序:
如今的开发中我们会注意到很多的网站都从http协议变成了https,不谈技术,但从外观就比较招我喜爱。故今天研究一下。

0x01:简谈http与https两者的区别。
http:http为超文本传输协议,数据传输以明文的方式传输。
https:https为http + ssl组成的加密传输的网络协议,与http相比较为安全。(盗一张图)

优缺点:优点 -> https在传输中对数据进行密文发送,大大降低了中间人拦截/篡改数据。
缺点 -> https并非绝对安全,由于数据进行了加密在性能上比http低。还有一个费钱的缺点是SSL证书一般都很贵,一般单域名3000/年。
0x02:申请免费的SSL证书
本文中我使用的是Let‘s encrypt在windows中进行申请。首先下载申请证书程序(https://github.com/Lone-Coder/letsencrypt-win-simple/releases)
1、在Web服务器中下载后加压,打开LEGainer.exe.config进行编辑
<?xml version="1.0" encoding="utf-8" ?> <configuration> <appSettings> <add key="Mail" value="[email protected]"/> <add key="Domain" value="domain.com"/> <add key="WebDir" value="C:\\My Documents\\WebSite\\www.domain.com\\"/> <add key="CertificateSaveDir" value="C:\\Users\\Administrator\\Desktop\\pfx\\"/> <add key="PFXPassword" value="123456"/> </appSettings> <startup> <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" /> </startup> </configuration>
Mail:申请的邮箱(自己的邮箱)
Domain:申请的域名(申请证书的域名)
WebDir:申请域名网站的磁盘文件位置
CertificateSaveDir:证书申请后保存的路径
PFXPassword:秘钥(自定义)
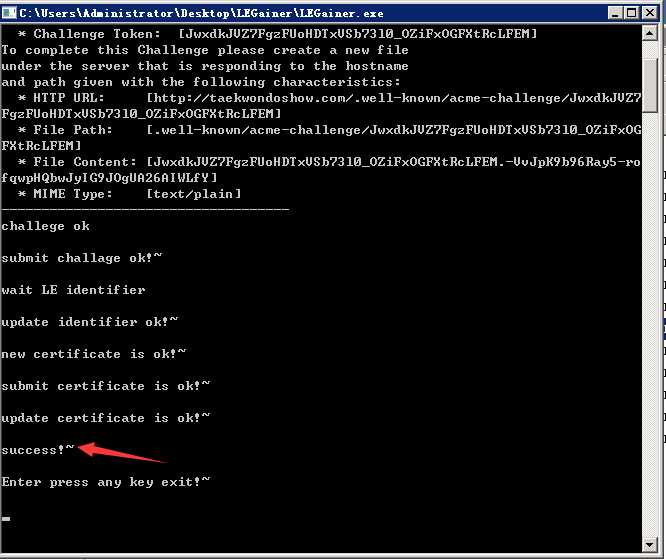
修改后保存,执行LEGainer.exe;
如没有申请成功则会看到此界面

