嵌入式图片下沉效果
Posted 王振宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了嵌入式图片下沉效果相关的知识,希望对你有一定的参考价值。
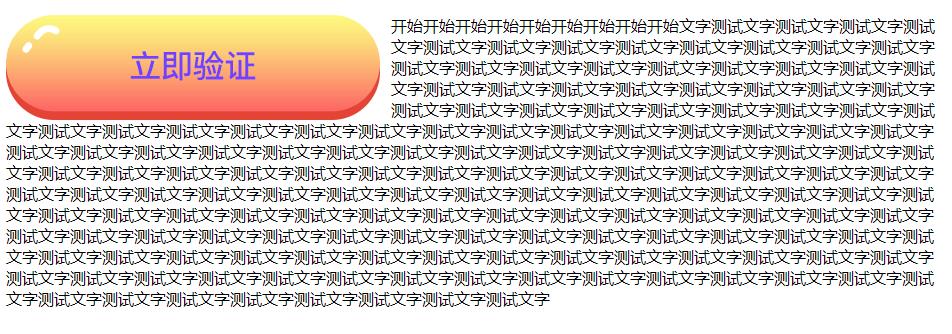
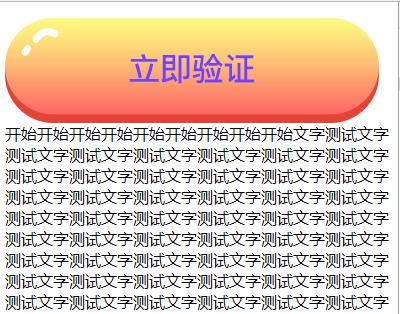
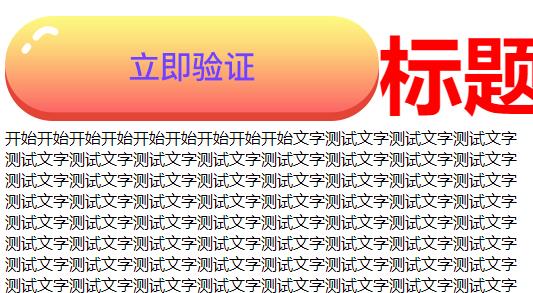
本文实现嵌入式图片下沉效果,先上几张效果图:




css代码如下:
#firstWord{ padding:0 10px 0 374px;background: url("images/validateBtn.png") no-repeat top left white;background-size:374px 105px; color: red;font-size: 84px;font-weight: bold;white-space:nowrap; position: relative;float: left; min-width: 1px;min-height: 105px; }
dom结构如下:
<p id="myP"> <div id="firstWord">标题</div>开始开始开始开始开始开始开始开始开始文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 </p>
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
以上是关于嵌入式图片下沉效果的主要内容,如果未能解决你的问题,请参考以下文章