H5C3--background中cover,背景样式,提升响应区域+精灵图的使用
Posted QinXiao.Shou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5C3--background中cover,背景样式,提升响应区域+精灵图的使用相关的知识,希望对你有一定的参考价值。
一.cover的使用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 100%; 9 height: 360px; 10 background-color: #ccc; 11 background-image: url("../images/slide_01_2000x410.jpg"); 12 background-repeat: no-repeat; 13 /*让图片居中显示*/ 14 background-position: center center; 15 /*让图片进行缩放*/ 16 background-size: cover; 17 } 18 </style> 19 </head> 20 <body> 21 <div></div> 22 </body> 23 </html>
这个用法能让图片的主体内容显示,而且不失真

二.背景样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 300px; 9 height: 300px; 10 border: 1px solid #ccc; 11 /*设置背景图片:默认会以容器的左上角做为平铺的原点。 12 本质上讲,不管图片的大小是否超出容器的范围,默认都会平铺。*/ 13 background-image: url("../images/share1.png"); 14 15 overflow: scroll; 16 /*background-image: url("../images/bg-img.jpg");*/ 17 /*background-repeat: no-repeat;*/ 18 /*设置背景平铺 19 round:会将背景图片进行缩放,来适应容器的大小 20 space:并举对背景图片进行缩放,但是也不会让背景图片无法完全显示,会将多余的空间平分(两边没有空间)*/ 21 /*background-repeat: space;*/ 22 /*设置背景图片的大小 23 length:设置水平和垂直方向的大小,具体的数值,但是这个值的设置有可能造成图片的比例失调,所以在使用这种设置的时候,一定要保证比例的和之前图片一致 24 percentage:百分比.参照的是容器--不建议使用*/ 25 /*background-size: 300px 300px;*/ 26 /*background-size: 50% 50%;*/ 27 /*contain:将背景图片全部包含在容器中,它会对背景素材进行等比例缩放.它会造成容器的空白区域*/ 28 /*background-size: contain;*/ 29 /*cover:将背景素材完全的覆盖容器*/ 30 /*background-size: cover;*/ 31 32 /*设置背景是否跟随滚动 33 fixed:固定背景位置,不让背景跟随滚动 34 local:滚动屏幕,会跟随滚动,同时如果在滚动局部的结构块,这个结构块的背景也会跟随滚动 35 scroll:滚动屏幕,会跟随滚动,同时如果在滚动局部的结构块,这个结构块的背景不会跟随滚动*/ 36 background-attachment: local; 37 38 } 39 </style> 40 </head> 41 <body> 42 <!-- 43 背景样式: 44 background-color:设置背景色 45 background-image:设置背景图片 46 background-position:x y left center right top center bottom 47 background-size:length/percent/cover/contain 48 background-attachment:设置背景图片跟随滚动 fixed / scroll / local 49 background-repeat:设置背景平铺 no-repeat repeat-x repeat-y repeat round space 50 51 background-origin:设置背景图片的填充原点 border-box / padding-box / content-box 52 background-clip:设置背景图片的裁切 border-box / padding-box / content-box 53 --> 54 <div> 55 <p style="height:600px;"></p> 56 </div> 57 <p style="height: 1000px;"></p> 58 </body> 59 </html>
三.提升响应区域+精灵图的使用
sprites.png

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 a{ 8 width: 50px; 9 height: 50px; 10 display: block; 11 margin:100px; 12 box-sizing: border-box; 13 /*border: 10px solid rgba(255,0,0,0.5);*/ 14 padding:13px; 15 16 /*添加背景*/ 17 background-image: url("../images/sprites.png"); 18 /*让背景偏移*/ 19 background-position: -58px 0; 20 21 /*设置背景图片的填充的参考原点 22 border-box:背景从border的区域开始填充,背景和边框区域重叠 23 padding-box:背景从padding的区域开始填充,背景和padding区域重叠 24 content-box:背景从内容的区域开始填充,背景和内容区域重叠*/ 25 background-origin: content-box; 26 /*设置背景图片的裁切:设置的是裁切,控制的是显示 27 content-box:显示content-box的内容,而裁切掉其它的区域的内容 28 padding-box:显示padding-box的内容,而裁切掉其它的区域的内容 29 border-box:显示border-box的内容,而裁切掉其它的区域的内容*/ 30 background-clip: content-box; 31 } 32 </style> 33 </head> 34 <body> 35 <a href="#"> 36 </a> 37 </body> 38 </html>
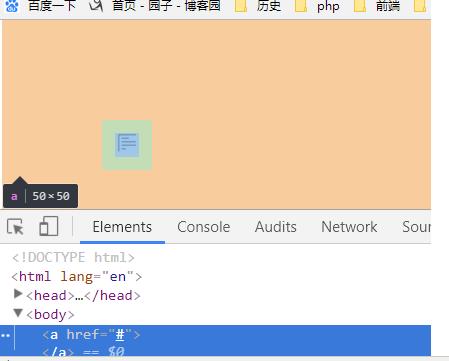
提升鼠标的响应区域:

图中的绿色区域就是响应区域

以上是关于H5C3--background中cover,背景样式,提升响应区域+精灵图的使用的主要内容,如果未能解决你的问题,请参考以下文章