如何在ajax请求中设置特殊的RequestHeader
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在ajax请求中设置特殊的RequestHeader相关的知识,希望对你有一定的参考价值。
现在ajax应用已经相当广泛了,有很多不错的ajax框架可供使用。ajax是一个异步请求,也主要是一种客户端的脚本行为。那么,如何在请求之前为请求添加特殊的一些头部信息呢?
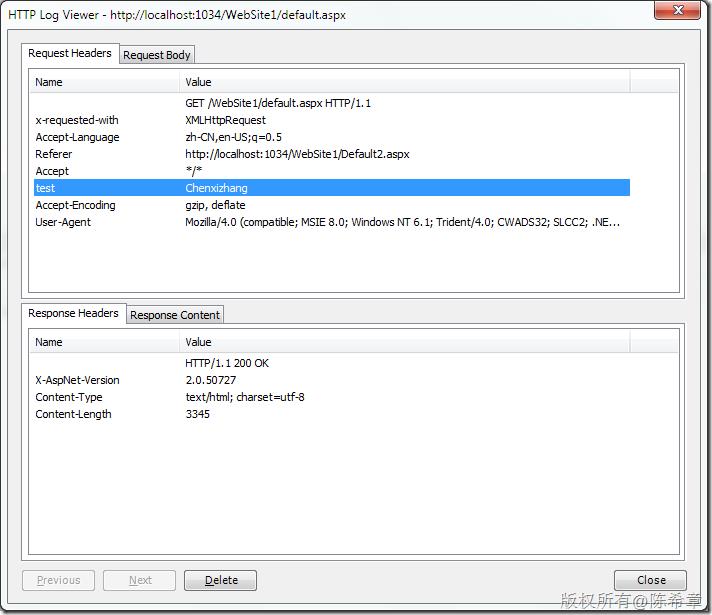
下面是一个简单的例子,我用jquery编写,它的ajax函数中,有一个beforeSend方法,这个方法接受一个参数,就代表了发起异步请求的XMLHttpRequest对象,我们可以用该对象的setRequestHeader方法实现我们的目的
为什么要setRequestHeader?
比如,在及时通信系统中,每次获取消息或者发送消息,都需要去判断这个用户是否还在连线中,通过设置"accessToken",就可以是实现正常通信;
beforeSend: function(request) { request.setRequestHeader("accessToken", accessToken); },
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 <html xmlns="http://www.w3.org/1999/xhtml"> 5 <head runat="server"> 6 <title></title> 7 <script src="jquery-1.3.2-vsdoc.js" type="text/javascript"></script> 8 <script type="text/javascript" language="javascript"> 9 $(function() { 10 $("#test").click(function() { 11 $.ajax({ 12 type: "GET", 13 url: "default.aspx", 14 beforeSend: function(request) { 15 request.setRequestHeader("Test", "Chenxizhang"); 16 }, 17 success: function(result) { 18 alert(result); 19 } 20 }); 21 }); 22 }); 23 </script> 24 25 </head> 26 <body> 27 <form id="form1" runat="server"> 28 <div id="v"> 29 </div> 30 <input type="button" value="测试" id="test" /> 31 </form> 32 </body> 33 </html>

以上是关于如何在ajax请求中设置特殊的RequestHeader的主要内容,如果未能解决你的问题,请参考以下文章