三种纯CSS方法实现等高列
Posted Dragon_GL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三种纯CSS方法实现等高列相关的知识,希望对你有一定的参考价值。
在这篇文章里, 我会介绍三种使用纯css的方式来实现等高列的方法。在网页布局中设置列等高是比较常见的, 所以写这篇文章就是要总结下一些优雅的纯CSS解决方案。

插图自己弄得,不喜莫喷 哈哈。。
下面介绍的三种方法都只用到了CSS , 不涉及jQuery、javascript计算实现的方法,所以我把它这篇文章标题设为:三种纯CSS方法实现等高列。
方法-1: 使用Margins, Paddings和 Overflow来实现
第一种方法使用margins, paddings和overflow来迫使列的高度相等。这个方法需要为每个浮动元素设置一个足够大的底部填充。关键是设置在父容器overflow: hidden把多余的部分给它隐藏起来。
下面是“方法-1”示例的HTML标签:
<div class="main">
<div class="container clearfix">
<div class="content">
<section>
<h1>纯CSS实现等高列(1): 使用Margins, Paddings和 Overflow来实现</h1>
<hr>
<p>第一种方法使用margins, paddings和overflow来迫使列的高度相等。这个方法需要为每个浮动元素设置一个足够大的底部填充。关键是设置在父容器overflow: hidden把多余的部分给它隐藏起来。下面是这种实现的CSS规则:</p>
<p>这个方法很简单! 它可以扩展到更多的行和列的布局中,或者说是所有类型的网格布局。</p>
<p>最后, 再在CSS规则中添加媒介查询,OK, 下面是最后的效果截图。</p>
</section>
</div>
<div class="sidebar">
<aside>
<h2>This is a sidebar</h2>
</aside>
</div>
</div><!-- /.containter -->
</div><!-- /.main -->下面是这种实现的CSS规则:
<style>
html, body {
font-family: Microsoft JhengHei, SimHei;
background-color: #29384D;
font-size: 10px;
width: 100%;
height: 100%;
position: relative;
}
.main .container {
width: 80%;
margin: 3em auto;
overflow: hidden;
}
.content {
width: 80%;
float: left;
margin-left: 2px;
color: #464444;
background-color: #FFFFFF;
box-shadow: 2px 2px 3px #1f1d1d, -1px -1px 3px #1f1d1d;
}
.content h1 { font-size: 28px; color: #FF4A59; }
.content p { font-size: 18px; font-family: SimHei; color: #29384D; }
.sidebar {
width: 18%;
float: right;
margin-right: 3px;
color: #FFFFFF;
background-color: #FF4A59;
box-shadow: 2px 2px 3px #151414, -1px -1px 3px #100f0f;
}
.content,
.sidebar {
padding-bottom: 99999px;
margin-bottom: -99999px;
}
section,
aside {
padding: 3em;
}
// 添加媒介查询
@media all and (max-width: 840px) {
.main .container {
padding: 0 3em;
overflow: visible;
}
.content {
float: none;
width: 100%;
}
.sidebar {
float: none;
margin-right: 0;
width: 100%;
}
.content,
.sidebar {
padding-bottom: 0;
