Labview入门之二:认识基本控件
Posted Liu_Farrell
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Labview入门之二:认识基本控件相关的知识,希望对你有一定的参考价值。
上一节简单的介绍了如何新建一个简单的VI,从中我们可以看到前面板上都是由控件选板上的控件添加的,这一节将会介绍这些基本的控件。打开控件选板(鼠标右键点击前面板的空白处或者“查看”->"控件选板")。
1 数值控件
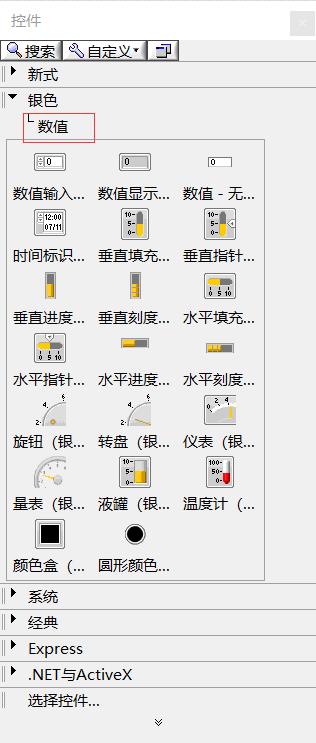
打开控件选板->数值,如图(左)所示,有多个数值控件,他们都归在数值控件里,说明他们的数据类型都是数值型,但他们又有这么多类,说明他们某些“属性”不一样。这是很好理解的,比如人类,可以分为男性和女性吧!以量表为例,在前面板上加入量表控件,右键点击量表,选择属性,打开以后如图(右)所示。


外观属性:
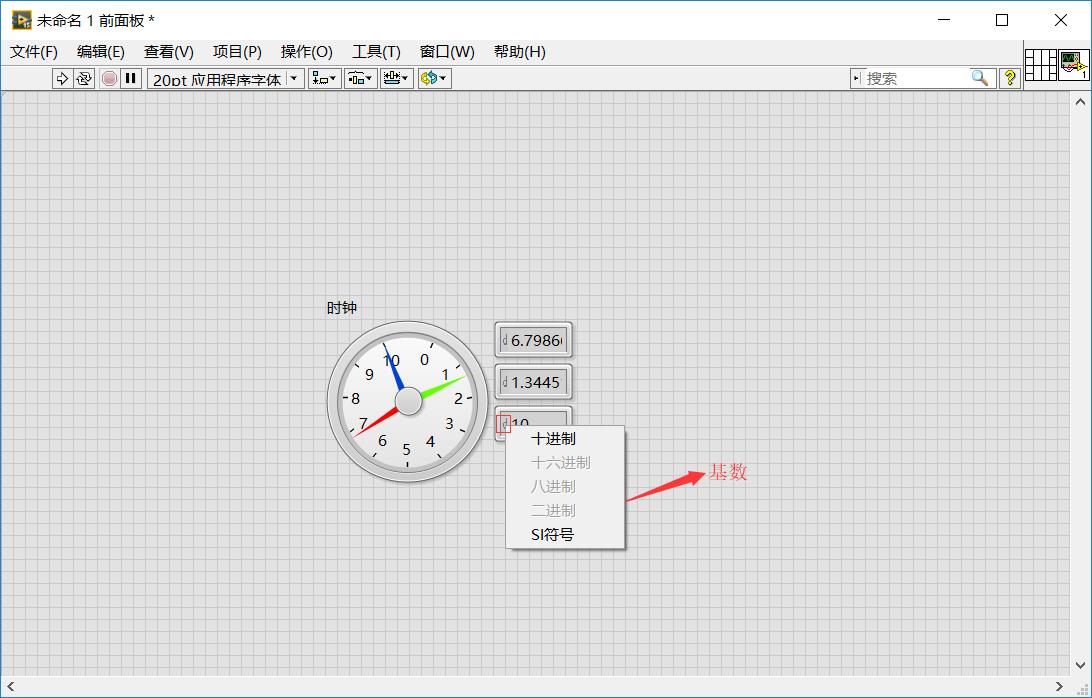
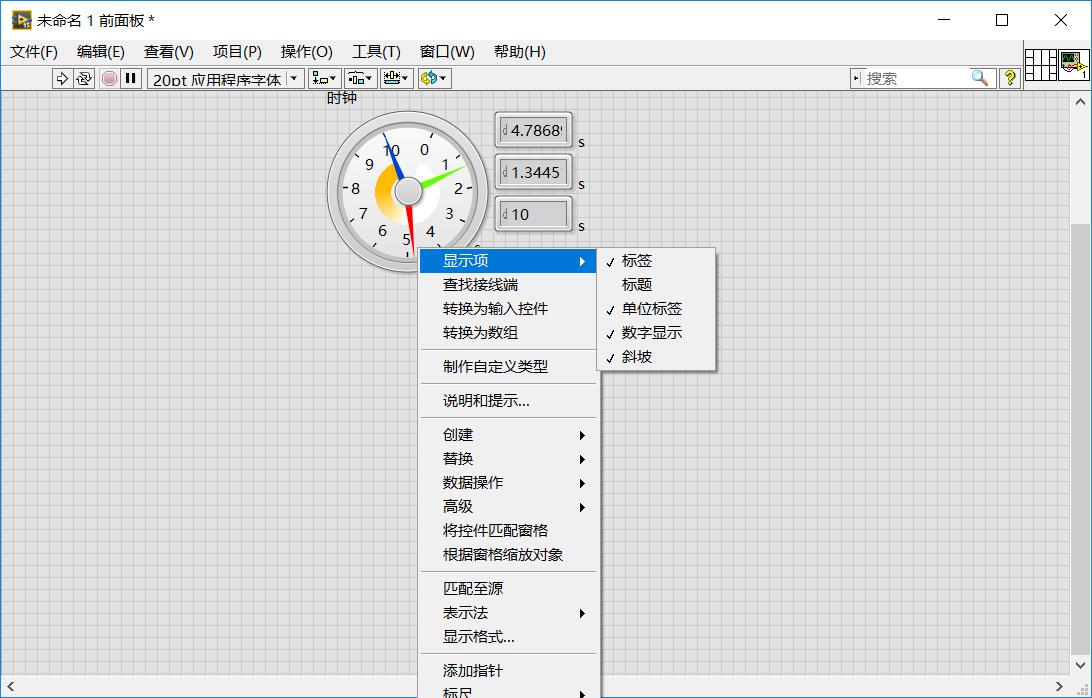
