安装环境
- 安装node.js并配置环境变量
- 安装淘宝镜像,
npm install -g cnpm --registry=https://registry.npm.taobao.org - 安装webpack,
cnpm install webpack -g - 安装脚手架
npm install vue-cli -g
创建项目
- 在硬盘上找一个文件夹放工程用的,在终端中进入该目录,cd目录路径
- 根据模板创建项目,
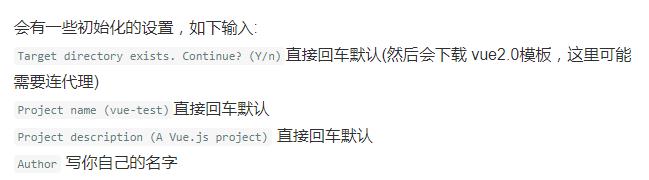
vue init webpack-simple 工程名字<工程名字不能用中文>,vue init webpack 工程名字<工程名字不能用中文>,

- 6、Install vue-router? 选择Y
- 7、User ESLint to lint your code? 选N
- 8、Setup unit tests with Karma + Mocha? 问的是否要测试 选N
- 9、Setup e2e tests with Nightwatch? 选N
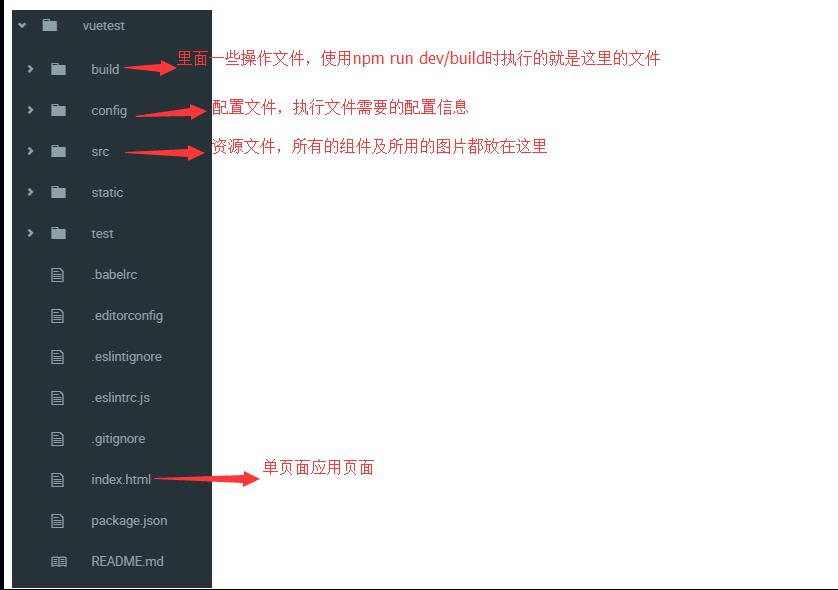
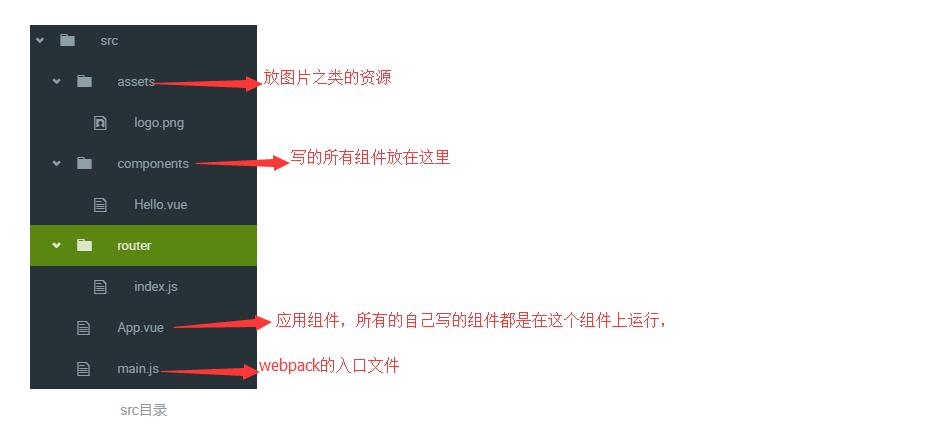
模板解读


- cd进入创建的工程目录
- 安装项目依赖,
npm install,不要使用cnpm install安装(会导致后面缺了很多依赖库) - 安装网络请求模块vue-resource,
cnpm install vue-resource --save - 启动项目
npm run dev,启动完毕后,在浏览器输入http://localhost:8080,就能看到初始界面了