vue+Element实现静态旅游网站
Posted 爱喝酸奶的吃货
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+Element实现静态旅游网站相关的知识,希望对你有一定的参考价值。
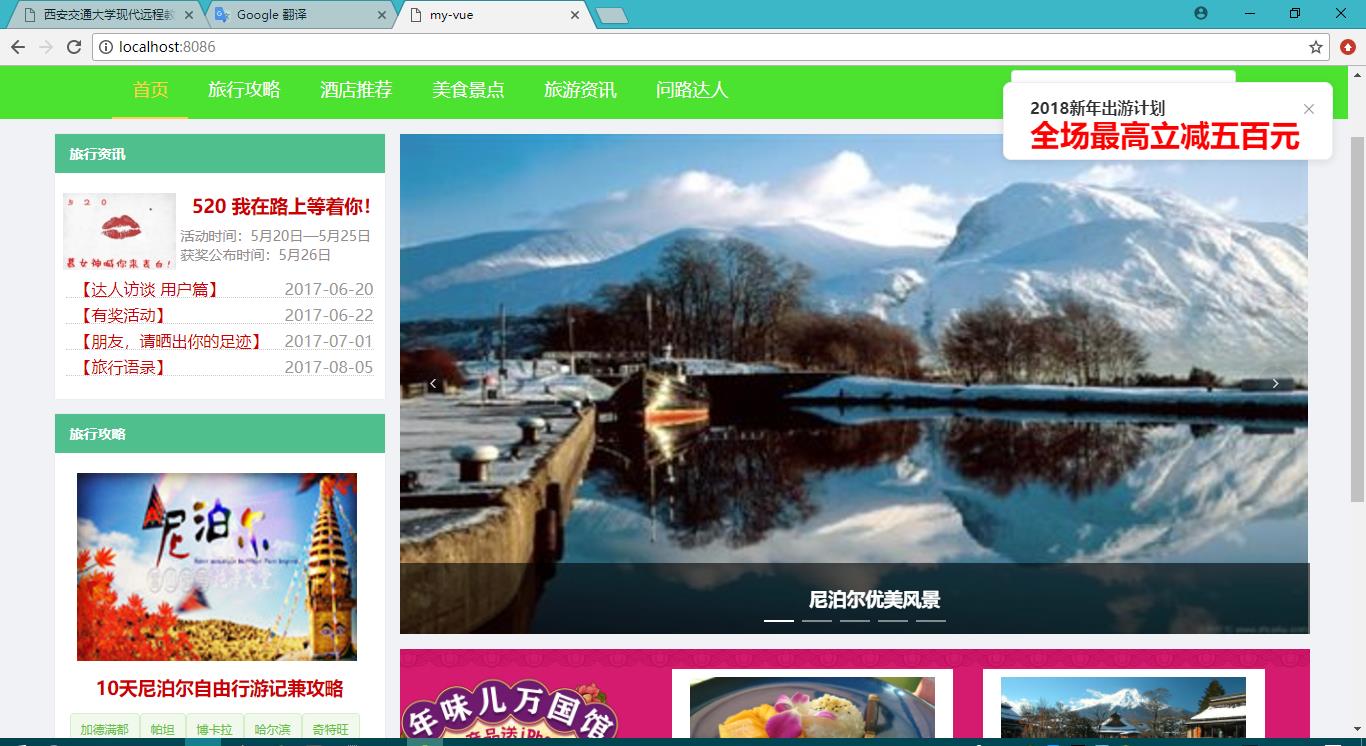
页面效果:

1.用vue脚手架:vue-cli,新建一个vue项目。
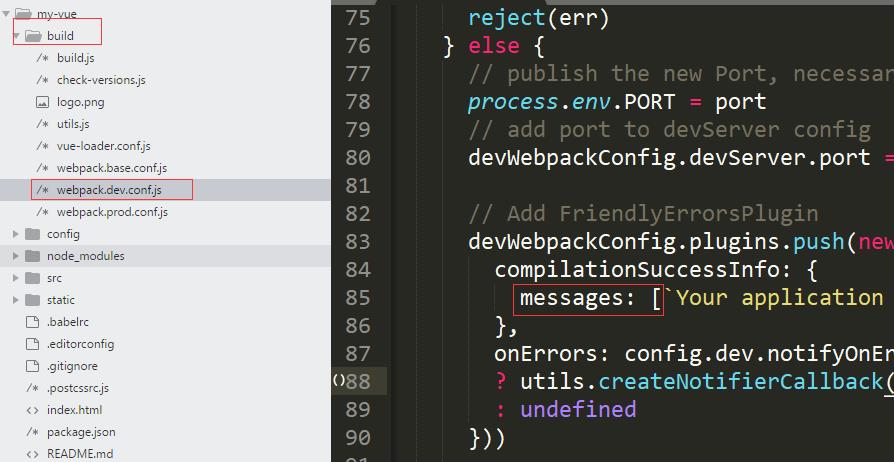
2.npm run dev后,给小颖了一句提示:Your application is running here:http://localhost:8080/ ,小颖比较懒,觉得还是喜欢以前那种执行完npm run dev后,会在你默认的浏览器中自动打开http://localhost:8080/ ,所以小颖将提示语删了:

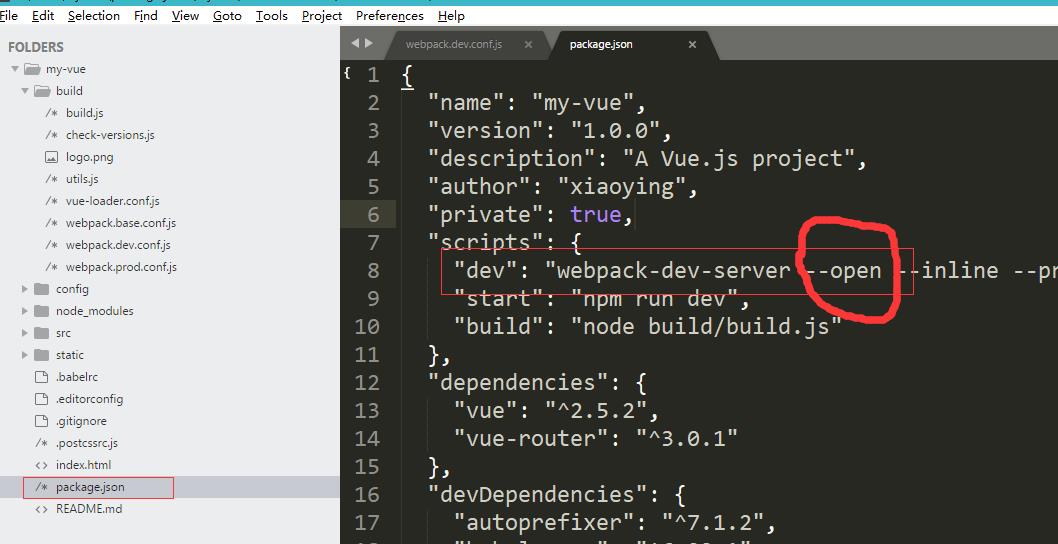
再给package.json中加入:

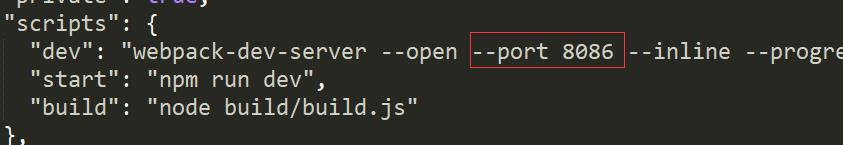
我不想用8080端口号,所以在package.json中将端口号修改为:8086

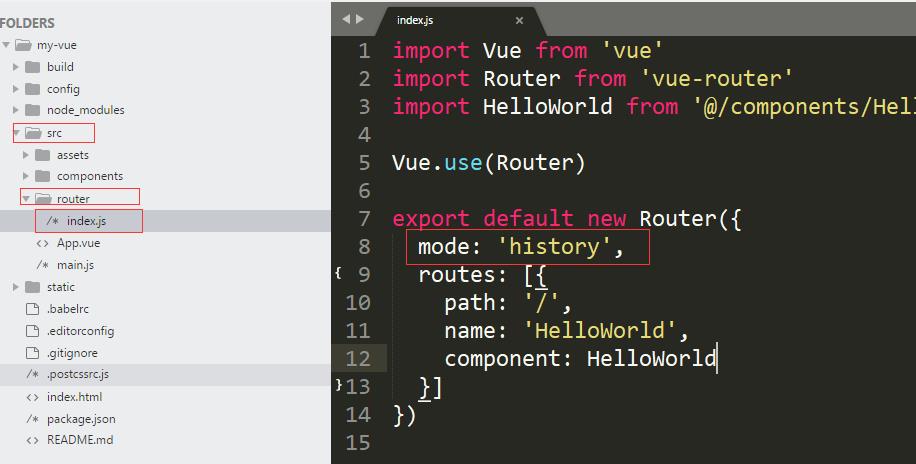
3.项目运行后发现,老是加一个 “/#/” 的后缀,解决方法:

4.引入element-ui:npm install element-ui --save
main.js
import Vue from \'vue\' import App from \'./App\' import ElementUI from \'element-ui\' import \'element-ui/lib/theme-chalk/index.css\' import router from \'./router\' Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: \'#app\', router, template: \'<App/>\', components: { App } })
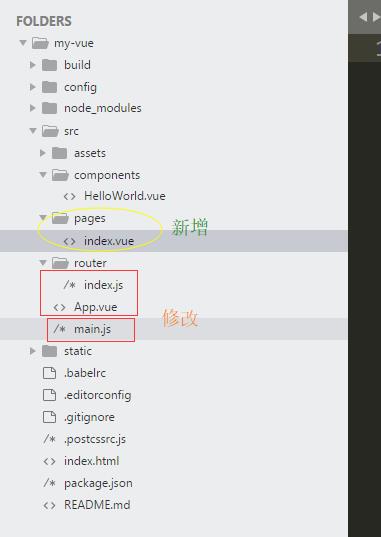
接下来根据所需,新增、修改相应文件。
项目目录:

修改:index.js,还是因为懒,所以后面几个路由都配置成一样的。嘻嘻
import Vue from \'vue\' import Router from \'vue-router\' import helloWorld from \'@/components/HelloWorld\' import index from \'@/pages/index\' Vue.use(Router) export default new Router({ mode: \'history\', routes: [{ path: \'/\', name: \'index\', component: index }, { path: \'/helloWorld\', name: \'helloWorld\', component: helloWorld },{ path: \'/a\', name: \'helloWorld\', component: helloWorld },{ path: \'/b\', name: \'helloWorld\', component: helloWorld },{ path: \'/c\', name: \'helloWorld\', component: helloWorld },{ path: \'/d\', name: \'helloWorld\', component: helloWorld }] })
修改:App.vue
