JavaScript 运算符
Posted 司会铭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 运算符相关的知识,希望对你有一定的参考价值。
运算符 = 用于赋值。
运算符 + 用于加值。
运算符 = 用于给 javascript 变量赋值。
算术运算符 + 用于把值加起来。
y=5; z=2; x=y+z;
在以上语句执行后,x 的值是 7。
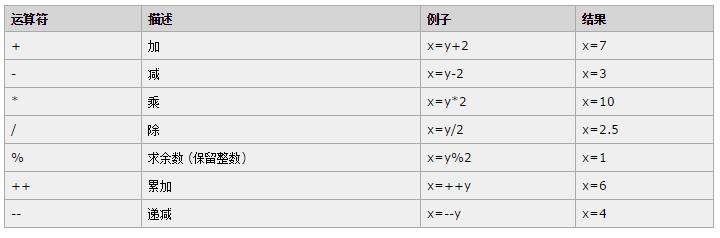
JavaScript 算术运算符
算术运算符用于执行变量与/或值之间的算术运算。
给定 y=5,下面的表格解释了这些算术运算符:

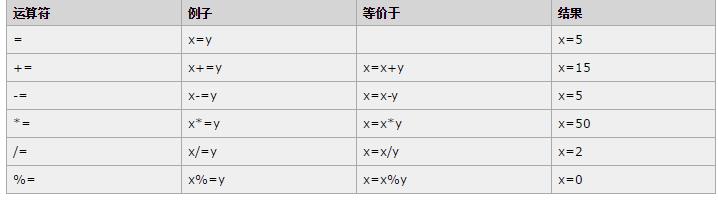
JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
txt1="What a very"; txt2="nice day"; txt3=txt1+txt2;
在以上语句执行后,变量 txt3 包含的值是 "What a verynice day"。
要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
txt1="What a very "; txt2="nice day"; txt3=txt1+txt2;
或者把空格插入表达式中:
txt1="What a very"; txt2="nice day"; txt3=txt1+" "+txt2;
在以上语句执行后,变量 txt3 包含的值是:
"What a very nice day"
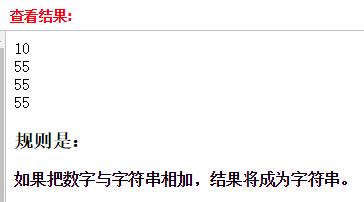
对字符串和数字进行加法运算
请看这些例子:

<html> <body> <script type="text/javascript"> x=5+5; document.write(x); document.write("<br />"); x="5"+"5"; document.write(x); document.write("<br />"); x=5+"5"; document.write(x); document.write("<br />"); x="5"+5; document.write(x); document.write("<br />"); </script> <h3>规则是:</h3> <p><strong>如果把数字与字符串相加,结果将成为字符串。</strong></p> </body> </html>

以上是关于JavaScript 运算符的主要内容,如果未能解决你的问题,请参考以下文章
