echarts Hello world 入门
Posted Simple Programmer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts Hello world 入门相关的知识,希望对你有一定的参考价值。

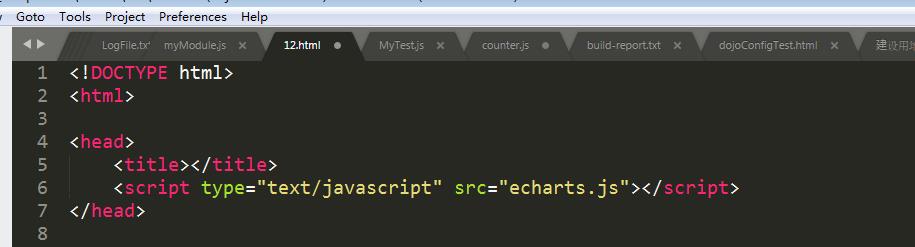
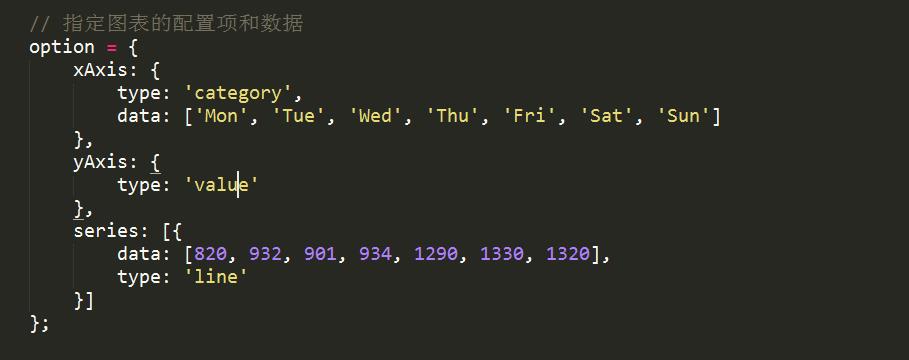
<!DOCTYPE html> <html> <head> <title></title> <script type="text/javascript" src="echarts.js"></script> </head> <body> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(\'main\')); // 指定图表的配置项和数据 option = { xAxis: { type: \'category\', data: [\'Mon\', \'Tue\', \'Wed\', \'Thu\', \'Fri\', \'Sat\', \'Sun\'] }, yAxis: { type: \'value\' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: \'line\' }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
可以通过官网下载 echarts ,然后引入相关的echarts.js.

设置存放图像的容器

设置echarts 参数,这个可以设置多种多样的形式,参照官网

然后 ,最后绑定options

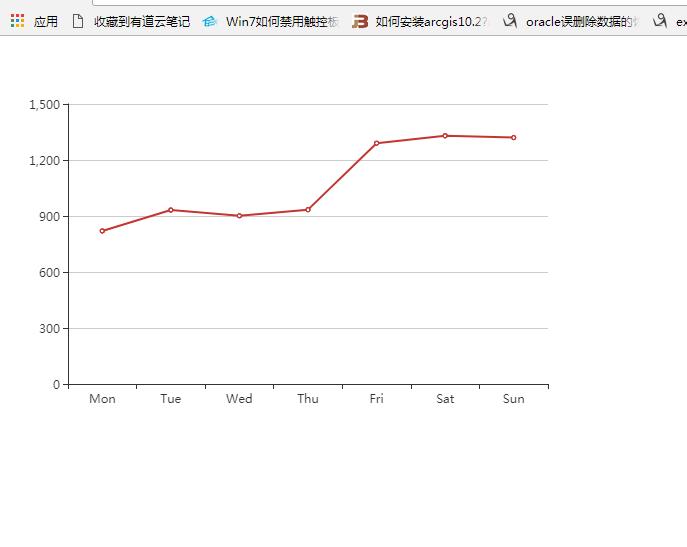
结果

以上是关于echarts Hello world 入门的主要内容,如果未能解决你的问题,请参考以下文章