<template> <div id="app"> <div class="tourism-content"> <el-header style="width: 1348px; height: 153px; padding:0;" class=\'top-header\'> <el-row> <el-col :span="4" :offset="2"> <div class="grid-content"> <img style="width: 140px;" src="./assets/flower.jpg"> </div> </el-col> <el-col :span="10"> <div class="grid-content text-shadow"> 去哪嗨 </div> </el-col> <el-col :span="8" class="el-col-phone"> <div class="grid-content"> <i class="el-icon-phone-outline"></i> 24小时服务热线: <span class="tel">123-456-7890</span> </div> </el-col> </el-row> <el-row class="el-row-header"> <el-col :span="16" :offset="2"> <div class="grid-content"> <el-menu background-color="#4ce230" text-color="#fff" active-text-color="#ffd04b" :default-active="activeIndex" class="el-menu-header" mode="horizontal" @select="handleSelect" :router="true"> <el-menu-item v-for=\'list in menuData\' :key="list.id" :index="list.href">{{list.title}} </el-menu-item> </el-menu> </div> </el-col> <el-col :span="4"> <div class="grid-content search-content"> <el-input placeholder="请输入内容" prefix-icon="el-icon-search"> </el-input> </div> </el-col> </el-row> </el-header> <el-container class=\'main-content\' style="width: 1270px;"> <keep-alive> <router-view></router-view> </keep-alive> </el-container> <el-footer style="width: 1348px; height: 80px;" class=\'bottom-footer\'> <p>© 2018 finish xiaoying</p> </el-footer> </div> </div> </template> <script> export default { name: \'app\', data() { return { activeIndex: \'./\', menuData: [{ id: \'1\', title: \'首页\', href: \'./\' }, { id: \'2\', title: \'旅行攻略\', href: \'/helloWorld\' }, { id: \'3\', title: \'酒店推荐\', href: \'/a\' }, { id: \'4\', title: \'美食景点\', href: \'/b\' }, { id: \'5\', title: \'旅游资讯\', href: \'/c\' }, { id: \'6\', title: \'问路达人\', href: \'/d\' }] } }, mounted: function() { const h = this.$createElement; this.$notify({ title: \'2018新年出游计划\', message: h(\'div\', { style: \'color: red;font-weight: bold;font-size: 30px;\' }, \'全场最高立减五百元\'), duration: 50000 }); }, methods: { handleSelect(key, keyPath) { this.activeIndex = key; console.log(key, keyPath) } } } </script>
