React Native中树 TreeView 实现
Posted 环球移动团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native中树 TreeView 实现相关的知识,希望对你有一定的参考价值。
接上文,剩下的展示工作是重中之重,首先确定节点的布局草稿——也就是如何render item:

在此之前还有一个重要的问题就是选择何种组件盛放展示子结点,一般有如下两种:
- 使用scrollview加载
- 使用FlatList/ListView加载
综合考虑之后,选择使用2模拟多级列表——即根据当前的层级(lelve)来确定节点的间距(paddingLeft)。
因此,展示的render函数如下:
<FlatList
data={this.viewData.data}
keyExtractor={(item, index) => index}
renderItem={this._renderItem}
extraData={this.state}
ItemSeparatorComponent={this._separator}/>
注意上面的extraData={this.state},这是用来强制刷新FlatList,因为FLatList是继承自PureComponent,数据源不改变,那么item的状态不会改变,详情可以参考文档。
确定展示模型之后,着重要做的就是如何进行renderItem了,依据上面途中的规划,节点的布局很简单,在此不赘述。这里需要重点指出的就是如何确立item的属性:即从数据源data中的item如何转换成我们需要的item。本质上也就是为了如何使得组件更加通用,而不是仅仅限于项目使用。试想一下,一个基本的树节点需要有哪些属性,然后根据实际需求,需要添加/转换哪些属性:
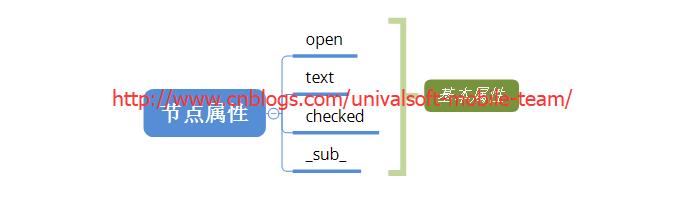
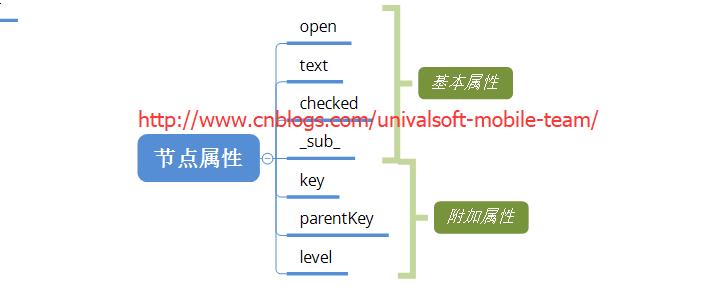
首先子结点基本属性有要展示的文本text,展开关闭的状态open,是否选中的状态checked,以及子结点列表_sub_:

根据实际情况需要腹肌的属性,比如当前的所在的层级level,当前的主键key,父节点主键parentKey等。

确定以上item模型之后,我们就可以在构造函数中进行转换props中传来的data了:
constructor(props) {
super(props);
this.state = {
};
this.viewData = this._initViewData(this.props.data, [...this.props.selectedItems] || []);
}
然后就是递归遍历所有的item,按照上图中规定的属性进行转换:
data.forEach((item, index) => {
let key = this.props.onGetItemKey(item);
let checked = checkedItemKeys.includes(key);
let newItem = this._createNewItem(level, index, checked, item, key, parentKey);
newItem._sub_ = this._getSub(item, level + 1, key, checkedItemKeys);
newData.push(newItem);
});
_getSub通过this.props.onGetSubList(item)用来递归子结点生成_createNewItem,组装成新的数组。
这一部分完成后,剩下的工作就是处理事件了,比如选中状态的变化,需要递归改变子结点的状态,以及改变兄弟节点和父节点的状态(子结点全选以后父节点自动选中以及子结点取消选中一项以后,父节点需要变成取消的状态。),然后调用this.props.onItemSelect通知主界面。
最后,我们就可以愉快的展示数据了,伪代码如下:
<TreeView ref={(treeView) => this.treeView = treeView}
data={this.viewData.JyFwData}
onGetItemDisplayText={(item) => {
return item.text;
}}
onItemSelect={(checked, item) => {
if (checked) {
this.viewData.result.push(item);
} else {
let index = this.viewData.result.findIndex(value => value.id== item.id);
if (index < 0) {
return;
}
this.viewData.result.splice(index, 1);
}
}}
selectedItems={this.viewData.result}
onGetItemKey={(item) => item.key}
onGetSubList={(item) => item.subList}/>
以上是关于React Native中树 TreeView 实现的主要内容,如果未能解决你的问题,请参考以下文章