CKedit在线编辑器
Posted 尼农小道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CKedit在线编辑器相关的知识,希望对你有一定的参考价值。
在线编辑器
在实现所见即得的编辑效果。
FCK 是开发者的名字的缩写
CKEditor 功能很完善的,具有,在线编辑与图片上传JS插件
UEdit 百度自己开发的一款在线编辑器
CKeditor安装
http://resource.ckeditor.com/
basic package 基本安装包 只包含了基本的功能
standard package 标准安装包 包含更多的功能
full package 完全安装包 包含所有的功能
CKEditor在线编辑
安装
将安装包解压到项目目录:

使用:
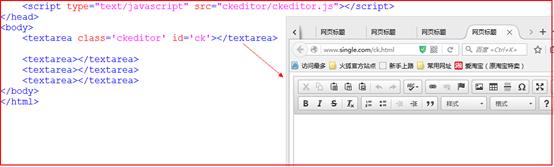
方法1:
简易方式
第1步:引入ckeditor.js主程序文件

第2 步:将ckeditor.js应用到指定的textarea标签

说明:
class的值必须是ckeditor,必须有id或name属性,id或name属性的值可以任意
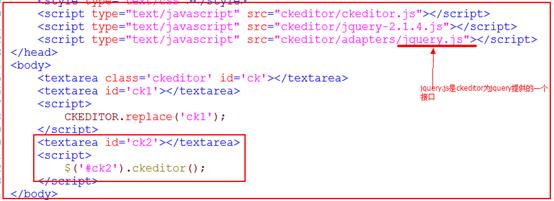
方法2:
基本方式

方法3:
框架方式(jqurey),CKEditory,
Jquery就是使用JS封装好的一个框架,实现对标签对象的获取、绑定事件、简单的特效、css样式的操作

配置:
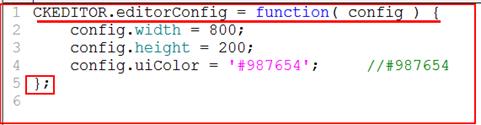
1、全局配置
在ckeidtor/config.js
配置语法:
config.配置项=值;
示例:
config.width=500;
config.height=300;

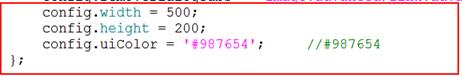
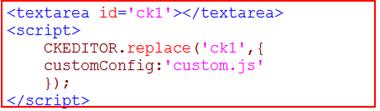
2、自定义配置
需要自己创建一个配置文件(以config.js为模型)

在需要使用此配置信息的textarea标签上引用此配置文件
此种方式只能被基本方式与框架方式使用

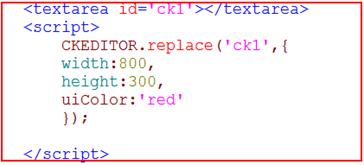
3、代码方式

<texteara>标签很特别:只有textarea能存其他的标签
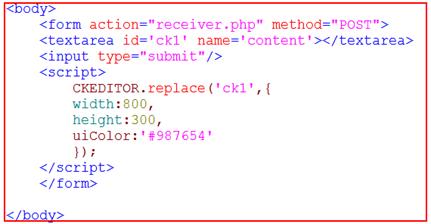
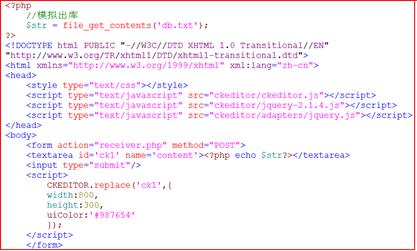
在线编辑器的入库
ck.html

后台文件receiver.php

内容:

出库

ckfinder的安装
图片上传工具,应用于文件管理器。
ckeditor将在线编辑 与图片上传的功能分享,形成了用于在线编辑(ckeditor)与图片上传(ckfinder)
下载并解压到项目目录(single)
加载ckfinder
在ckeditor的config.js配置文件中加载ckfinder

