React Native(十五)——RN中的分享功能
Posted 郑叶叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native(十五)——RN中的分享功能相关的知识,希望对你有一定的参考价值。
终于,终于,可以总结自己使用RN时的分享功能了……
为什么呢?且听我慢慢道来吧:
从刚开始接触React Native(2017年9月中旬)就着手于分享功能,直到自己参与公司的rn项目开发中,再到现在几乎“竣工”的过程中,这一路的“艰辛”估计也只有自己能体会到了吧。其实自己并不喜欢抱怨,也不喜欢把负能量带给身边的朋友,因此在遇到问题后,都是竭尽全力的攻克它,也许会“废寝忘食”,也许是“徒劳无功”,即使中间道路实在太曲折,但庆幸的是最终的结果总是好的。That’s all.
言归正传,开始咯:
1.挑选适合自己的工具:
拿到需求,先分析应该使用哪种工具来解决自己的问题。分享:①首先想到的便是从rn中找相对应的组件来实现其中功能,但是转了一大圈后才发现,只有单独的组件,比如在微信中的分享功能,就得使用react-native-wechat;而QQ分享中的功能却得使用react-native-qq类似的npm包。权衡再三:不能在项目中任性的添加各种组件只是为了实现一种功能,于是便想到另外一种方法:②寻找第三方工具。对比下来主流工具,shareSDK、友盟等;但这两种第三方方法,需要自己将所需的东西集成在项目当中(android、ios),而对于我这种android、ios原生一窍不通的小白来说,最偷懒的方式③便是在强大的百度上寻找现成的集成方法。
最终便发现了宋小亮写的开源集成方法:
http://blog.csdn.net/u013718120/article/details/75040805
具体配置过程也可以参看这里(也是大神):
http://www.cnblogs.com/vipstone/p/7884997.html
2.亲测实验
有了合适的工具,是不是应该动手在项目中亲测是否有效呢?
对了,有了合适的工具与方法,就迫不及待的试试效果了。
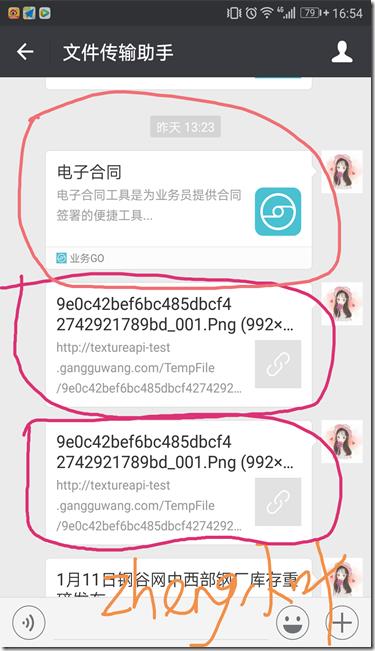
其实,宋小亮的集成方法中已经将主要功能完成了,亲测也有效,而在此自己就想补充两点(只是对于像自己一样原生开发不懂的小伙伴们说吧~)。他的方法中只是以链接形式的分享,即下面图片中的形式:
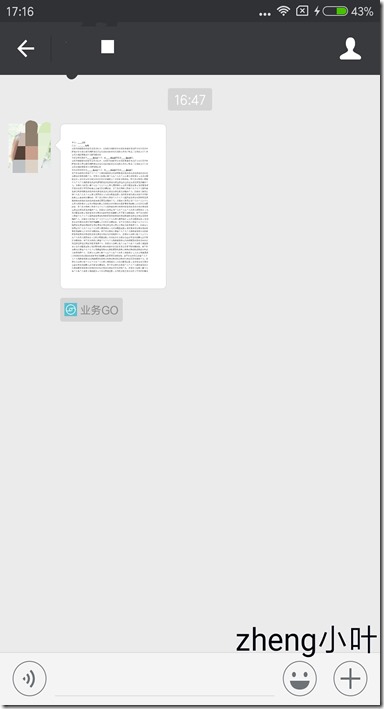
但是我们实际所需分享功能中却不仅仅只是局限于链接形式,而是最起码还有纯文本、纯图片的分享功能。之前自己的解决方法就是把纯图片或者纯文本的分享也按照这种链接形式转发出去,但是时至今日才发现另外一种不合理现象:
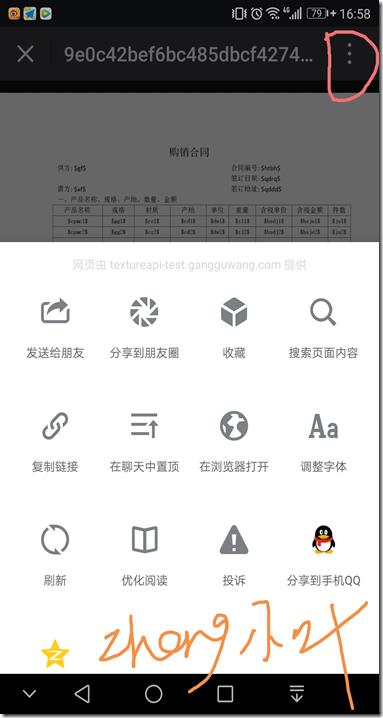
当从APP端分享至微信端后,以链接形式呈现,而再次从微信端打开进行分享(如下图)的时候,便出现不太合理的现象(如上图图片展示)
然后自己想到最简单、最直接的方式便是让楼主再完善一下他的方法,增加一个纯文本以及纯图片的分享方法。但是,毕竟每个人的想法不一样,当下手边的事情也不尽相同。看来,只有自己来解决自己遇到的问题了,无奈改原生代码不是自己的强项,稍微能看懂Java代码,于是在android开发同事的指点下,就把楼主的代码修改了一下,从而实现了自己想要的效果(但是纯文本分享好像有点问题,暂时还是以链接形式展现):
3.修改代码
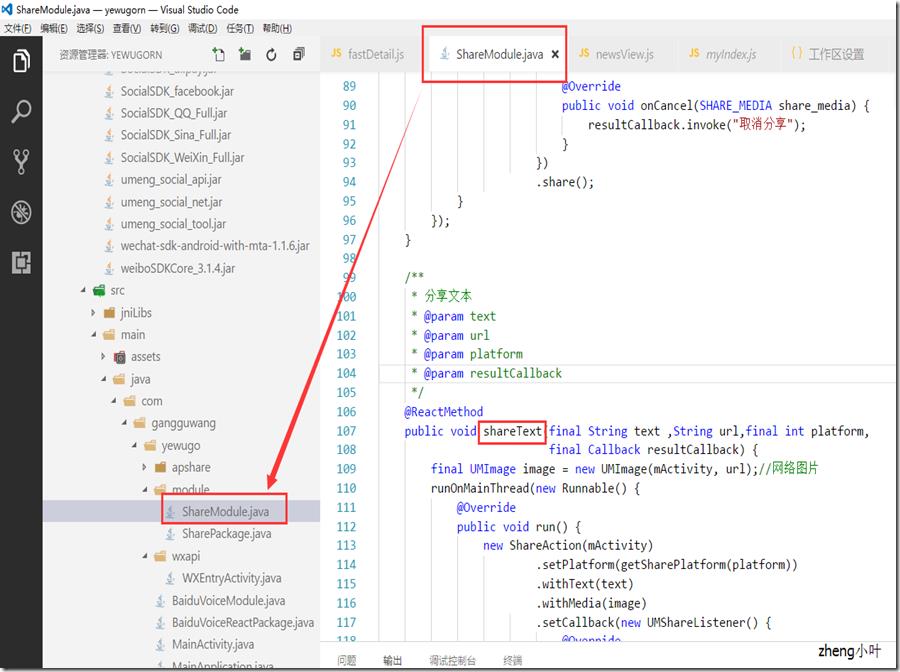
①android部分:
ShareModule.java完整代码:
package com.gangguwang.yewugo.module; import android.app.Activity; import android.content.Context; import android.content.Intent; import android.os.Handler; import android.os.Looper; import com.facebook.react.bridge.ActivityEventListener; import com.facebook.react.bridge.Callback; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.bridge.ReactContextBaseJavaModule; import com.facebook.react.bridge.ReactMethod; import com.facebook.react.bridge.ReadableArray; import com.umeng.socialize.ShareAction; import com.umeng.socialize.UMShareAPI; import com.umeng.socialize.UMShareListener; import com.umeng.socialize.bean.SHARE_MEDIA; import com.umeng.socialize.media.UMImage; import com.umeng.socialize.media.UMWeb; /** * Created by Song on 2017/7/10. */ public class ShareModule extends ReactContextBaseJavaModule