在外观属性上有标签、标题、启用状态等可以设置,这些都是数值控件共有的属性。 标签和标题可以设置是否可见,以及修改名字,比如可以修改为“时钟”等;启用状态可以设置为启用、禁用(不接受键盘和鼠标的操作)、禁用并变灰(控件会变成灰色)。外观属性的下半部分为该控件特有的属性,既然是特有的,肯定每个控件都不一样,对于量表,可以添加指针,我们可以再添加两个指针,做成像手表一样。每一个指针可以修改指针的颜色,比如,指针1修改为“红色”,指针2修改为“绿色”,指针3修改为“蓝色”,如下图(左)所示,每一个指针都可以设置是否显示数字显示框,如果选择了数字显示框,还可以设置是否显示基数(显示框里是以十进制、二进制还是其他进制显示),如图(中),还可以设置每个指针是否跟随鼠标,是否显示当前值提示框等都是很好理解的。还有一个“显示项”在外观属性里没有的,右键点击量表,在显示项里可以选择是否显示标签、标题、单位标签、数字显示、斜坡。其中,“单位标签”是控件的数值单位,比如时间的单位是s,距离的单位是m等等,控件不但进行数值运算,他还进行单位的转换。“数值显示”和“斜坡”勾上和不勾控件有明显的外观上的区别。



数据类型:
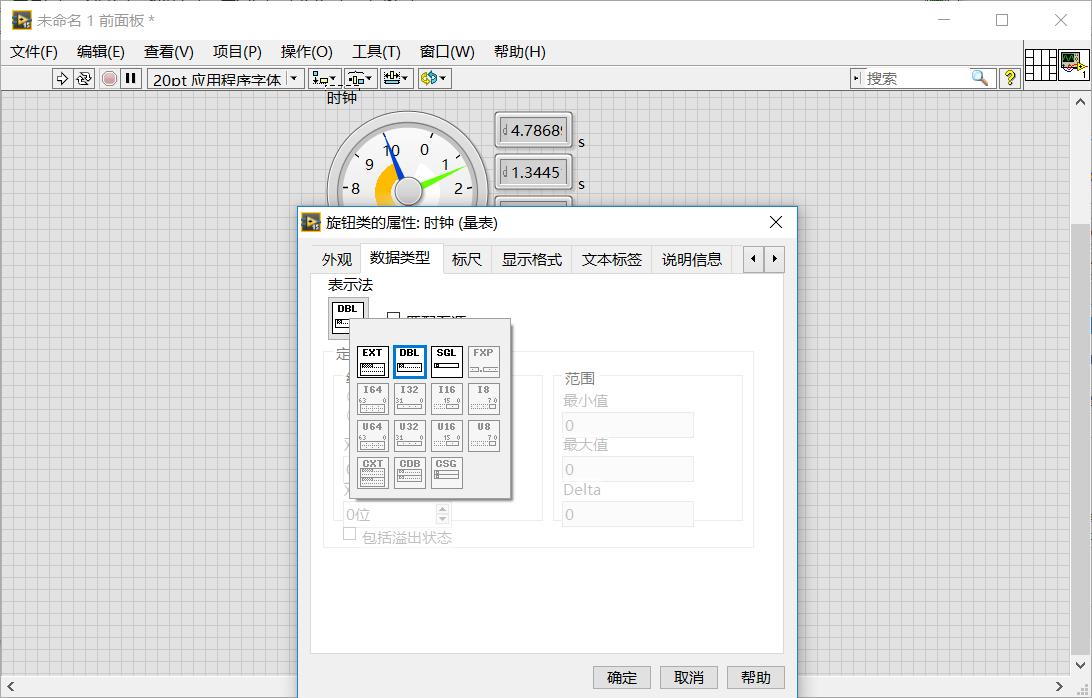
