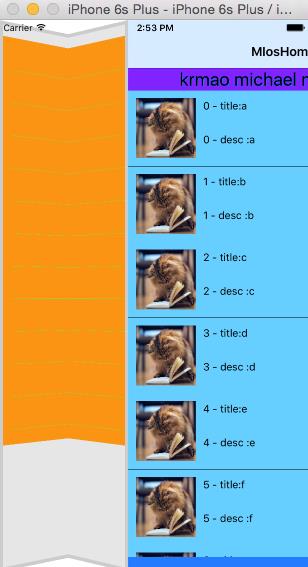
效果

附件列表
以上是关于侧滑菜单的主要内容,如果未能解决你的问题,请参考以下文章