Highcharts 连续的堆积面积图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Highcharts 连续的堆积面积图相关的知识,希望对你有一定的参考价值。
说明:设置两个柱形图间距为0
Highcharts柱图,设置X轴各Column的间距
plotOption : {
column : {
// 设置每个柱自身的宽度
pointWidth :
// x轴每个点只用一个柱,则这个属性设置的是相邻的两个点的柱之间的间距。
// 如果x轴每个点有2个柱,则这个属性设置的是左侧点的右柱与右侧点的左柱之间的间距。
// 0.5的含义是,如果x轴长100px,则间距是100*0.5=50px
pointPadding : 0.5
// 如果x轴一个点有两个柱,则这个属性设置的是这两个柱的间距。
groupPadding : 0.5
}
}
如下设置:
pointPadding : 0,
groupPadding : 0,
borderWidth: 0,
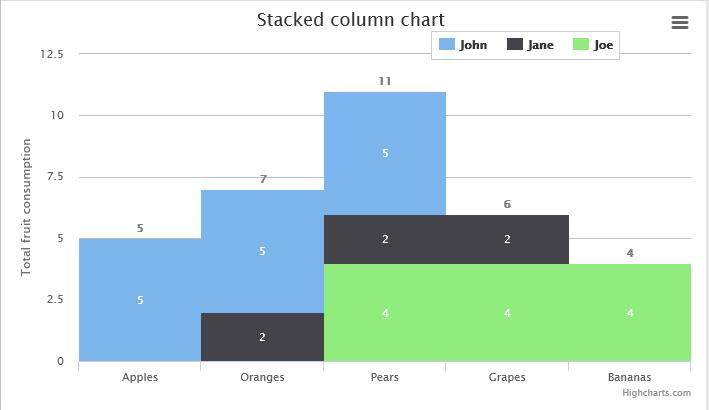
效果图:

代码: $(function () { $(‘#container‘).highcharts({ chart: { type: ‘column‘ }, title: { text: ‘Stacked column chart‘ }, xAxis: { categories: [‘Apples‘, ‘Oranges‘, ‘Pears‘, ‘Grapes‘, ‘Bananas‘] }, yAxis: { min: 0, title: { text: ‘Total fruit consumption‘ }, stackLabels: { enabled: true, style: { fontWeight: ‘bold‘, color: (Highcharts.theme && Highcharts.theme.textColor) || ‘gray‘ } } }, legend: { align: ‘right‘, x: -70, verticalAlign: ‘top‘, y: 20, floating: true, backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColorSolid) || ‘white‘, borderColor: ‘#CCC‘, borderWidth: 1, shadow: false }, tooltip: { formatter: function() { return ‘<b>‘+ this.x +‘</b><br/>‘+ this.series.name +‘: ‘+ this.y +‘<br/>‘+ ‘Total: ‘+ this.point.stackTotal; } }, plotOptions: { column: { stacking: ‘normal‘, pointPadding : 0, groupPadding : 0, borderWidth: 0, dataLabels: { enabled: true, color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || ‘white‘ } } }, series: [{ name: ‘John‘, data: [5, 5, 5, null, null] }, { name: ‘Jane‘, data: [null, 2, 2, 2, null] }, { name: ‘Joe‘, data: [null, null, 4, 4, 4] }] }); });
以上是关于Highcharts 连续的堆积面积图的主要内容,如果未能解决你的问题,请参考以下文章