1.移动端开发通常都会在html中写下以下的meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
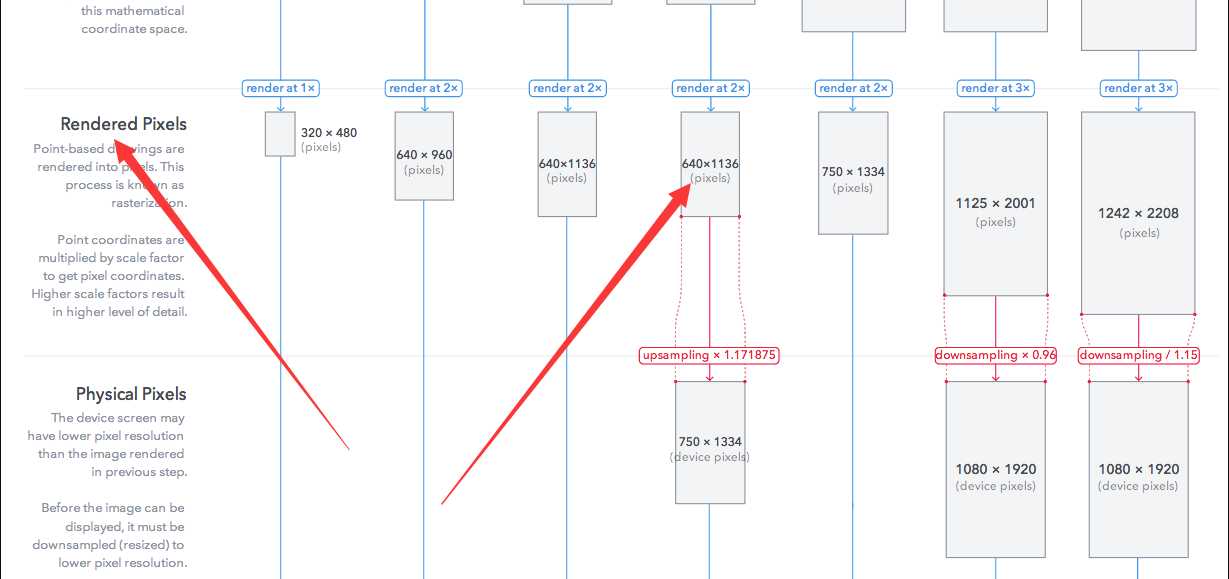
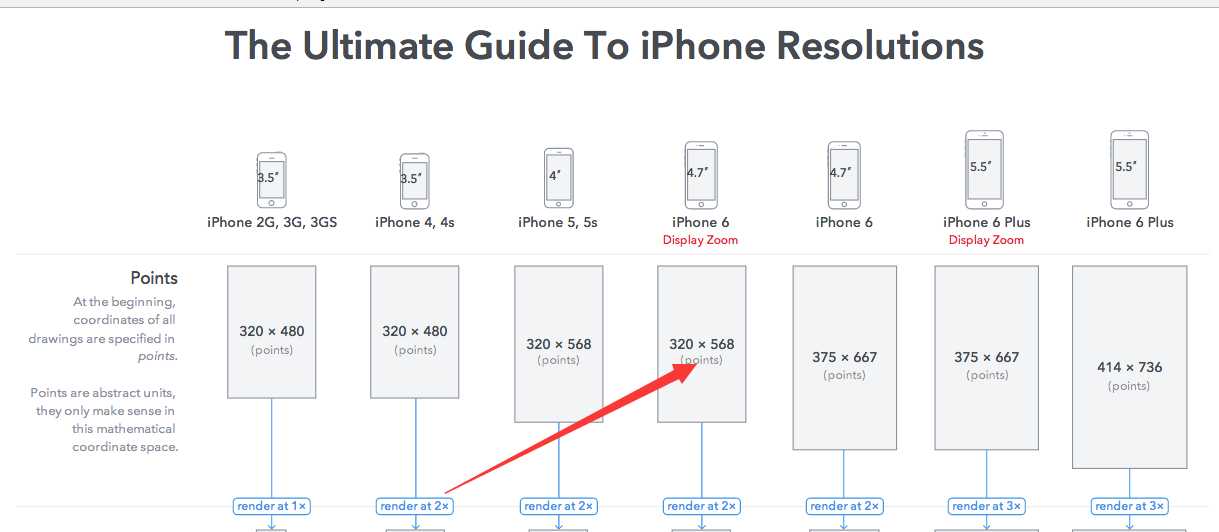
需要注意的是无论是这样写还是用淘宝flexible.js动态生成meta头,目的只有一个,那就是让布局视口等于苹果手机的分辨率宽高/设备像素比后的宽高。苹果手机的分辨率是指以下所示

而不是以点位计算的以下单位,
不要被误解。
以苹果5s为例,当设置以上meta标签时,手机的布局视口为320px*568px。这时只要再写好rem适配逻辑,会自动的适配到320px视口下的基准font-size,从而实现适配目的;
2.移动端适配,其实就做两件事,一是设置布局视口等于手机的device-with(其实就是分辨率宽高/设备像素比的宽高,同时也是以点位表示的设备宽高)。二用rem单位做适配。这两件事是独立的两件事,不要混淆;
以上只是自己的理解。