implements ActivityEventListener { private Context context; private static Activity mActivity; private static Handler mHandler = new Handler(Looper.getMainLooper()); public static void initActivity(Activity activity) { mActivity = activity; } public ShareModule(ReactApplicationContext reactContext) { super(reactContext); this.context = reactContext; } private static void runOnMainThread(Runnable task) { mHandler.post(task); } @Override public String getName() { return "sharemodule"; } /** * 分享链接 * @param title * @param description * @param contentUrl * @param imgUrl * @param platform * @param resultCallback */ @ReactMethod public void share(String title, String description, String contentUrl, String imgUrl,final int platform, final Callback resultCallback) { final UMWeb web = new UMWeb(contentUrl); web.setTitle(title); //标题 web.setThumb(new UMImage(context, imgUrl)); //缩略图 web.setDescription(description); //描述 runOnMainThread(new Runnable() { @Override public void run() { new ShareAction(mActivity) .setPlatform(getSharePlatform(platform)) .withMedia(web) // 分享链接 .setCallback(new UMShareListener() { @Override public void onStart(SHARE_MEDIA share_media) { //分享开始的回调 } @Override public void onResult(SHARE_MEDIA share_media) { resultCallback.invoke("分享成功"); } @Override public void onError(SHARE_MEDIA share_media, Throwable throwable) { resultCallback.invoke("分享失败:" + throwable.getMessage()); } @Override public void onCancel(SHARE_MEDIA share_media) { resultCallback.invoke("取消分享"); } }) .share(); } }); } /** * 分享文本 * @param text * @param url * @param platform * @param resultCallback */ @ReactMethod public void shareText(final String text ,String url,final int platform, final Callback resultCallback) { final UMImage image = new UMImage(mActivity, url);//网络图片 runOnMainThread(new Runnable() { @Override public void run() { new ShareAction(mActivity) .setPlatform(getSharePlatform(platform)) .withText(text) .withMedia(image) .setCallback(new UMShareListener() { @Override public void onStart(SHARE_MEDIA share_media) { //分享开始的回调 } @Override public void onResult(SHARE_MEDIA share_media) { resultCallback.invoke("分享成功"); } @Override public void onError(SHARE_MEDIA share_media, Throwable throwable) { resultCallback.invoke("分享失败:" + throwable.getMessage()); } @Override public void onCancel(SHARE_MEDIA share_media) { resultCallback.invoke("取消分享"); } }) .share(); } }); //new