position:relative和z-index解决元素边框重合小bug
Posted 蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position:relative和z-index解决元素边框重合小bug相关的知识,希望对你有一定的参考价值。

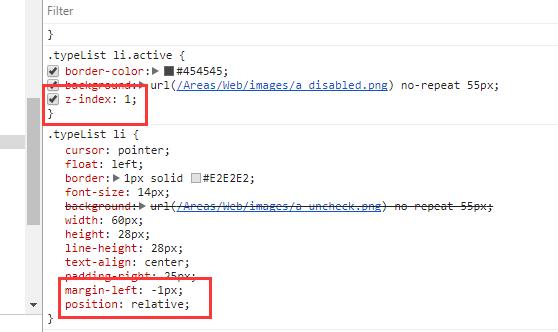
由于margin-left:-1;导致一边重合造成以上情况。
解决方法:给元素增加position:relative样式,且给选中的样式增加z-index:1;高于其他未选中元素即可解决。


以上是关于position:relative和z-index解决元素边框重合小bug的主要内容,如果未能解决你的问题,请参考以下文章