数值控件的数据肯定都是数值型的,可是数值也分单精度、双精度、整型等等,根据数据的实际情况以及范围选择相应的数据类型,可以通过快捷菜单中的“表示法”来选择。

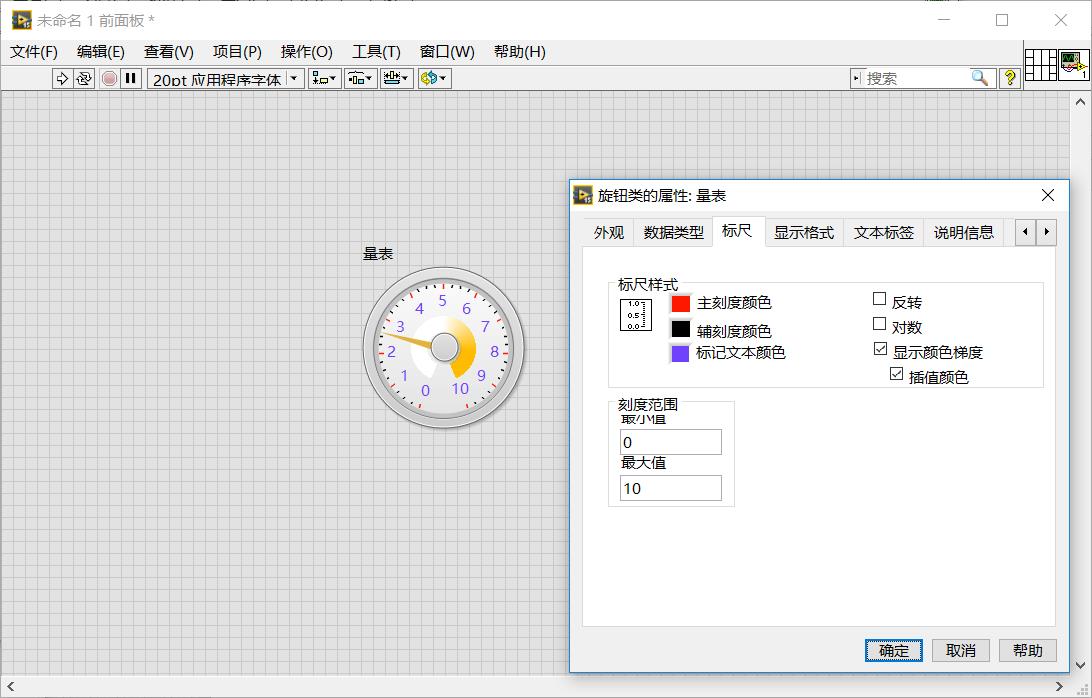
标尺:
可以选择标尺样式,以及相应的颜色,还可以设置刻度范围,反转和取对数,颜色梯度相当于显示“斜坡”。

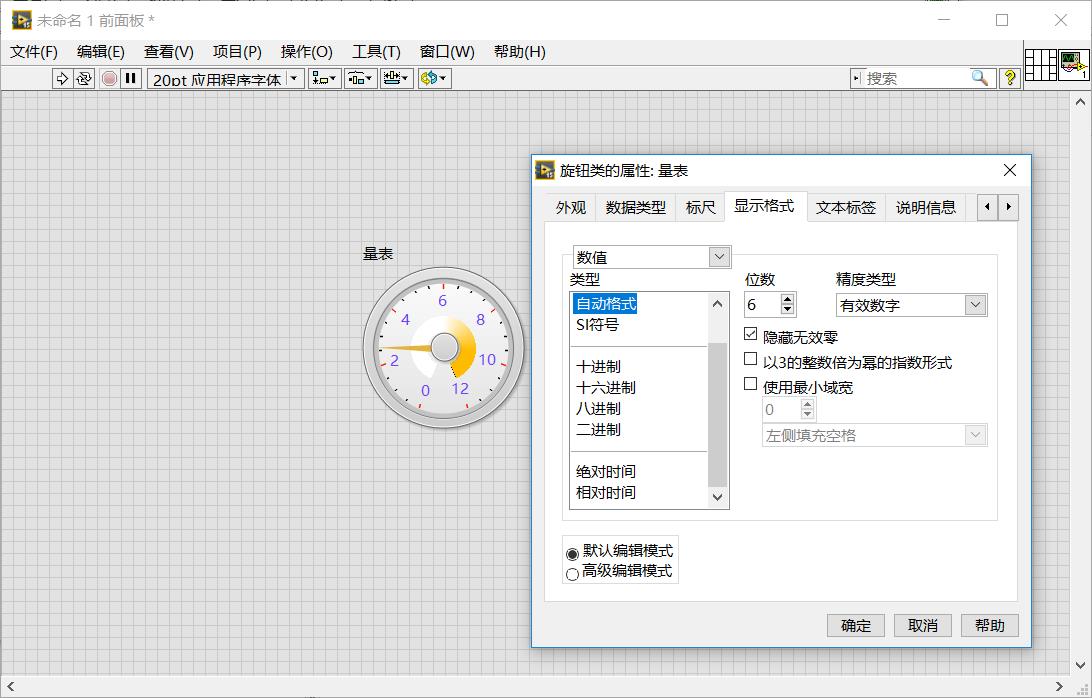
显示格式:
显示格式属性页上可以选择各种计数法,进制以及时间格式等每种类型都有相应的设置,包括是否隐藏无效零,数值的位宽,在高级编辑模式里可以自定义显示的格式。

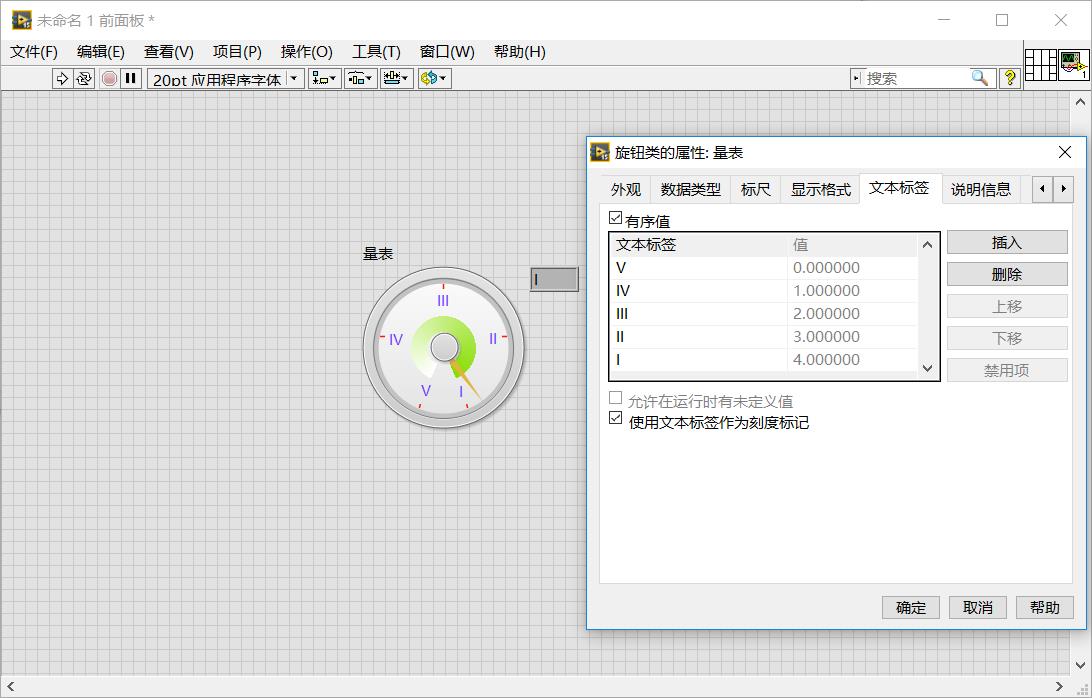
文本标签:
勾选上“使用文本标签作为刻度标记”,就可以在文本标签插入相应的文本标签了,如下图,插入了I、II、III、IV、V以及量表和数字显示框里的显示。

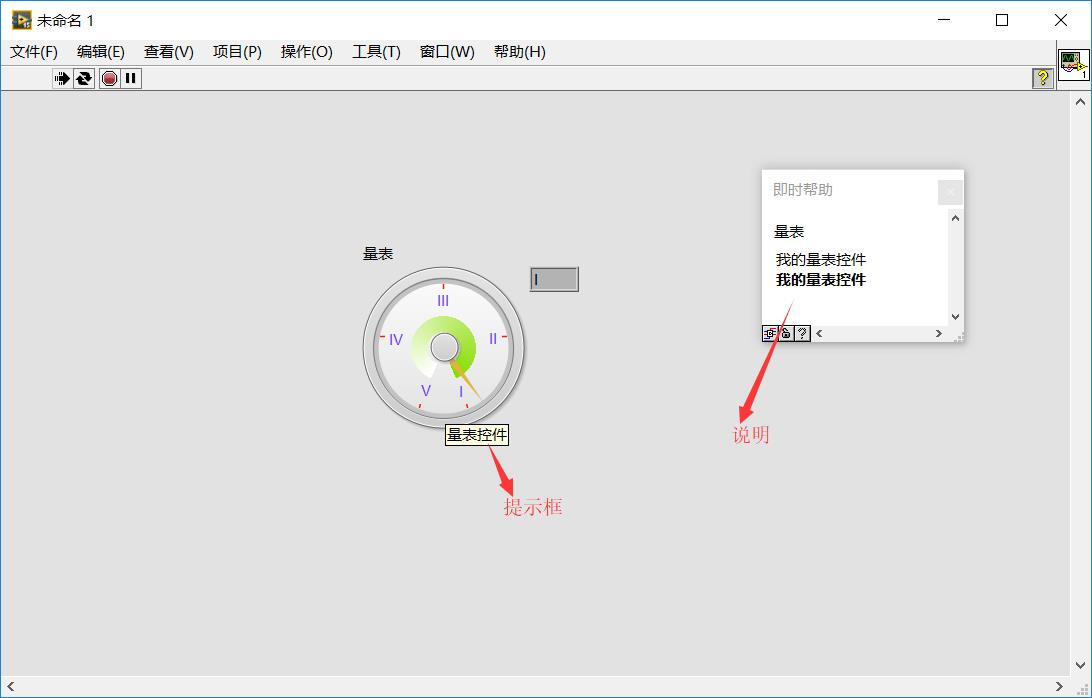
说明信息:
包括“说明”和“提示框”,“说明”是在及时帮助窗口里。“提示框”则是当光标在控件上停留时出现的,添加相应的内容以后下图(右)所示。只有在运行的情况下才可以看到提示框和说明里的内容,而且说明里的内容用快捷键CTRL+H打开,其中加了<B>......</B>具有将字体加粗的效果


