<OpenGL>Viewing
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<OpenGL>Viewing相关的知识,希望对你有一定的参考价值。
I. Overview: The Camera Analogy
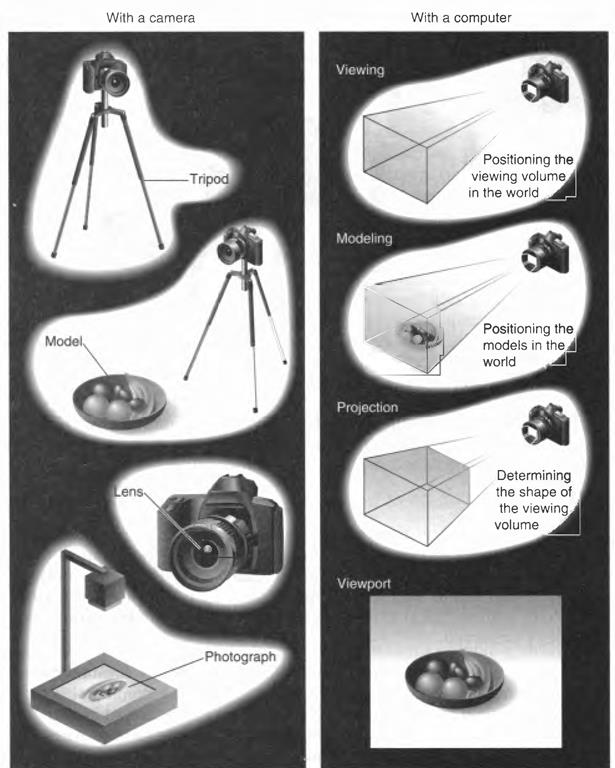
The transformation process used to produce the desired scene for viewing is analogous to taking a photograph with a camera. As shown in Figure 3-1, the steps with a camera (or a computer) might be the following:
1. Set up your tripod and point the camera at the scene (viewing transformation).
2. Arrange the scene to be photographed into the desired composition (modeling transformation).
3. Choose a camera lens or adjust the zoom (projection transformation).
4. Determine how large you want the final photograph to be—for example, you might want it enlarged (viewport transformation).
After these steps have been performed, the picture can be snapped or the scene can be drawn.
Note that these steps correspond to the order in which you specify the desired transformations in your program, not necessarily the order in which the relevant mathematical operations are performed on an object’s vertices. The viewing transformations must precede the modeling transformations in your code, but you can specify the projection and viewport transformations at any point before drawing occurs. Figure 3-2 shows the order in which these operations occur on your computer.
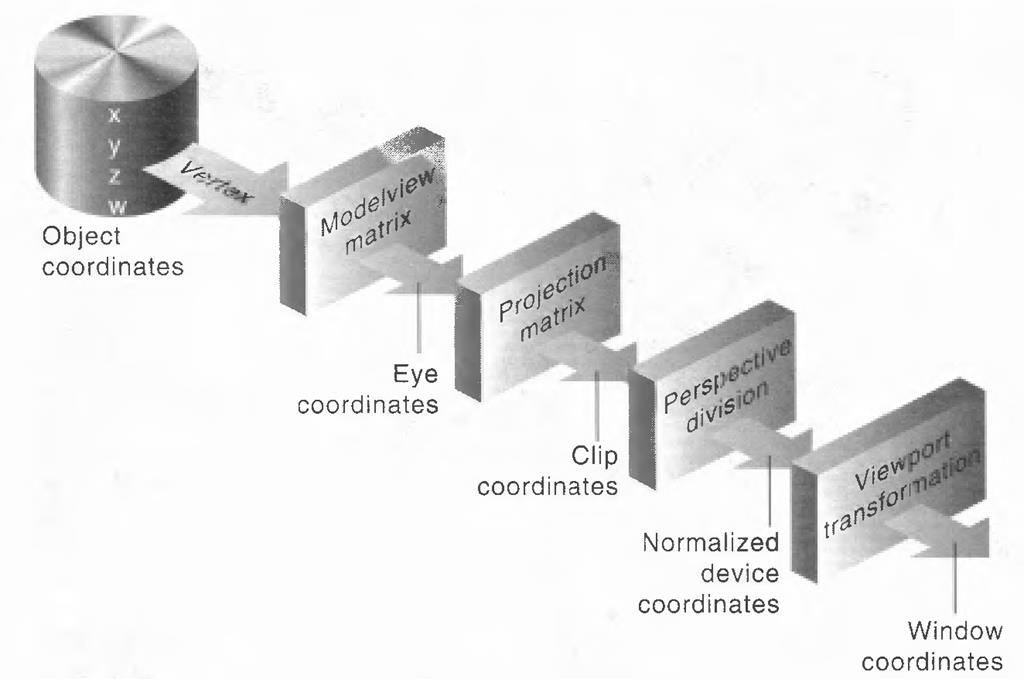
Figure 3-2 Stages of Vertex Transformation
To specify viewing, modeling, and projection transformations, you construct a 4 x 4 matrix M, which is then multiplied by the coordinates of each vertex v in the scene to accomplish the transformation:![]()
(Remember that vertices always have four coordinates (x, y, z, w), although in most cases w is 1, and for two-dimensional data, z is 0.) Note that viewing and modeling transformations are automatically applied to surface normal vectors, in addition to vertices. (Normal vectors are used only in eye coordinates.) This ensures that the normal vector’s relationship to the vertex data is properly preserved.