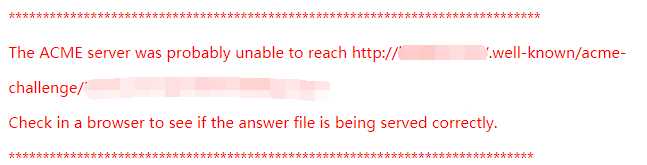
到此,申请证书就已经完成了。但是有时候会出现此错误

原因是无法访问到.well-known,修改一下网站的配置文件即可。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension="." mimeType="text/plain" /> </staticContent> </system.webServer> </configuration>
0x03:部署https
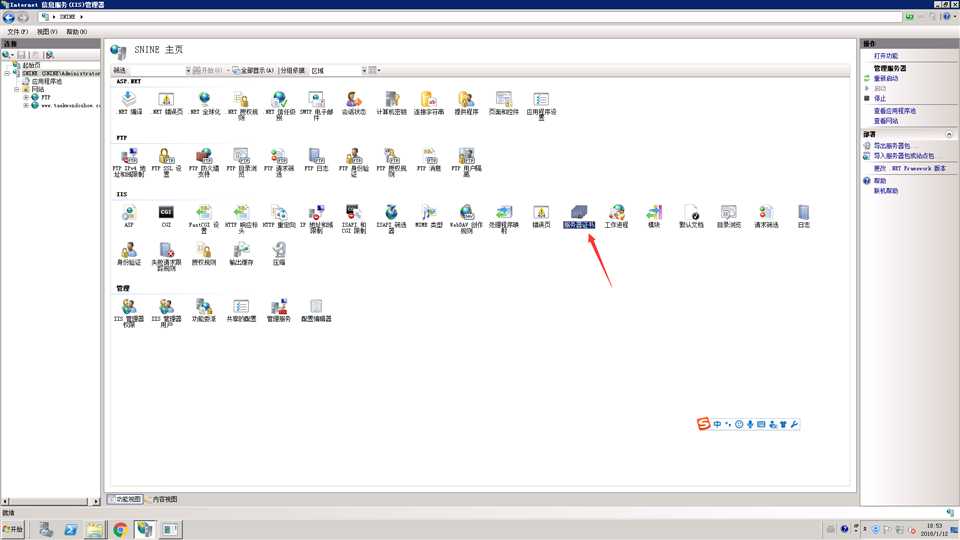
上述通过Let‘s encrypt已经申请成功了证书,下面则进行web容器的配置,我是用IIS,所以这里只写出IIS的配置。
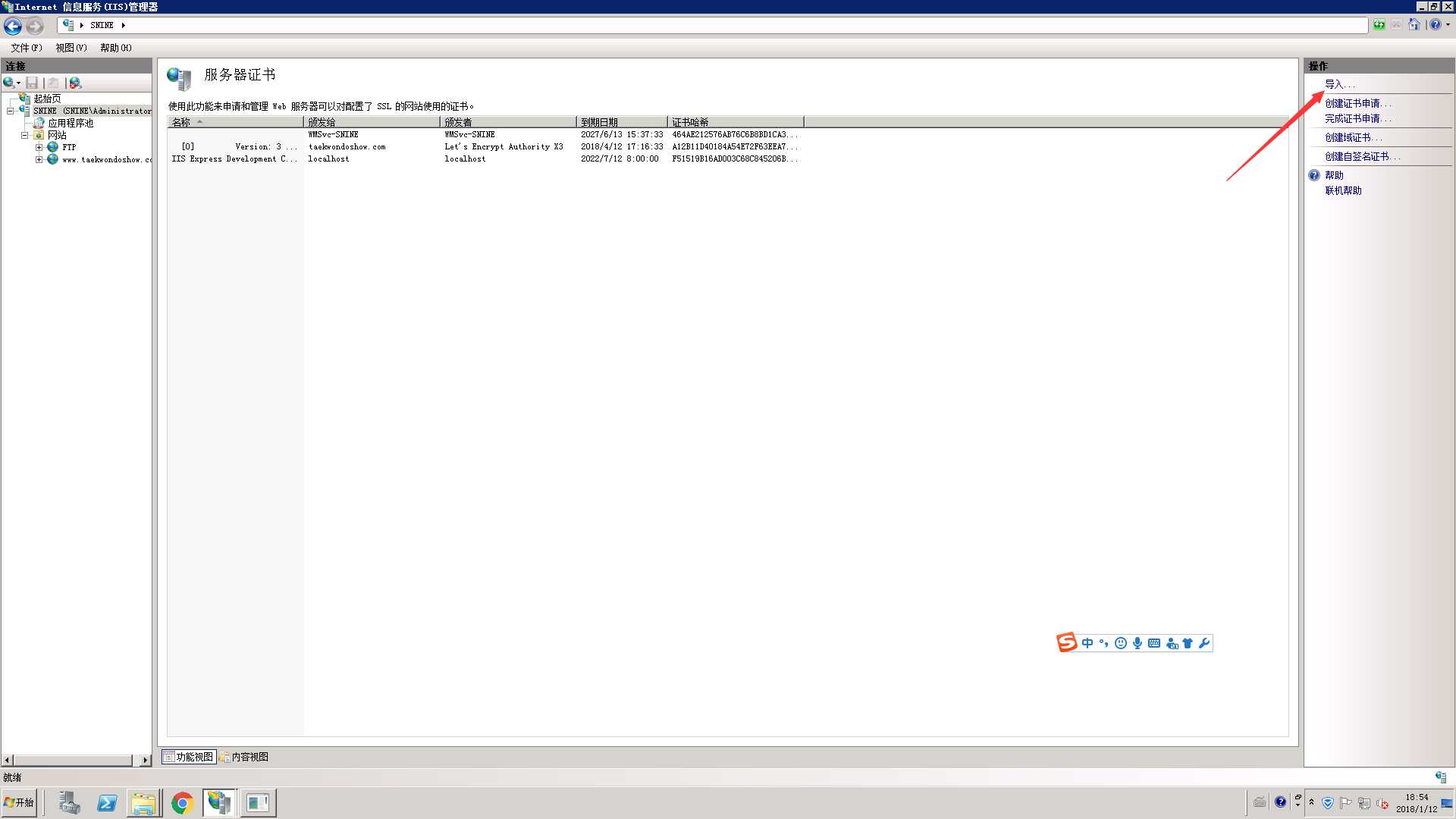
1、导入证书到IIS:IIS主页,右侧选择【服务器证书】,最右侧选择【导入】,而后选择Let‘s encrypt生成的证书并输入密码即可。


