canvas里面画图片高度老是不对的梗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas里面画图片高度老是不对的梗相关的知识,希望对你有一定的参考价值。
1.前言
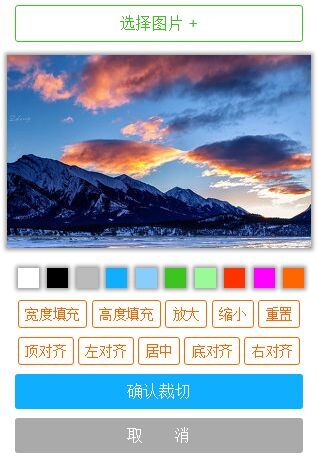
最近自己写了一个移动端图片裁剪的小工具,用的是canvas和FileReader。
由于图片裁切是可以设置按比例裁剪还是固定尺寸裁剪。
2.发现问题
这个梗就是:我一开始做的时候,在页面初始化dom里面直接写的<canvas width="width" height="height"></canvas>,然后再根据设置参数计算canvas的真实高度并赋值。
var canvas = document.querySelector(‘#canvas‘); var ctx = canvas.getContent(‘2d‘); canvas.width = calc.width; canvas.height = calc.height; ctx.drawImage(img, 0, 0, img.width, img.height);
这个时候问题就出现了,画出来的图片宽度没为题,死活就是不对(宽高1:1的图片,画出来高度居然大于宽度。代码删了,没有找到历史截图)。
3.解决问题
后来苦死半天,是不是因为我改了canvas高度的问题?
我就动态生成canvas标签,并设置宽高,果然解决了问题。

4.引申
刚才在写上面的代码的时候,突然想到:设置canvas的width和height是在var ctx = canvas.getContent(‘2d‘)之前。
如果是在getContent(‘2d‘)之后设置canvas的width和height是不是就没问题了呢?可以试一试。

以上是关于canvas里面画图片高度老是不对的梗的主要内容,如果未能解决你的问题,请参考以下文章