2 布尔控件
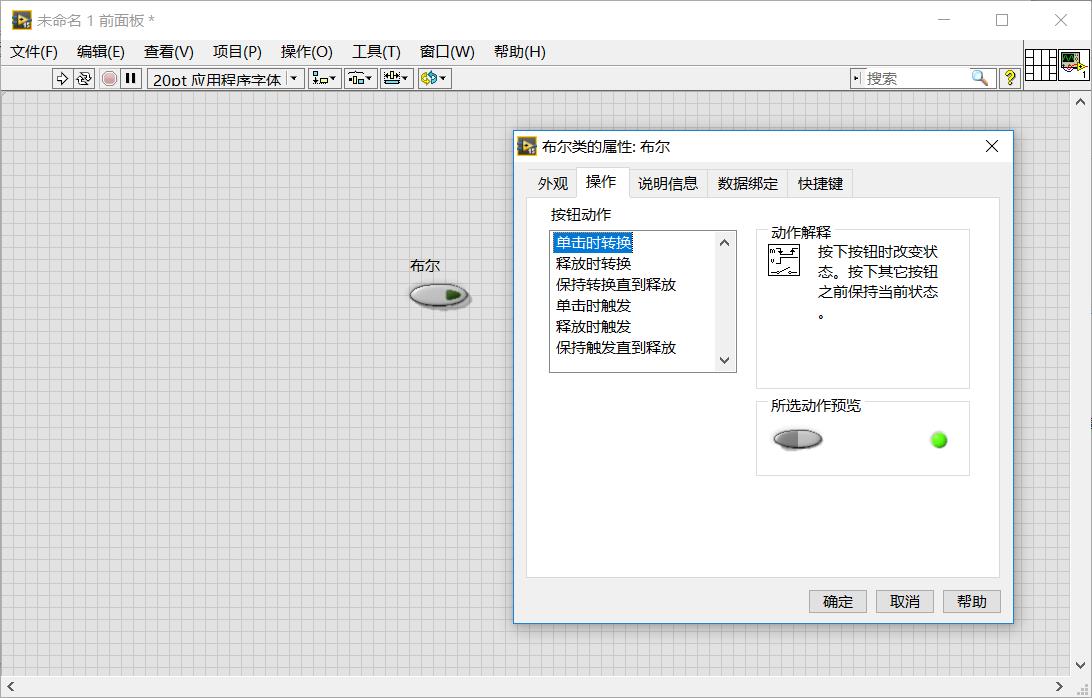
布尔型的变量只有两种状态:0和1。Labview里的布尔数据类型占用1个字节也就是8位,以开关按钮为例认识布尔型控件的属性。其实布尔型控件的属性最主要的还是机械动作,其他的属性设置和数值型控件都相差不大,所以接下来认识布尔控件的机械动作。在属性的操作一选项卡里。有6种动作。

单击时转换:按下按钮的一瞬间,按钮的状态就转变了。
释放时转换:按下按钮,然后松开的时候,按钮的状态才转变。
保持转换直到释放:按下按钮,按钮的状态转变,松开按钮,按钮的状态又恢复到之前的状态。
单击时触发:按下按钮,按钮状态立即触发,保持时间取决于VI什么时候读取按钮控件,与鼠标释放无关。
释放时触发:鼠标按键释放时触发状态转变,保持时间取决于VI什么时候读取按钮控件。
保持触发直到释放:鼠标按下时触发状态转变,鼠标释放或者VI读取控件两个条件满足任何一个时,立即恢复原来的状态。
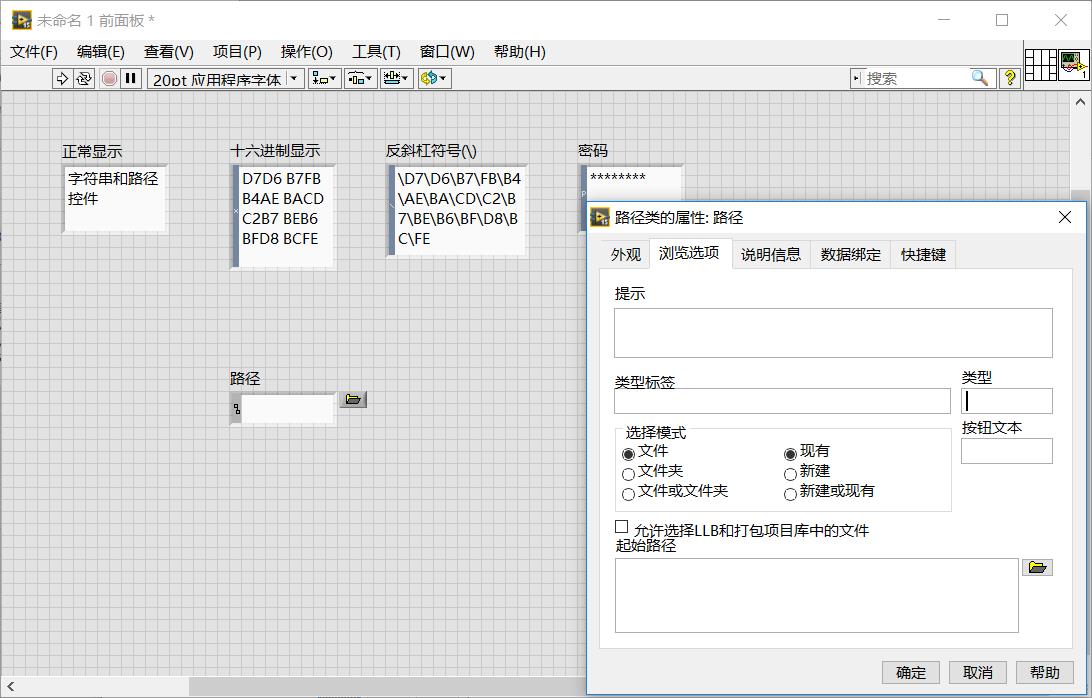
