浏览器渲染机制
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器渲染机制相关的知识,希望对你有一定的参考价值。
1. 什么是DOCTYPE及其作用
DTD(document type definition,文档类型定义)是一系列的语法规则,用来定义XML或(X)html的文件类型。浏览器会使用它来判断文档类型,决定使用何种协议来解析及切换浏览器模式
DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途便是文件的合法性验证。如果文件代码不合法,那么浏览器解析便会出现一些差错。
HTML5 <!DOCTYPE html>
HTML4.01 Strict 该DTD包含所有的HTML元素和属性,但不包括展示性的和弃用的元素(比如font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML4.01 Transitional 该DTD包含所有的HTML元素和属性,包括展示性的和弃用的元素(比如font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
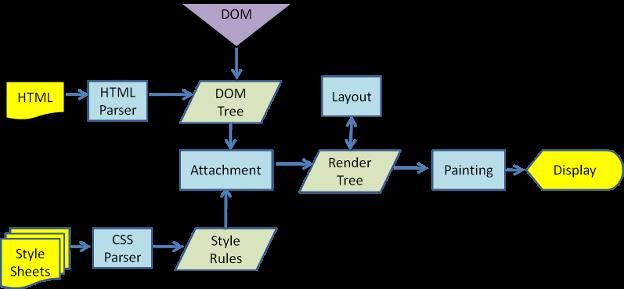
2.浏览器渲染过程

3. 重排Reflow
定义:DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据各种样式来计算并根据计算结果将元素放在它该出现的位置,这个过程称之为reflow
触发Reflow: 当你增加、删除、修改DOM节点的时候,会导致Reflow或Repaint
当你移动DOM的位置,或者加个动画的时候
当你修改css样式的时候
当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候
当你修改网页默认字体的时候
4. 重绘Repaint
定义:当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称为repaint
触发Repaint:DOM改动 CSS改动
尽量减少repaint和reflow优化页面性能:
把 DOM 离线后修改。如:
使用 documentFragment 对象在内存里操作 DOM。
先把 DOM 给 display:none (有一次 repaint),然后你想怎么改就怎么改。比如修改 100 次,然后再把他显示出来。
clone 一个 DOM 节点到内存里,然后想怎么改就怎么改,改完后,和在线的那个的交换一下。
不要把 DOM 节点的属性值放在一个循环里当成循环里的变量。不然这会导致大量地读写这个结点的属性。
尽可能的修改层级比较低的 DOM节点。当然,改变层级比较底的 DOM节点有可能会造成大面积的 reflow,但是也可能影响范围很小。
为动画的 HTML 元件使用 fixed 或 absoult 的 position,那么修改他们的 CSS 是会大大减小 reflow 。
千万不要使用 table 布局。因为可能很小的一个小改动会造成整个 table 的重新布局。
以上是关于浏览器渲染机制的主要内容,如果未能解决你的问题,请参考以下文章