ShareAction(ShareActivity.this).withText(text).share(); } /** * 分享纯图片 * @param url * @param platform * @param resultCallback */ @ReactMethod public void shareImage(String url,final int platform, final Callback resultCallback) { final UMImage image = new UMImage(mActivity, url);//网络图片 runOnMainThread(new Runnable() { @Override public void run() { new ShareAction(mActivity) .setPlatform(getSharePlatform(platform)) .withMedia(image) .setCallback(new UMShareListener() { @Override public void onStart(SHARE_MEDIA share_media) { //分享开始的回调 } @Override public void onResult(SHARE_MEDIA share_media) { resultCallback.invoke("分享成功"); } @Override public void onError(SHARE_MEDIA share_media, Throwable throwable) { resultCallback.invoke("分享失败:" + throwable.getMessage()); } @Override public void onCancel(SHARE_MEDIA share_media) { resultCallback.invoke("取消分享"); } }) .share(); } }); // new ShareAction(ShareActivity.this).withMedia(image).share(); } private SHARE_MEDIA getSharePlatform(int platform){ switch (platform) { case 0: return SHARE_MEDIA.QQ; case 1: return SHARE_MEDIA.SINA; case 2: return SHARE_MEDIA.WEIXIN; case 3: return SHARE_MEDIA.WEIXIN_CIRCLE; case 4: return SHARE_MEDIA.QZONE; case 5: return SHARE_MEDIA.FACEBOOK; default: return null; } } @Override public void onActivityResult(Activity activity, int requestCode, int resultCode, Intent data) { UMShareAPI.get(mActivity).onActivityResult(requestCode, resultCode, data); } @Override public void onNewIntent(Intent intent) { } }
sharemodule.m完整代码:
// // share.m // Created by song on 2017/7/7. #import "sharemodule.h" #import <React/RCTBridgeModule.h> #import <UMSocialCore/UMSocialCore.h> #import <UMSocialCore/UMSocialManager.h> @implementation sharemodule RCT_EXPORT_MODULE(sharemodule) RCT_EXPORT_METHOD(share:(NSString*)title descr:(NSString*)descr webpageUrl:(NSString*)webpageUrl thumbURL:(NSString*)thumbURLl NSInteger:(NSInteger)platformType callback:(RCTResponseSenderBlock)callback ) { //创建分享消息对象 UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject]; //创建网页内容对象 NSString* thumbURL = thumbURLl; UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:title descr:descr thumImage:thumbURL]; //设置网页地址 shareObject.webpageUrl = webpageUrl; //分享消息对象设置分享内容对象 messageObject.shareObject = shareObject; UMSocialPlatformType type = UMSocialPlatformType_Sina ; switch (platformType) { case 