3 字符串和路径控件
数据类型十字符串型的,路径也是一种特殊的字符串。以字符串输入控件为例,主要认识显示样式,有四种显样式:正常、反斜杠符号(\\)、十六进制、密码。如下图(左)所示,同样显示“字符串和路径控件”,不同的显示样式带来的不同效果。其中密码显示样式常用作密码输入时的显示。路径控件当然是用来表示文件路径的,主要认识浏览选项。类型主要是用来限制查找文件范围,默认“.”表示打开所有类型的文件,但是如果在类型里输入“*.text;*.doc”,表示只显示这种类型的文件,中间用分号不能有空格。选择模式表示要打开文件的是文件还是文件夹。允许选择LLB和打开项目库中的文件:LLB文件夹可以包括多个VI和自定义的控件文件,勾选上的话可以选择LLB文件夹中包括的文件,未勾选的的话,自能选LLB文件,而不能选其中包括的文件。起始路径:可以指定初始路径。


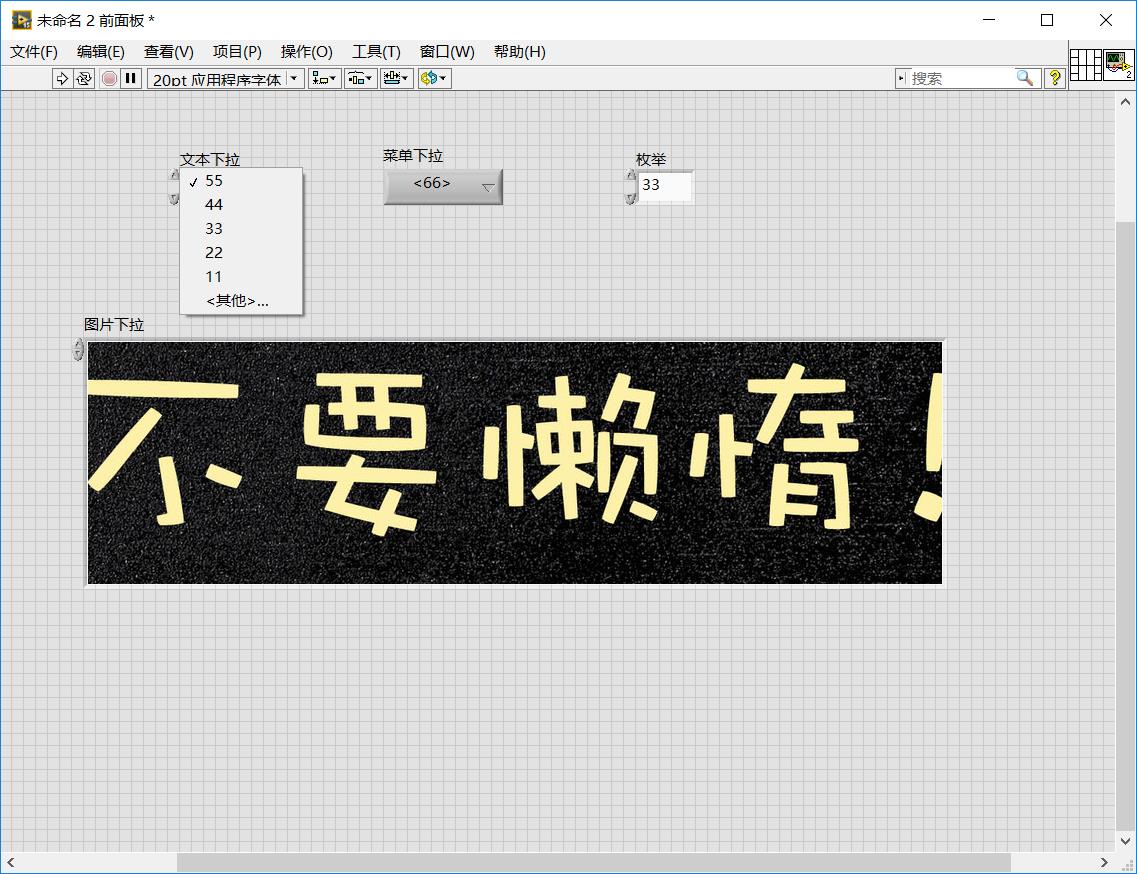
4 下拉列表和枚举控件
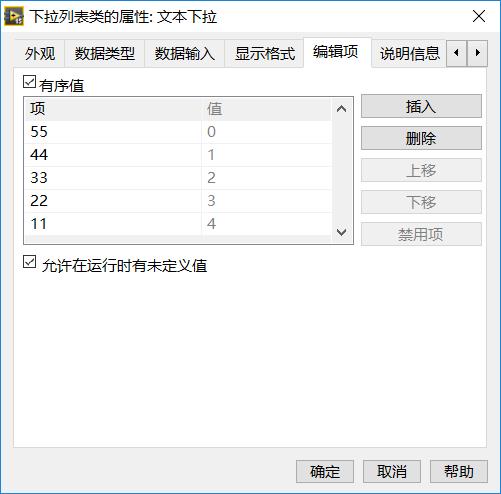