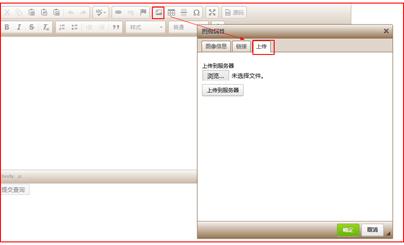
效果:

用户虽然可以选择上传,但是限制不足

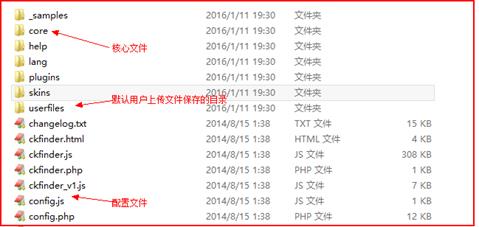
ckfinder目录结构

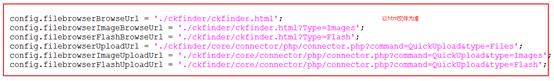
在ckfinder的配置文件config.php中开始文件上传功能

示例:

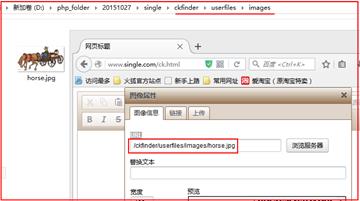
默认的ckfinder把上传的文件保存在ckfiner/userfiles/images中。
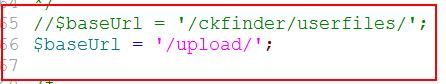
更改保存目录
在ckfinder/config.php文件中

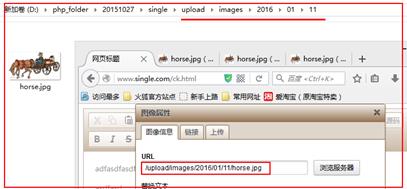
上传测试

分目录存储
在ckfinder/config.php文件中配置

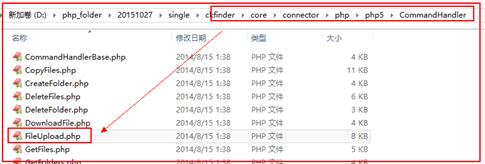
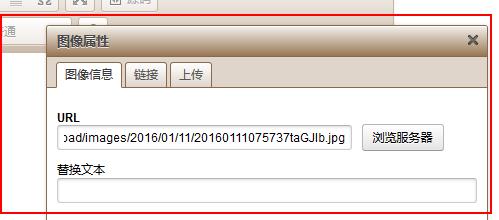
动态生成文件名

在fileupload.php文件中首先动态产生文件名的函数

使用动态产生的文件名,替换ckfinder中的默认保存的文件名

测试效果

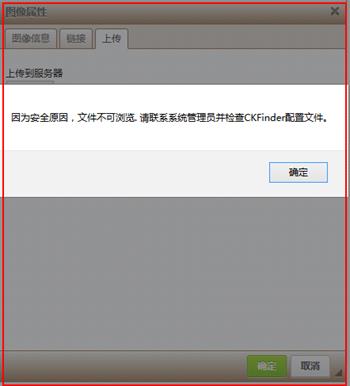
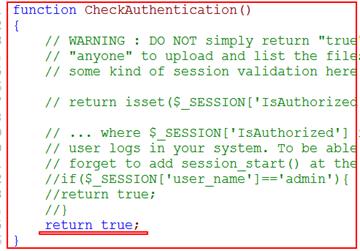
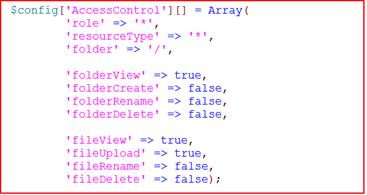
ckfinder权限修改
默认ckfinder对文件管理是全部开放
在ckfinder/config.php中,进行修改


以上是关于CKedit在线编辑器的主要内容,如果未能解决你的问题,请参考以下文章