Flex布局篇2
Posted PeriHe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex布局篇2相关的知识,希望对你有一定的参考价值。
flex布局,又叫弹性布局,是HTML5(css3)中新出的布局方式,主要用于替代传统的float布局。
display:flex;
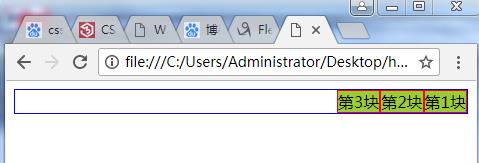
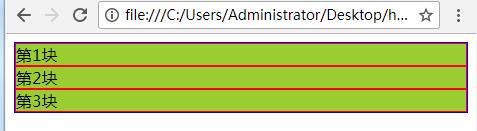
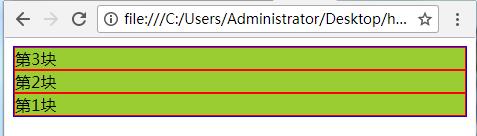
flex-direction:设置布局方向。
默认从左到右row。
row-reverse从右到左。

column从上到下。

column-reverse从下到上。

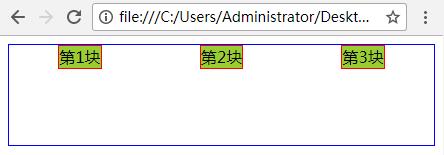
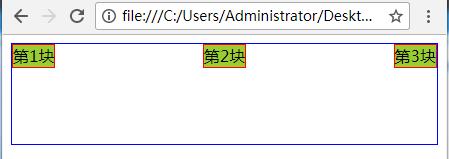
justify-content:设置子元素在布局方向上的对齐方式。
flex-start:对齐开始位置。
flex-end:对齐结束位置。
center:居中。
space-around:间距平分。

space-between:两侧贴边,间距平均。

align-items:设置布局的子元素在垂直于布局方向上的对齐方式。
flex-start
center
flex-end
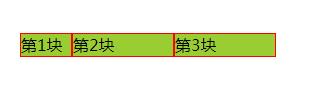
flex-basis:设置本元素在父元素布局方向上的长度。
单独给第一个div加这个属性之后:
.sp{ flex-basis: 50px; }
其他两个是width的宽度,而第一个宽度变为我们所设置的flex-basis值:

flex-wrap:flex默认不折行,需要换行时主动设置这个属性。
wrap
wrap-reverse
align-self:单独设置
flex-grow:当flex布局的父元素布局方向上的长度大于所有子元素的长度时,额外的长度分配给这个子元素多少(按比例分配默认为0)。
flex-shrink:当flex的父元素布局方向上的长度不足子元素长度之和时,让哪些子元素变小,(按比例分配,默认为1)
关于上面两个属性的使用如下,这样设置以后拉动改变浏览器窗口大小,d2不随窗口变化,其他两个随窗口的改变而改变,而且改变程度相同(1:1):
#d1{ flex-grow: 0; flex-shrink:1; } #d2{ flex-grow: 1; flex-shrink:0; } #d3{ flex-grow: 0; flex-shrink: 1; }
这样用flex就可以实现了定宽居中的布局方式,关于定宽居中的更多实现方式,请看>>
以上是关于Flex布局篇2的主要内容,如果未能解决你的问题,请参考以下文章