ORM版,单表查询
Posted 小杜要加油
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ORM版,单表查询相关的知识,希望对你有一定的参考价值。
mysql
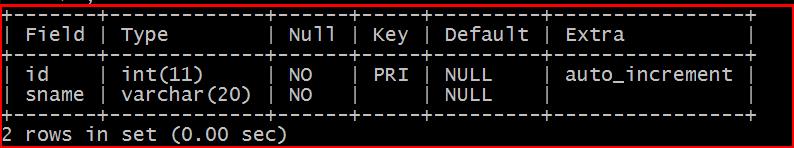
建学生表及课程表


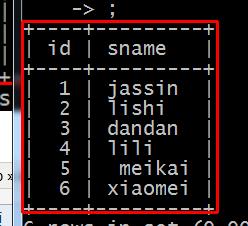
添加内容


view.py

from django.shortcuts import render,HttpResponse,redirect from . import models # Create your views here. # 关于课程 # 查所有的课程 def class_list(request): class_list = models.Class.objects.all() return render(request,"class_list.html",{"class_list":class_list}) # 删除操作 def delete_class(request): # 先取到想要删除的id class_id = request.GET.get(\'class_id\') print(class_id) models.Class.objects.filter(id=class_id).delete() return redirect("/class_list/") # 添加操作 def add_class(request): if request.method == "POST": class_name = request.POST.get("cname") models.Class.objects.filter().create(cname=class_name) return redirect("/class_list/") return render(request,"add_class.html") # 编辑操作 def edit_class(request): if request.method == "POST": id = request.POST.get("id") new_cname = request.POST.get("cname") models.Class.objects.filter(id=id).update(cname = new_cname,) return redirect("/class_list") class_id = request.GET.get("class_id") print(class_id) ret = models.Class.objects.filter(id=class_id) return render(request,"edit_class.html",{"class_info":ret[0]}) # 展示学生信息 def student_list(request): student_list = models.Student.objects.all() return render(request,"student_list.html",{"student_list":student_list}) # 删除学生信息 def delete_student(request): # 拿到到删除的ID student_id = request.GET.get(\'student_id\') models.Student.objects.filter(id=student_id).delete() return redirect("/student_list") # 添加学生信息 def add_student(request): if request.method == "POST": student_name = request.POST.get("sname") print(student_name) models.Student.objects.filter().create(sname=student_name) return redirect("/student_list/") return render(request,"add_student.html") # 编辑学生信息 def edit_student(request): if request.method == "POST": student_id = request.POST.get("id") new_sname = request.POST.get("sname") models.Student.objects.filter(id=student_id).update(sname=new_sname) return redirect("/student_list/") # 获取需要修改的id student_id = request.GET.get("student_id") ret = models.Student.objects.filter(id=student_id) return render(request,"edit_student.html",{"student_info":ret[0]})
HTML文件

--------------------- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>添加课程页面</title> </head> <body> {#{% csrf_token %} {# 跨站请求伪造保护 #} <form action="/add_class/" method="post"> <label for="i1">新课程名称</label> <div> <input id="i1" type="text" name="cname"> <button type="submit">提交</button> <button><a href="/class_list/" type="submit">取消</a></button> </div> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>课堂列表</title> </head> <body> <button type="submit"><a href="/add_class/">添加</a></button> {# {% csrf_token %}#} <form action="class_list.html" METHOD="post"> {# 跨站请求伪造保护 #} <table border="1px"> <thead> <tr> <th>#</th> <th>班级ID</th> <th>班级名称</th> <th>操作</th> </tr> </thead> <tbody> {% for class in class_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ class.id }}</td> <td>{{ class.cname }}</td> <td> <button><a href="/edit_class/?class_id={{ class.id }}"> 编辑 </a></button> <button><a href="/delete_class/?class_id={{ class.id }}"> 删除 </a></button> </td> </tr> {% endfor %} </tbody> </table> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>编辑课程信息</title> </head> <body> {#{% csrf_token %}#} <form action="/edit_class/" method="post"> <h1>编辑课程信息</h1> <label for="i1"></label><input id="i1" type="text" name="id" value="{{ class_info.id }}" style="display: none"> <label for="i1"></label><input id="i1" type="text" name="cname" value="{{ class_info.cname }}"> <div> <button type="submit">提交</button> <a href="/class_list/"><button type="submit">取消</button></a></div> </form> </body> </html>
进阶版

