[js开源组件开发]html5标签audio的样式更改
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[js开源组件开发]html5标签audio的样式更改相关的知识,希望对你有一定的参考价值。
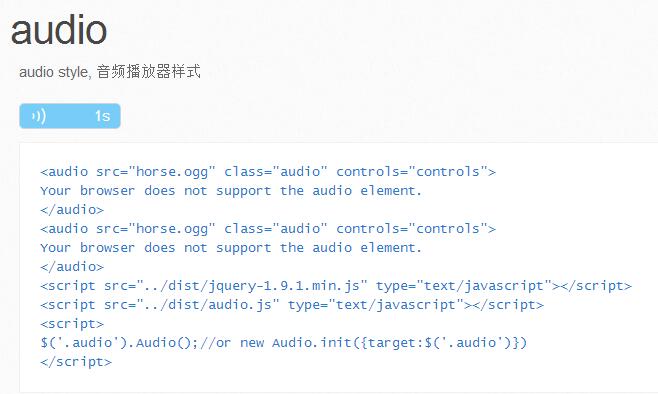
html5标签audio的样式更改
由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,所以我简单的把它进行了封装,效果如下:

作为技术实现,它的原理比较简单,就是把原生的audio隐藏,然后用div来显示播放器的效果,然后调用它的click事件来触发play和stop,然后是时长duration,这个值有时能够获取,有时不行,比较坑,所以建议在audio标签上自定义duration属性存放时长,这时,如果组件获取不到时会来取这个值。
this.settings.target.on(‘loadedmetadata‘, function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this.duration) + ‘s‘);
} else {
var attr = $(_this.settings.target).attr(‘duration‘);
if(attr){
_this.durationContent.html($(_this.settings.target).attr(‘duration‘)+"s");
}else{
_this.durationContent.html(‘‘);
}
}
});
以上是关于[js开源组件开发]html5标签audio的样式更改的主要内容,如果未能解决你的问题,请参考以下文章