就数据类型来说,是数值控件。下拉列表包括:文本下拉,菜单下拉,图片下拉以及文本和图片下拉(下图(左))。以文本下拉为例,最主要属性是编辑项(下图(中)),通过插入相应的项,就可以在控件下拉里面看见了,所以下拉里显示的是“项”,每一项对应一个值,在程序框图里实际上是用的是“值”,所以可以通过修改“值”,向程序框图里传入需要的值。”允许在运行时有未定义值”默认是未勾选的,勾选上以后,可以通过选择<其他>输入相应的项。
枚举控件和下拉列表类似,只不过控件的值是整数并且有序排列的。
图片下拉控件只需要将图片拖进框里就行,通过快捷菜单下图(右)所示,选择从该图前面导入还是从后面导入添加其他图片。



5 数组和簇控件
数组控件和簇控件是Labview里最重要的两种控件。
创建数组
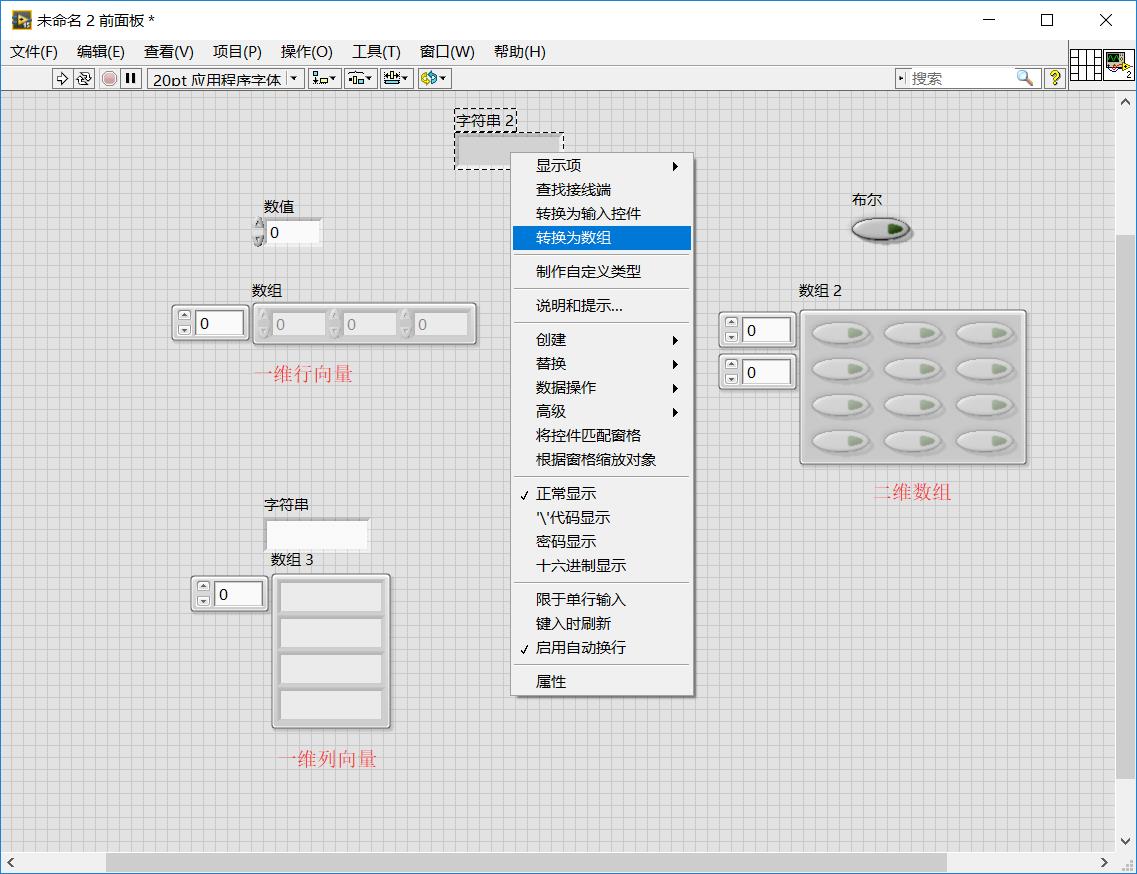
既然是数组,自然有数据类型,可以是数值型,布尔型或者字符串型,如果要创建数值型的数组,在数值控件里面选一个控件,比如数值输入控件,拖入前面板,右键打开快捷菜单,选择转换为数组,就创建了一个一维的数组。横向拖动或者纵向拖动可以同时显示多个元素。但是此时的数组是空数组,也就是元素为灰色状态(下图(左)),单击每一个元素,让他不再是灰色,此时数组里就包含了实际元素,向里面输入相应的值不就是创建好有值的数组了吗?