from django.shortcuts import render,HttpResponse,redirect from . import models from django.urls import reverse # Create your views here. # 关于课程 # 查所有的课程 def class_list(request): class_list = models.Class.objects.all() return render(request,"class_list.html",{"class_list":class_list}) # 删除操作 def delete_class(request): # 先取到想要删除的id class_id = request.GET.get(\'class_id\') print(class_id) models.Class.objects.filter(id=class_id).delete() # return redirect("/class_list/") return redirect(reverse("class_list")) # 添加操作 def add_class(request): if request.method == "POST": class_name = request.POST.get("cname") first_day = request.POST.get("first_day") models.Class.objects.filter().create(cname=class_name,first_day=first_day) # return redirect("/class_list/") return redirect(reverse("class_list")) return render(request,"add_class.html") # 编辑操作 # def edit_class(request): # if request.method == "POST": # id = request.POST.get("id") # new_cname = request.POST.get("cname") # models.Class.objects.filter(id=id).update(cname = new_cname,) # return redirect("/class_list") # class_id = request.GET.get("class_id") # print(class_id) # # ret = models.Class.objects.filter(id=class_id) # # return render(request,"edit_class.html",{"class_info":ret[0]}) # 编辑班级修改版 # 适用于URL是/edit_class/3/类型的 def edit_class(request,arg): if request.method == "POST": id = request.POST.get("id") cname = request.POST.get("cname") first_day = request.POST.get(\'first_day\') models.Class.objects.filter(id=id).update(cname=cname,first_day=first_day) # 更新完班级信息之后,跳转到class_list return redirect(reverse("class_list")) print("捕获url里面的参数",arg) class_obj = models.Class.objects.get(id=arg) return render(request,"edit_class.html",{\'class\':class_obj})

from django.db import models # Create your models here. class Class(models.Model): id = models.AutoField(primary_key=True) cname = models.CharField(max_length=20) first_day = models.DateField(null=True) class Student(models.Model): id = models.AutoField(primary_key=True) sname = models.CharField(max_length=20)

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), # 起别名,做成动态 url(r\'^class_list/$\', views.class_list, name="class_list"), url(r\'^delete_class/$\', views.delete_class, name="delete_class"), url(r\'^add_class/$\', views.add_class, name="add_class"), # url(r\'^edit_class/$\', views.edit_class, name="edit_class"), url(r\'^edit_class/(\\d+)/$\', views.edit_class, name="edit_class"), # /edit_class/3/ --> edit_class(request, 3)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>编辑课程信息</title> </head> <body> {#{% csrf_token %}#} <form action="{% url \'edit_class\' class.id %}" method="post"> {% csrf_token %} {# 跨站请求伪造保护 #} <h1>编辑课程信息</h1> <label for="i1"></label><input id="i1" type="text" name="id" value="{{ class.id }}" style="display: none"> <label for="i2"></label><input id="i2" type="text" name="cname" value="{{ class.cname }}"> <label for="i3"></label><input id="i3" type="date" name="first_day" value="{{ class.first_day|date:\'Y-m-d\' }}"> <div> <button type="submit">提交</button> <a href="{% url \'class_list\' %}"><button type="submit">取消</button></a></div> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>课堂列表</title> </head> <body> <button type="submit"><a href="{% url \'add_class\' %}">添加</a></button> <form action="class_list.html" METHOD="post"> {% csrf_token %} {# 跨站请求伪造保护 #} <table border="1px"> <thead> <tr> <th>#</th> <th>班级ID</th> <th>班级名称</th> <th>开班日期</th> <th>操作</th> </tr> </thead> <tbody> {% for class in class_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ class.id }}</td> <td>{{ class.cname }}</td> <td>{{ class.first_day|date:"Y-m-d" }}</td> <td> {# <button><a href="{% url \'edit_class\' %}?class_id={{ class.id }}">#} {# 编辑#} {# </a></button>#} <button><a href="{% url \'edit_class\' class.id %}"> 编辑 </a></button> <button><a href="{% url \'delete_class\' %}?class_id={{ class.id }}"> 删除 </a></button> </td> </tr> {% endfor %} </tbody> </table> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>添加课程页面</title> </head> <body> <form action="{% url \'add_class\' %}" method="post"> {% csrf_token %} {# 跨站请求伪造保护 #} <label for="i1">新课程名称</label> <input id="i1" type="text" name="cname"> <label for="i1">开班时间</label> <input id="i1" type="date" name="first_day"> <button type="submit">提交</button> <button><a href="{% url \'class_list\' %}" type="submit">取消</a></button> </form> </body> </html>
补充
如何将URL由/edit_class/?class_id=n修改为edit_class/n/,使其更加美观,视图函数和HTML部分需要如何修改呢?
url部分

url(r\'^edit_class/(\\d+)/$\', views.edit_class, name="edit_class"),
html