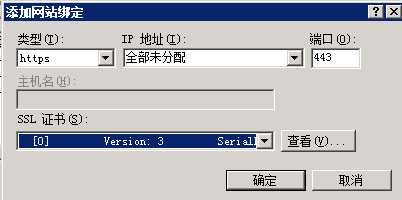
2、证书导入成功后需要对网站进行绑定,可通过【绑定的网站名称】-> 右侧选择【绑定】-> 【添加】,选择https协议,并选择上述导入的pkcs12.pfx证书即可。

尾:
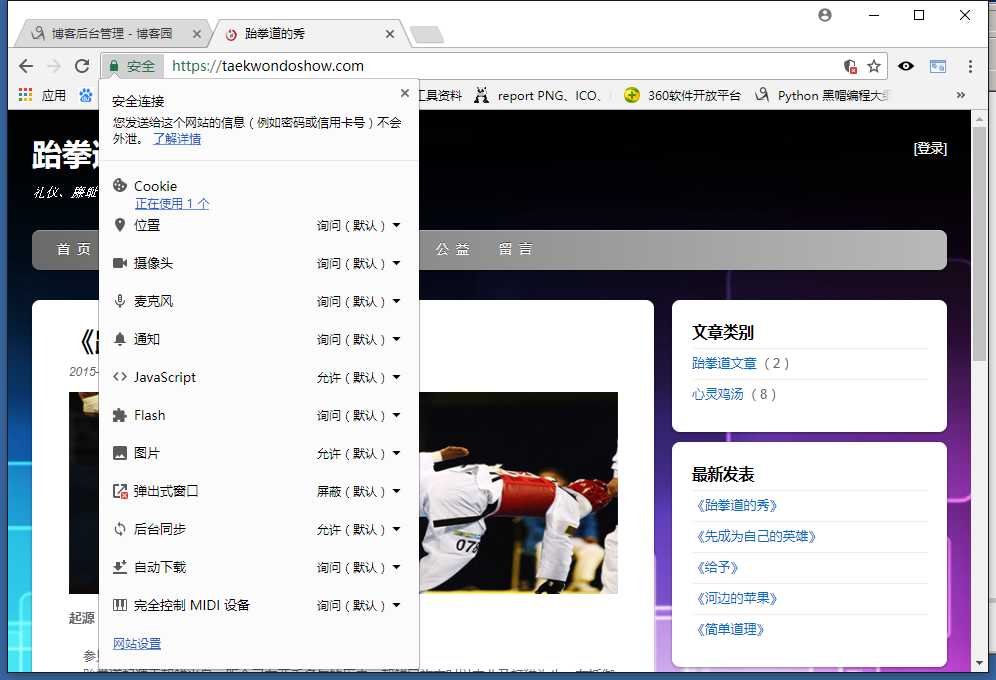
到此已全部配置完成,访问你的网站看看吧。