margin-bottom: 0;
}
.content {
margin-bottom: 30px
}
}
</style>最后, 我还在CSS规则中添加媒介查询。
这个方法很简单! 它可以扩展到更多的行和列的布局中,或者说是所有类型的网格布局。
OK, 下面是最后的效果截图。

方法-2:通过CSS伪类和定位实现等高列
这个方法就是使用伪类:after。将父容器设置为相对定位(position: relative),再把容器的伪元素设置为绝对定位(position: absolute)和高度为100%(height: 100%)。然后还需要我们去调整容器伪元素所需的width、left和right。注意:这种方法也要给容器设置overflow: hidden来隐藏溢出。
HTML标签(与方法-1的html结构一样):
<div class="main">
<div class="container clearfix">
<div class="content">
<section>
<h1>纯CSS实现等高列(2): 通过CSS伪类和定位实现等高列</h1>
<hr>
<p>这个方法就是使用伪类:after。将父容器设置为相对定位(position: relative),再把容器的伪元素设置为绝对定位(position: absolute)和高度为100%(height: 100%)。然后还需要我们去调整容器伪元素所需的width、left和right。注意:这种方法也要给容器设置overflow: hidden来隐藏溢出。</p>
<p>内容和侧边栏的左和右定位30 px是为了弥补父容器的填充。同样,最后给它添加媒介查询, 让它变成响应:</p>
</section>
</div>
<div class="sidebar">
<aside>
<h2>This is a sidebar</h2>
</aside>
</div>
</div><!-- /.containter -->
</div><!-- /.main -->好的,在看看CSS规则:
<style>
html, body {
font-family: Microsoft JhengHei, SimHei;
background-color: #FFFFFF;
font-size: 10px;
height: 100%;
width: 100%;
}
.main .container {
width: 80%;
margin: 3em auto;
position: relative;
overflow: hidden;
}
.content {
float: left;
margin: 3px;
width: 800px;
color: #FFFFFF;
background-color: #29384D;
box-shadow: 2px 2px 4px #846363, 0px 0px 2px #8E7171;
}
.content h1 { font-size: 28px; }
.content p { font-size: 18px; font-family: SimHei; color: #bea9a9; }
.sidebar {
float: right;
margin: 3px;
width: 230px;
color: #FFFFFF;
background-color: #FF4A59;
box-shadow: 2px 3px 4px #846363;
}
.content:after,
.sidebar:after {
display: block;
position: absolute;
height: 100%;
content: "";
background-color: #FF4A59;
box-shadow: 2px 2px 4px #846363;
}
.content:after {
}
.sidebar:after {
width: 230px;
}
section,
aside {
padding: 30px
}
@media all and (max-width: 840px) {
.main .container {
padding: 0 30px;
overflow: visible;
}
.content {
float: none;
margin-bottom: 30px;
}
.sidebar {
float: none;
margin-right: 0;
width: 100%;
}
.content:after,
.sidebar:after {