新增:index.vue
<template> <div class="index-wrap"> <el-container> <el-aside class=\'left-menu\' width="360px"> <div class="index-left-block"> <h2>旅行资讯</h2> <div class="container-list pic_news"> <template v-for=\'inf in informationData\' v-if=\'inf.img\'> <img :src="inf.img" :alt="inf.title"> <h3> <a href="javascript:void(0);">{{inf.title}}</a> </h3> <p>{{inf.msg}}</p> </template> <ul> <li v-for=\'inf in informationData\' v-if=\'!inf.img\'> <span>{{inf.time}}</span> <a href="javascript:void(0);">【{{inf.title}}】</a> </li> </ul> </div> </div> <div class="index-left-block"> <h2>旅行攻略</h2> <div class="container-list product_list"> <img :src="raidersData.img" :alt="raidersData.title"> <h3><a href="javascript:void(0);">{{raidersData.title}}</a></h3> <div class="address-tag-container"> <el-tag v-for="address in raidersAddressDt" :key="address.id" type="success">{{address}}</el-tag> </div> </div> </div> <div class="index-left-block"> <h2>美食景点</h2> <div class="container-list food"> <el-carousel height="150px" indicator-position="outside"> <el-carousel-item v-for="item in deliciousFoodDt" :key="item.id"> <a :href="item.href" target="_blank"> <img width="300px" height="150px" :src="item.img"></a> <div class="mask"> <h3>{{ item.title }}</h3> <p>{{ item.description }}</p> </div> </el-carousel-item> </el-carousel> </div> </div> </el-aside> <el-main style="padding: 15px 0;"> <el-carousel :interval="500000" height="500px" arrow="always"> <el-carousel-item v-for="scenery in nepalSceneryDt" :key="scenery.id"> <img width="908px" height="500px" :src="scenery.img"> <div