Jquery学习(表单-Button)-----jQuery1.4.2
Posted 小兵一枚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery学习(表单-Button)-----jQuery1.4.2相关的知识,希望对你有一定的参考价值。
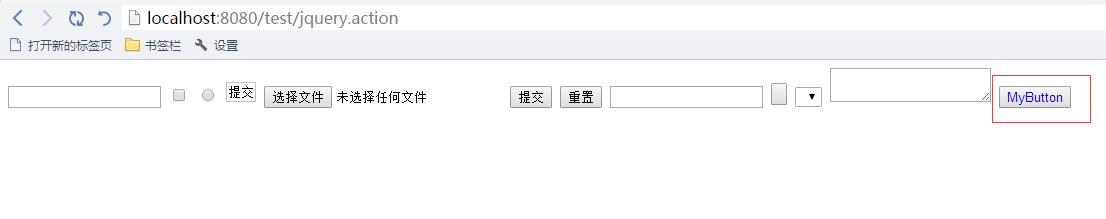
1 <html> 2 <head> 3 <base href="<%=basePath%>"> 4 5 <title>My JSP \'jquery.jsp\' starting page</title> 6 7 <meta http-equiv="pragma" content="no-cache"> 8 <meta http-equiv="cache-control" content="no-cache"> 9 <meta http-equiv="expires" content="0"> 10 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 11 <meta http-equiv="description" content="This is my page"> 12 <script type="text/javascript" src="/common/easyui/jquery.min.js"></script> 13 <script type="text/javascript"> 14 $(document).ready(function(){ 15 $(":button").css("color","blue"); 16 }); 17 </script> 18 19 </head> 20 <body> 21 <form> 22 <input type="text" /> 23 <input type="checkbox" /> 24 <input type="radio" /> 25 <input type="image" /> 26 <input type="file" /> 27 <input type="submit" /> 28 <input type="reset" /> 29 <input type="password" /> 30 <input type="button" /> 31 <select><option/></select> 32 <textarea></textarea> 33 <button>MyButton</button> 34 </form> 35 36 </body> 37 </html>

效果图1-1
重点解释:
$(":button"):查找所有按钮
以上是关于Jquery学习(表单-Button)-----jQuery1.4.2的主要内容,如果未能解决你的问题,请参考以下文章