display: none
}
}
</style>内容和侧边栏的左和右定位30 px是为了弥补父容器的填充。
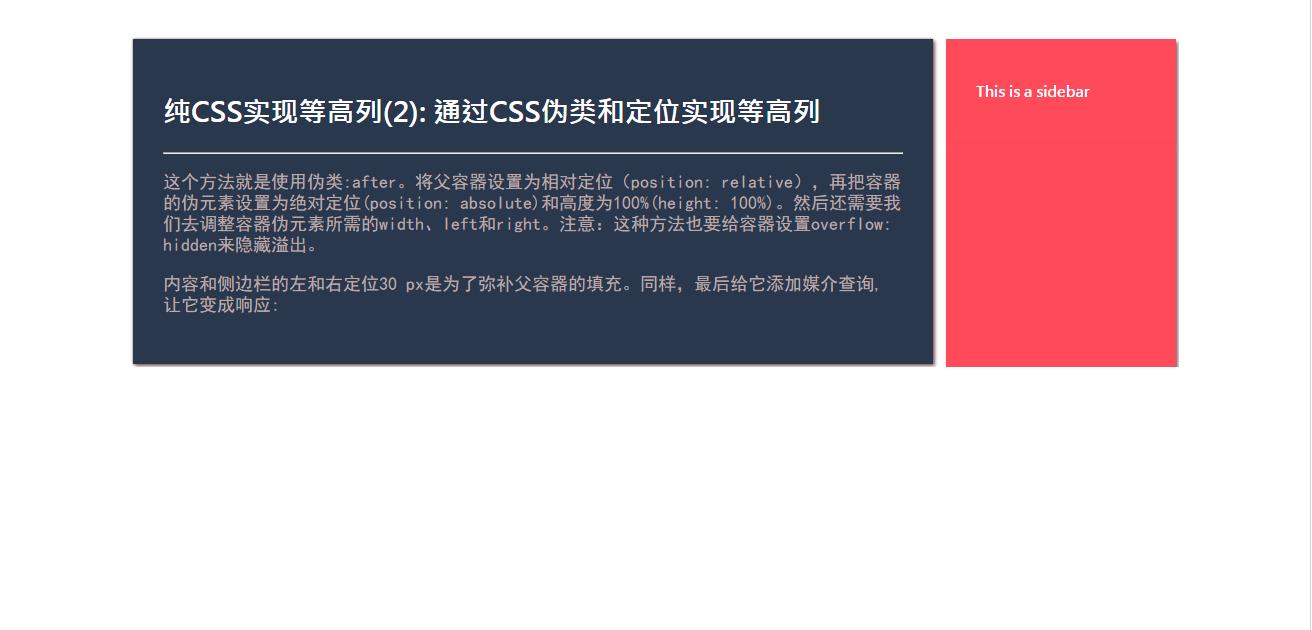
同样,最后也给它添加了媒介查询, 让它变成响应式的,下面是“方法-2”示例的截图:

方法-3:使用表格实现等高列
方法3使用表格来实现列的等高并不会真正使用表格(在HTML里没有用到表格元素), 而只是把CSS属性设置为表格元素的属性来显示。这个方法可能是最简单的解决方案。不过因为是用到了”表格”所有需要特别小心浏览器兼容性问题。尽管如此, 方法-3 仍然是一个优雅、简单、有效的解决方案。
下面是方法-3的HTML:
<div class="main">
<div class="container">
<div class="table">
<div class="row">
<div class="col content">
<h1> 纯CSS实现等高列(3): 使用表格实现等高列</h1>
<hr>
<p>方法3使用表格来实现列的等高并不会真正使用表格(在HTML里没有用到表格元素), 而只是是把CSS属性设置为表格元素的属性来显示。这个方法可能是最简单的解决方案。不过因为是用到了"表格"所有需要特别小心浏览器兼容性问题。尽管如此, 它仍然是一个优雅、简单、有效的解决方案, 下面是方法-3的HTML:</p>
<p>我们将设置父元素设置为display: table。我重置容器padding: 0, 以弥补在table的border-spacing属性。这是我们的CSS:</p>
<p>最后是添加媒体查询,让它变成响应式的。</p>
</div>
<div class="col sidebar">
<h2>This is a Sidebar.</h2>
</div>
</div>
</div>
</div>
</div><!-- #main -->CSS 部分:
<style>
html, body {
font-family: Microsoft JhengHei, SimHei;
background-color: #FF4A59;
font-size: 10px;
width: 100%;
height: 100%;
position: relative;
}
.main .container {
padding: 0 0;
}
.table {
width: 80%;
margin: 2em auto;
display: table;
border-collapse: separate;
border-spacing: 30px 0;
}
.row {
display: table-row;
}
.col {
display: table-cell;
background-color: #fff;
padding: 30px;
}
.col.content {
width: 70%;
background-color: #FFFFFF;
box-shadow: 4px 4px 8px #443333;
}
.col.content h1 { font-size: 28px; color: #FF4A59; }
.col.content p { font-size: 18px; font-family: SimHei; color: #29384D; }
.col.sidebar {
width: 25%;
color: #FFFFFF;
background-color: #29384D;
box-shadow: 4px 4px 8px #443333;
}
@media all and (max-width: 840px) {
/* demo 3 */
.main .container {
padding: 0 30px;
}
.table {
display: block;
}
.row {
display: block;
}
.col {
display: block;
}
.col.content {
margin-bottom: 30px;
width: 100%;
}
.col.sidebar {
width: 100%;
}
}
</style>我们将父元素设置为display: table。重置容器padding: 0, 来弥补在table的border-spacing属性。
方法-3 示例效果截图:

OK , 以上就是总结的三种纯CSS实现等高列问题的解决方法。
以上是关于三种纯CSS方法实现等高列的主要内容,如果未能解决你的问题,请参考以下文章