class="mask"> <h3>尼泊尔优美风景</h3> </div> </el-carousel-item> </el-carousel> <div class="fiery-activity"> <el-container> <el-aside width="252px"> <a class="xinchun-link" target="_blank" href="http://www.tuniu.com/szt/SpringFestival2018/2702.html"></a> <div class="xinchun-memu"> <ul> <li class="xinchun_item" v-for="xcList in xinchunData"> <a target="_blank" :href="xcList.href">{{xcList.title}}</a> </li> </ul> </div> </el-aside> <el-main class="fiery-activity-main"> <el-row> <el-col :span="11" v-for="list in sellWellDt" :key="list.id" v-if="list.id<3"> <div class="grid-content"> <a target="_blank" :href="list.href"> <img :src="list.img" :alt="list.title"> </a> <div class="activity_mess"> <a target="_blank" :href="list.href"> <span><{{list.title}}></span> {{list.msg}} </a> </div> <div class="activity_price"> <el-row> <el-col :span="12"> ¥<span>{{list.price}}</span>起 </el-col> <el-col :span="12">{{list.feedback}}</el-col> </el-row> </div> </div> </el-col> </el-row> <el-row> <el-col :span="11" v-for="list in sellWellDt" :key="list.id" v-if="list.id>2"> <div class="grid-content"> <a target="_blank" :href="list.href"> <img :src="list.img" :alt="list.title"> </a> <div class="activity_mess"> <a target="_blank" :href="list.href"> <span><{{list.title}}></span> {{list.msg}} </a> </div> <div class="activity_price"> <el-row> <el-col :span="12"> ¥<span>{{list.price}}</span>起 </el-col> <el-col :span="12">{{list.feedback}}</el-col> </el-row> </div> </div> </el-col> </el-row> </el-main> </el-container> </div> </el-main> </el-container> </div> </template> <script> export default { components: {}, data() { return { informationData: [{ id: 1, title: \'520 我在路上等着你!\', msg: \'活动时间:5月20日—5月25日获奖公布时间:5月26日\', time: \'2017-05-20以上是关于vue+Element实现静态旅游网站的主要内容,如果未能解决你的问题,请参考以下文章