0: type = UMSocialPlatformType_QQ; break; case 1: type = UMSocialPlatformType_Sina; break; case 2: type = UMSocialPlatformType_WechatSession; break; case 3: type = UMSocialPlatformType_WechatTimeLine; break; case 4: type = UMSocialPlatformType_Qzone; break; case 5: type = UMSocialPlatformType_Facebook; break; default: break; } dispatch_async(dispatch_get_main_queue(), ^{ //调用分享接口 [[UMSocialManager defaultManager] shareToPlatform:type messageObject:messageObject currentViewController:nil completion:^(id data, NSError *error) { NSString *message = @"分享成功"; if (error) { UMSocialLogInfo(@"************Share fail with error %@*********",error); if(error.code == 2009){ message = @"取消分享"; }else{ message = @"分享失败"; } }else{ if ([data isKindOfClass:[UMSocialShareResponse class]]) { UMSocialShareResponse *resp = data; //分享结果消息 UMSocialLogInfo(@"response message is %@",resp.message); //第三方原始返回的数据 UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse); // code = @"200"; // message = resp.originalResponse; }else{ UMSocialLogInfo(@"response data is %@",data); } } callback( [[NSArray alloc] initWithObjects:message, nil]); }]; }); } //分享文本 RCT_EXPORT_METHOD(shareText:(NSString*)text thumbURL:(NSString*)thumbURLl NSInteger:(NSInteger)platformType callback:(RCTResponseSenderBlock)callback ) { //创建分享消息对象 UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject]; //设置文本 messageObject.text = text; UMSocialPlatformType type = UMSocialPlatformType_Sina ; //创建图片内容对象 UMShareImageObject *shareObject = [[UMShareImageObject alloc] init]; //如果有缩略图,则设置缩略图 [shareObject setShareImage:thumbURLl]; //分享消息对象设置分享内容对象 messageObject.shareObject = shareObject; switch (platformType) { case 0: type = UMSocialPlatformType_QQ; break; case 1: type = UMSocialPlatformType_Sina; break; case 2: type = UMSocialPlatformType_WechatSession; break; case 3: type = UMSocialPlatformType_WechatTimeLine; break; case 4: type = UMSocialPlatformType_Qzone; break; case 5: type = UMSocialPlatformType_Facebook; break; default: break; } dispatch_async(dispatch_get_main_queue(), ^{ //调用分享接口 [[UMSocialManager defaultManager] shareToPlatform:type messageObject:messageObject currentViewController:nil completion:^(id data, NSError *error) { NSString *message = @"分享成功"; if (error) { UMSocialLogInfo(@"************Share fail with error %@*********",error); if(error.code == 2009){ message = @"取消分享"; }else{ message = @"分享失败"; } }else{ if ([data isKindOfClass:[UMSocialShareResponse class]]) { UMSocialShareResponse *resp = data; //分享结果消息 UMSocialLogInfo(@"response message is %@",resp.message); //第三方原始返回的数据 UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse); // code = @"200"; // message = resp.originalResponse; }else{ UMSocialLogInfo(@"response data is %@",data); } } callback( [[NSArray alloc] initWithObjects:message, nil]); }]; }); } //分享纯图片 RCT_EXPORT_METHOD(shareImage:(NSString*)thumbURLl NSInteger:(NSInteger)platformType callback:(RCTResponseSenderBlock)callback ) { //创建分享消息对象 UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject]; //创建图片内容对象 UMShareImageObject *shareObject = [[UMShareImageObject alloc] init]; //如果有缩略图,则设置缩略图 shareObject.thumbImage = [UIImage imageNamed:@"icon"]; [shareObject setShareImage:@"https://mobile.umeng.com/images/pic/home/social/img-1.png"]; //分享消息对象设置分享内容对象 messageObject.shareObject = shareObject; UMSocialPlatformType type = UMSocialPlatformType_Sina ; //如果有缩略图,则设置缩略图 [shareObject setShareImage:thumbURLl]; //分享消息对象设置分享内容对象 messageObject.shareObject = shareObject; switch (platformType) { case 0: type = UMSocialPlatformType_QQ; break; case 1: type = UMSocialPlatformType_Sina; break; case 2: type = UMSocialPlatformType_WechatSession; break; case 3: type = UMSocialPlatformType_WechatTimeLine; break; case 4: type = UMSocialPlatformType_Qzone; break; case 5: type = UMSocialPlatformType_Facebook; break; default: break; } dispatch_async(dispatch_get_main_queue(), ^{ //调用分享接口 [[UMSocialManager defaultManager] shareToPlatform:type messageObject:messageObject currentViewController:nil completion:^(id data, NSError *error) { NSString *message = @"分享成功"; if (error) { UMSocialLogInfo(@"************Share fail with error %@*********",error); if(error.code == 2009){ message = @"取消分享"; }else{ message = @"分享失败"; } }else{ if ([data isKindOfClass:[UMSocialShareResponse class]]) { UMSocialShareResponse *resp = data; //分享结果消息 UMSocialLogInfo(@"response message is %@",resp.message); //第三方原始返回的数据 UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse); // code = @"200"; // message = resp.originalResponse; }else{ UMSocialLogInfo(@"response data is %@",data); } } callback( [[NSArray alloc] initWithObjects:message, nil]); }]; }); } @end
至此,分享功能暂时告一段落。谢谢各种途径下自己寻求帮助的小伙伴们~
以上是关于React Native(十五)——RN中的分享功能的主要内容,如果未能解决你的问题,请参考以下文章