第150天:网页中插入百度地图方法
Posted 半指温柔乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第150天:网页中插入百度地图方法相关的知识,希望对你有一定的参考价值。
在现在的很多页面中,都运用到了百度地图来定位,例如:

像这样的地图,我们可以通过手动来进行放大、缩小、移动等来查找具体的地址,特别方便,在页面上引用也显得页面很有特点,那么,应该怎么样来制作这种地图呢?
一、获取源代码
网址:http://api.map.baidu.com/lbsapi/createmap/index.html?qq-pf-to=pcqq.c2c
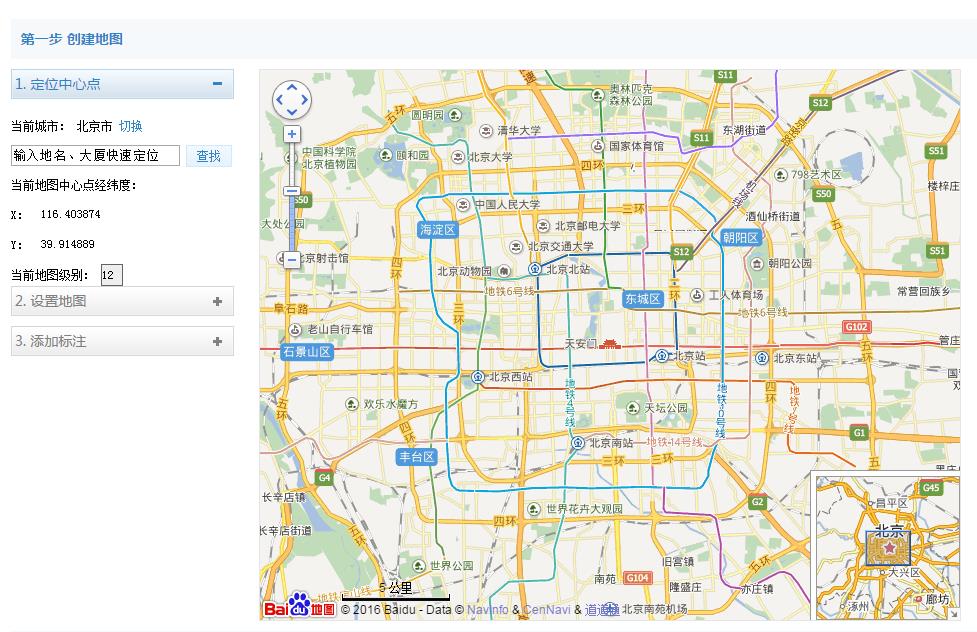
1.打开网址,就可以看到一个地图编辑界面:

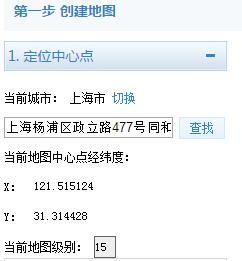
2.在页面右侧设置地点等信息:
1)设置地点

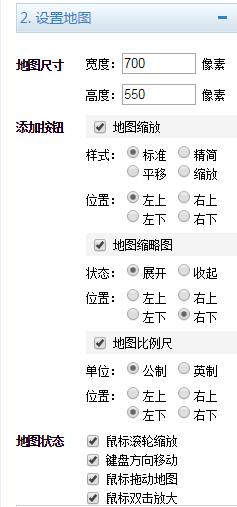
2)设置地图上的基本信息

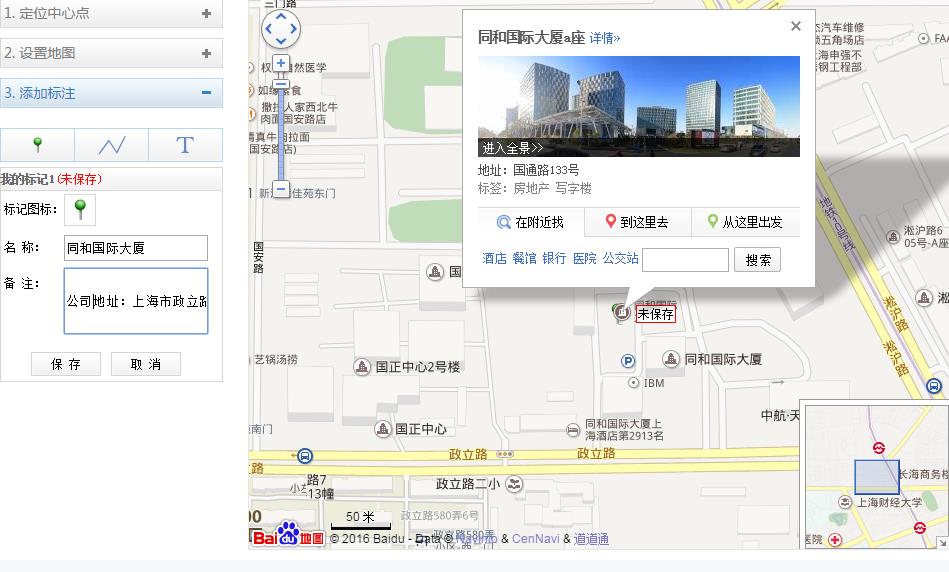
3)在地图上添加标志

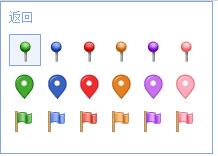
点击标记图标还可以选择它的样式:
4)获取源代码
点击页面下面的第二步中的获取源代码即可:


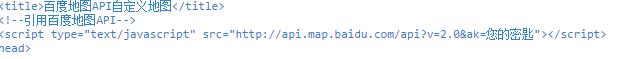
(注意:这里生成的代码是显示不出来的,必须获取密匙)
二、获取密匙
1.点击生成的代码中的“获取密匙”: ,然后按照要求一步步填写资料并提交,一定要注意必须进行认证。
,然后按照要求一步步填写资料并提交,一定要注意必须进行认证。
2.将生成的Ak(即密匙)复制到代码中,替换掉“您的密匙”

三、插入到自己的页面中
按照自己的页面要求将生成的代码插入在页面代码中,但是一定要注意加载顺序的问题:
方法1:如果js代码是放在页面代码里面的,注意把生成地图js代码放在页面最下边。
方法2:如果用的外部js链接,应该把地图的js代码放在 $(function(){...})里面。
以上是关于第150天:网页中插入百度地图方法的主要内容,如果未能解决你的问题,请参考以下文章