UGUI的Image与RawImage组件
Posted 柯腾_wjf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI的Image与RawImage组件相关的知识,希望对你有一定的参考价值。
UGUI系统中提供了2种显示图片的组件即Image与RawImage。本篇文章主要是介绍这2个组件含义与使用。
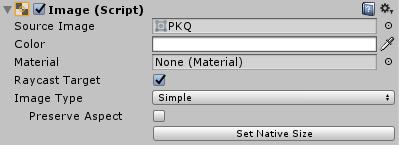
1.Image

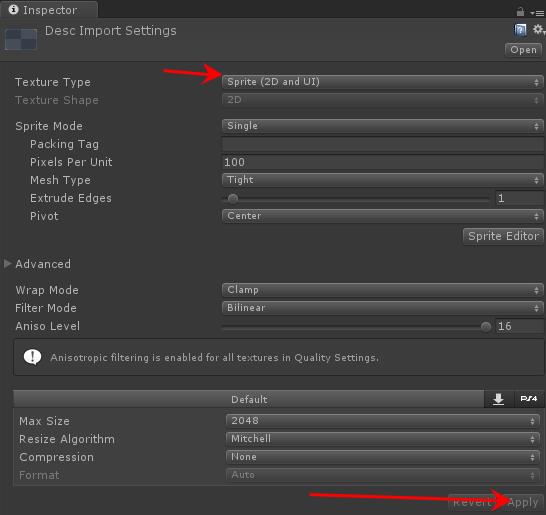
(1)SourceImage:指定要显示的目标图片资源。需要注意的是,它只支持Sprite类型的图片,因此需要将目标图片资源的格式改成如下图所示的格式:

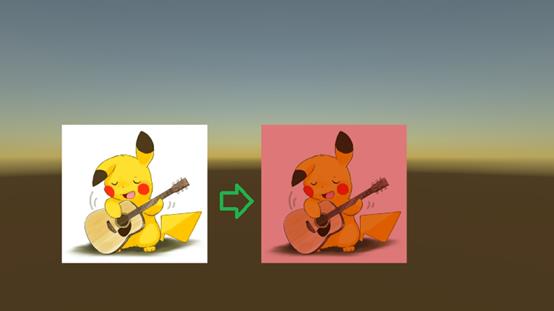
(2)Color:设置Color属性值,会改变图片显示的色调。类似给图片开了某种颜色的“灯”照射该图片。(网上找的图,侵删)

(3)Material:设定用于渲染图片的材质。
(4)RaycastTarget:决定是否接收射线碰撞检测。换句话说,就是是否能够成为事件监听目标。
(5)Image Type:用于设定图片的显示类型,如Simple/Sliced/Tiled/Filled。不同的显示类型会导致Sprite“填充”Image组件的方式不同。
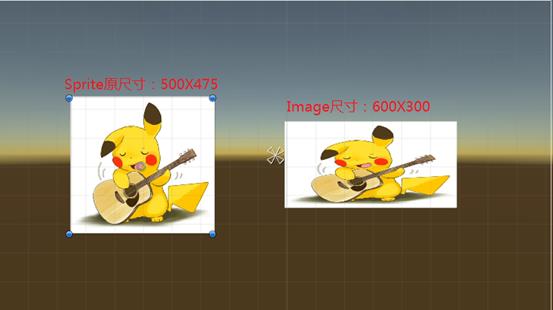
a.Simple,此模式下如果Image控件大小与Sprite的不相同时,Sprite将会被拉伸到与Image控件一般大。如下图所示:


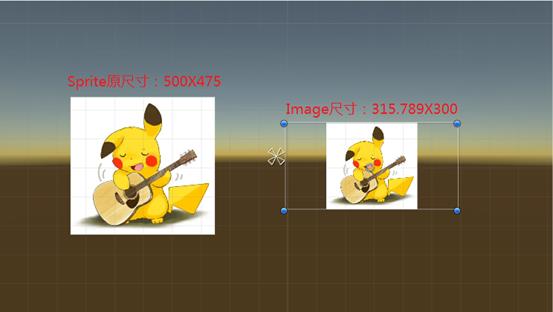
值得注意的是,如果勾选上PreserveAspect选项时,Sprite将会根据Sprite原宽高比例进行拉伸。如下图所示:

b.Sliced俗称九宫格,需要做成九宫格的图片一般都是当做背景用的(如很多游戏中都有黑色的背景)。经过九宫格处理的Sprite,在缩放过程中,会保持4个角的切片不做缩放,4个边的切片只完成拉伸,只有中间的切片做缩放操作。Fill Center选项,如果取消勾选,Image不能完整显示,只会显示切片的边缘图片。

九宫格操作参考我的另一片文章http://www.cnblogs.com/wang-jin-fu/p/8277774.html
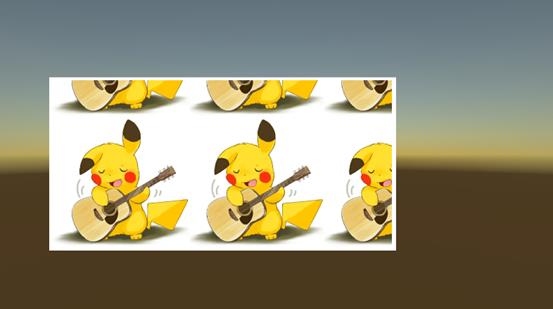
c.Tiled俗称“地面砖平铺”,此种情况下,Sprite本身大小会保持不变,Sprite会像铺地面砖那样填充满整个Image控件。

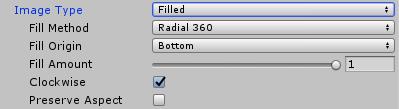
d.Filled俗称“呈现方式”,一般设置此模式的Image,都是用做有“CD”效果的技能按钮等,让Image以一定地展现方式一部分一部分地完全展示出来。

属性
作用
Fill Method
指定填充呈现方式,选项有Horizontal[水平方向]、Vertical[竖直方向]、Radial90[1/4圆呈现]、Radial180[半圆呈现]、Radial360[整圆显现]
Fill Origin
指定填充显现操作的起点。
Fill Amount
指定了填充的进度。
Clock Wise
针对Radial90/180/190类型的填充显示方式,取消与勾选该项,会“翻转”填充显示“方向”
Preserve Aspect
根据Sprite宽高比,缩放Image
举例:设定Fill Method为Radial360,当改变FillAmount值,从0到1时,效果如下所示

(6) SetNative Size:按下此按钮后,会发现Image控件的大小会变成与Sprite图片本身大小一致。
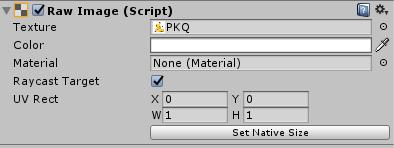
2.RawImage
RawImage功能上与Image组件类似,但属性并不完全相同。

| 属性 | 作用 |
| Textture | 指定要显示的图片,注意:图片类型可以是任何类型 |
| Color | 设置图片的主颜色 |
| Material | 设定Image控件的渲染材质 |
| Raycast Target | 决定是否可接收射线碰撞事件检测(取消勾选不会挡住下层UI事件) |
| UV Rect | 可以让图片的一部分显示在RawImage组件中,x、y属性用于控制UV左右、上下偏移,W、H用于控制UV的重复次数。 |
以上是关于UGUI的Image与RawImage组件的主要内容,如果未能解决你的问题,请参考以下文章