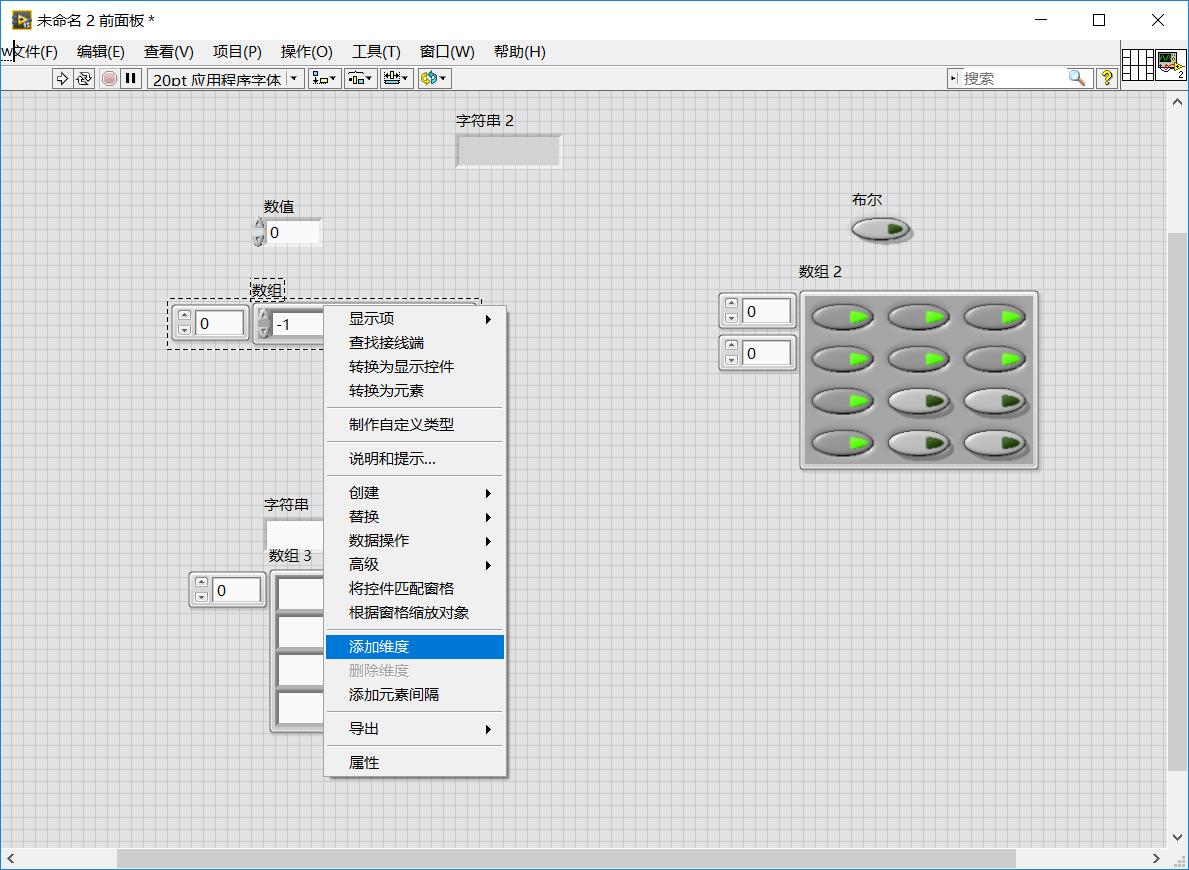
对于二维数组,在一维数组上,右键打开快捷菜单,选择添加维度,就创建了一个二维的数组,同样横向拖动或者纵向拖动可以同时显示多个元素,下图(右)。
数组前面有一个索引框,在里面输入0,一维数组表示第0个数,也就是靠近索引框的这个数,在里面输入2,一维数组表示第2个数,靠近索引框的这个数,二维同理。


创建簇
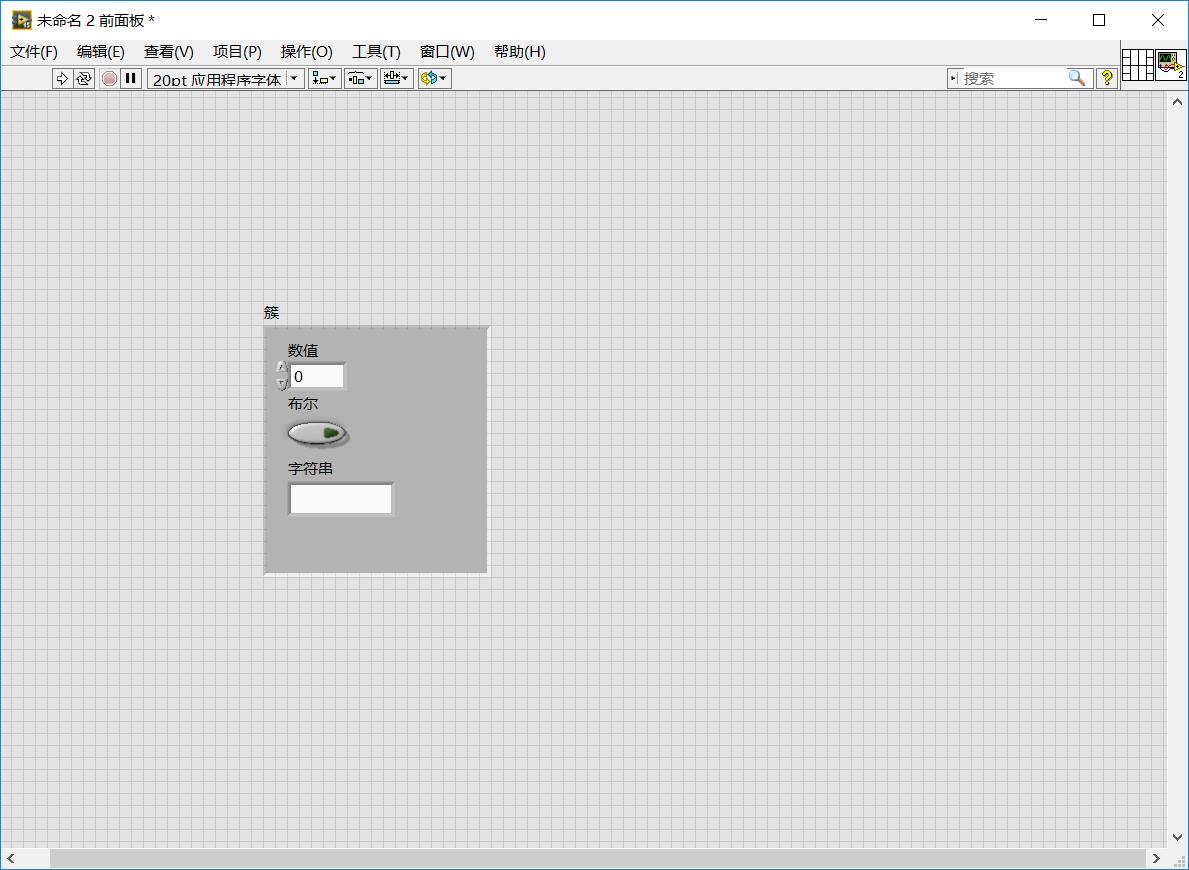
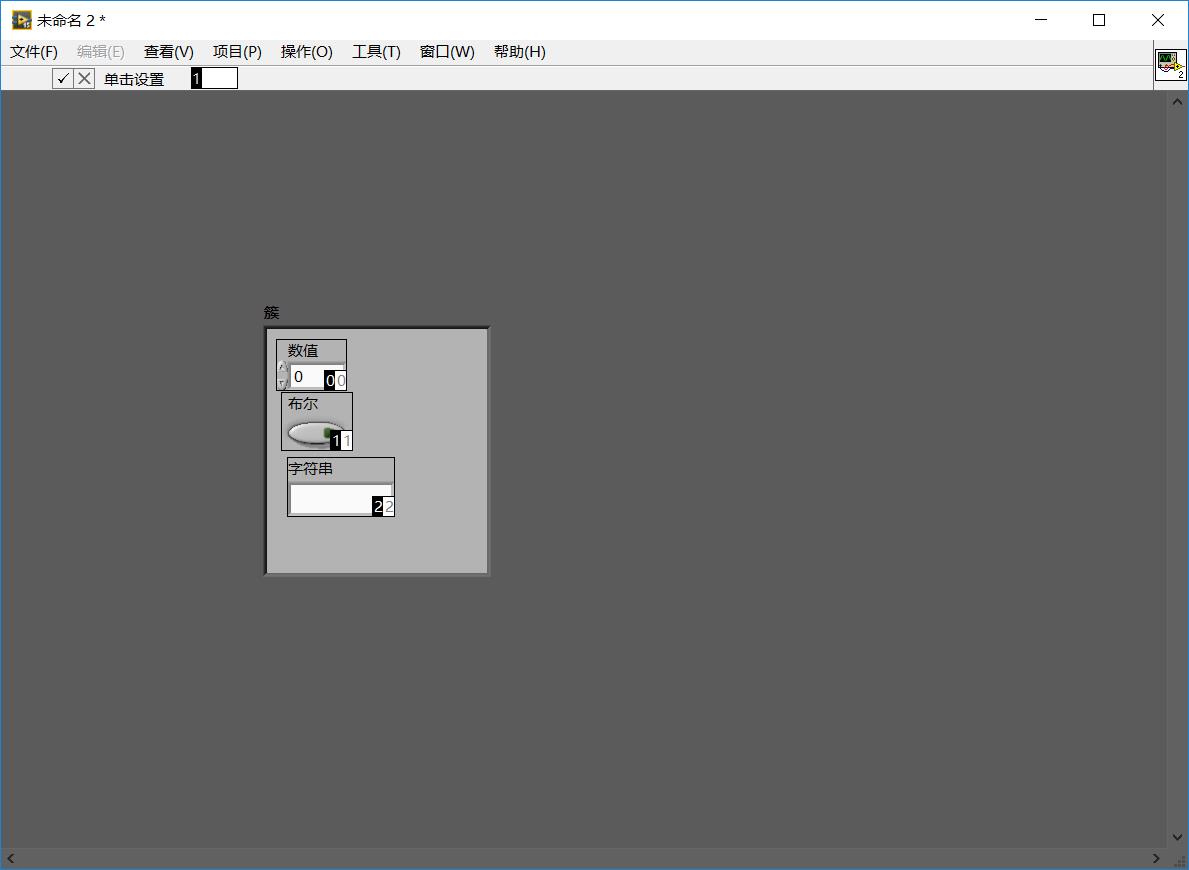
将簇控件拖进前面板上,选择一个合适的控件作为簇的一个元素,拖进簇控件里面去(下图(左)),每一个元素都是相互独立的,类型也可以不同,都可以独立的设置他的属性。但是簇可以分为输出型的簇和输入型的簇,取决于簇的第一个元素是输入控件还是输出控件。那么簇控件里的元素次序是怎样的?选中簇控件,右键打开快捷菜单->重新排序簇中控件,此时前面板变为如图(右)所示,光标变为手形,可以对元素进行重新排序。


总结
对labview的基本控件做了一个简单的了解,我知道要学好labview,只了解这些控件是远远不够的,但有这些控件作为入门来说,是必要的。
以上是关于Labview入门之二:认识基本控件的主要内容,如果未能解决你的问题,请参考以下文章