概述
某些场景下,我们需要分析网站https流量,chrome提供的DevTools工具在页面跳转时无法查看之前的请求。
使用wireshark能够全量抓取整个流程,本文主要是将网上查询到的资料整理,以便日后查阅。
步骤
以chrome为例,mac中详细操作如下:
1. 查找浏览器
sudo find / -iname "Google Chrome"
可以找到binary所在路径为/Applications/Google Chrome.app/Contents/MacOS/Google Chrome
2. 运行chrome并指定sslkey logfile
sudo /Applications/Google\\ Chrome.app/Contents/MacOS/Google\\ Chrome --ssl-key-log-file=/Users/`whoami`/sslkeylog.log
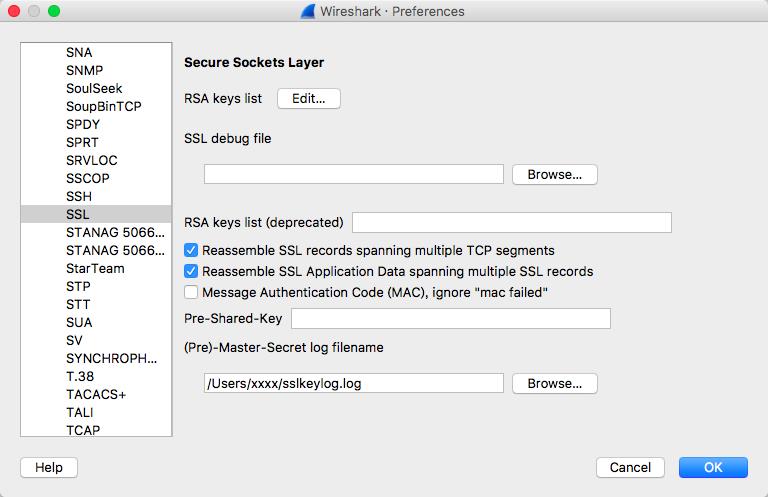
3. 启动wireshark,并配置sslkey文件
菜单栏 -> Wireshark -> Preferences -> Protocols -> SSL
在(Pre)-Master-Secret log filename填入刚才启动时指定的文件路径,如图

4. 跟踪ssl stream
访问https站点, 然后在wireshark中过滤栏输入ssl,随便找个包
右键 -> Follow -> SSL Stream
即可看到解密后的http请求。