The viewing and modeling transformations you specify are combined to form the modelview matrix, which is applied to the incoming object coordinates to yield eye coordinates. Next, if you’ve specified additional clipping planes to remove certain objects from the scene or to provide cutaway views of objects, these clipping planes are applied.
After that, OpenGL applies the projection matrix to yield clip coordinates. This transformation defines a viewing volume; objects outside this volume are clipped so that they’re not drawn in the final scene. After this point, the perspective division is performed by dividing coordinate values by w, to produce normalized device coordinates. Finally, the transformed coordinates are converted to window coordinates by applying the viewport transformation. You can manipulate the dimensions of the viewport to cause the final image to be enlarged, shrunk, or stretched.
You might correctly suppose that the x- and y-coordinates are sufficient to determine which pixels need to be drawn on the screen. However, all the transformations are performed on the z-coordinates as well. This way, at the end of this transformation process, the z-values correctly reflect the depth of a given vertex (measured in distance away from the screen). One use for this depth value is to eliminate unnecessary drawing. For example, suppose two vertices have the same x- and y-values but different z-values. OpenGL can use this information to determine which surfaces are obscured by other surfaces and can then avoid drawing the hidden surfaces.
II. Implementation
1. Viewing transformation
void gluLookAt(GLdouble eyeX, GLdouble eyeY, GLdouble eyeZ, GLdouble centerX, GLdouble centerY, GLdouble centerZ, GLdouble upX, GLdouble upY, GLdouble upZ)
eyeX, eyeY, eyeZ Specifies the position of the eye point.centerX, centerY, centerZ Specifies the position of the reference point.upX, upY, upZ Specifies the direction of the up vector. (Tilting the camera)2. Modeling transformation
void glScalef(GLfloat x, GLfloat y, GLfloat z)
Parameters
x, y, z
Specify scale factors along the x, y, and z axes, respectively.
void glTranslatef(GLfloat x, GLfloat y, GLfloat z)
Parameters
x, y, z
Specify the x, y and z coordinates of a translation vector.
void glRotatef(GLfloat angle, GLfloat x, GLfloat y, GLfloat z)
Parameters
angle
Specifies the angle of rotation, in degrees.
x, y, z
Specify the x, y, and z coordinates of a vector, respectively.
3. Projection transformation
Before gIFrustum() can be called to set the projection transformation, some preparation is needed. As shown in the reshape() routine in Example 3-1, the command called gIMatrixMode() is used first, with the argument GL_ PROJECTION. This indicates that the current matrix specifies the projection transformation and that subsequent transformation calls affect the projection matrix.
void glFrustum(GLdouble left, GLdouble right, GLdouble bottom, GLdouble top, GLdouble nearVal, GLdouble farVal)
Parameters
left, right
Specify the coordinates for the left and right vertical clipping planes.
bottom, top
Specify the coordinates for the bottom and top horizontal clipping planes.
nearVal, farVal
Specify the distances to the near and far depth clipping planes. Both distances must be positive.

4. Viewport transformation
Together, the projection transformation and the viewport transformation determine how a scene is mapped onto the computer screen. The projection transformation specifies the mechanics of how the mapping should occur, and the viewport indicates the shape of the available screen area into which the scene is mapped. Since the viewport specifies the region the image occupies on the computer screen, you can think of the viewport transformation as defining the size and location of the final processed photograph—for example, whether the photograph should be enlarged or shrunk.
The arguments for glViewport() describe the origin of the available screen space within the window—(0, 0) in this example—and the width and height of the available screen area, all measured in pixels on the screen. This is why this command needs to be called within reshape(): if the window changes size, the viewport needs to change accordingly. Note that the width and height are specified using the actual width and height of the window; often, you want to specify the viewport in this way, rather than give an absolute size.
void glViewport(GLdouble x, GLdouble y, GLdouble width, GLdouble height)
Parameters
x, y
Specify the lower left corner of the viewport rectangle, in pixels. The initial value is (0,0).
width, height
Specify the width and height of the viewport. When a GL context is first attached to a window, width and height are set to the dimensions of that window.
以上是关于<OpenGL>Viewing的主要内容,如果未能解决你的问题,请参考以下文章