vue 购物车练习
Posted double2014
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 购物车练习相关的知识,希望对你有一定的参考价值。
本人看了vue官网上的教程后,感觉对vue的依稀有点了解,决定动手练习个小功能项目,就找了购物车本项目。
原文链接:http://blog.csdn.net/take_dream_as_horse/article/details/69942013
就找了这个小项目练习,在原项目的基础上做了如下进一步完善
1.增加了商品数量,合计金额(computed计算属性)
2.修改商品单价合计金额同步变化,增加商品(v-model),
3.增减商品数量(methods)
4.绑定button class背景,根据商品是否已经加入到购物车,动态显示button背景(就是v-bind:class的实际应用)。
5.删除单列商品(object.splice(index,1))
6.添加商品到商品列(对象浅拷贝用到的是object.assign({},obj),深拷贝var obj = JSON.stringify(this.newProduct);this.goods.push(JSON.parse(obj));//深拷贝)
。目前就做了这些改动,就是当练习。
源码:shopping_cart.js

1 //var newProduct = {name:\'\',color:\'\',price:0,amount:0,default_nums:1,add_nums:0,ischange:\'btn-danger\'}; 2 // 商品列表json 3 var goodsTable = new Vue({ 4 el: \'#goods-table\', 5 data: { 6 // 用于保存每件商品的对象 7 goodItem: {}, 8 // 用于保存用户添加到购车的商品数组 9 buyLists: [], 10 // 默认的商品列表 11 goods: [ 12 {name:\'iphone 7 plus 手机\',color:\'银色\',price:100,amount:0,default_nums:1,add_nums:0}, 13 {name:\'华硕笔记本电脑\',color:\'黑色\',price:100,amount:0,default_nums:1,add_nums:0}, 14 {name:\'九阳电热水瓶5L\',color:\'白色\',price:100,amount:0,default_nums:1,add_nums:0} 15 ], 16 //用于增加新商品到列表 17 newProduct: {name:\'\',color:\'\',price:0,amount:0,default_nums:1,add_nums:0,ischange:\'btn-danger\'}, 18 }, 19 computed: { 20 count: function() { 21 var num = 0; 22 for(var i in this.goods){ 23 num += parseInt(this.goods[i].default_nums); 24 } 25 return num; 26 }, 27 total: function() { 28 var total = 0; 29 for(var i in this.goods){ 30 total += parseInt(this.goods[i].price * this.goods[i].default_nums); 31 } 32 return total; 33 }, 34 addShoppingNum: function() { 35 var addShoppingNum = 0; 36 for(var i in this.goods){ 37 addShoppingNum += this.goods[i].add_nums; 38 } 39 return addShoppingNum; 40 }, 41 costPaid: function() { 42 var costPaid = 0; 43 for(var i in this.goods){ 44 costPaid += parseInt(this.goods[i].price * this.goods[i].add_nums); 45 } 46 return costPaid; 47 } 48 }, 49 methods: { 50 reduce: function(good) { 51 if (good.default_nums <= 1) return; 52 good.default_nums --; 53 //good.ischange = \'btn-danger\'; 54 }, 55 addNum: function(good) { 56 good.default_nums += 1; 57 //good.ischange = \'btn-danger\'; 58 }, 59 addProduct: function() { 60 //var len = this.goods.length; 61 //追加商品 62 //this.goods.push(Object.assign({},this.goods[len-1]));//浅拷贝 63 //this.goods.push(Object.assign({}, this.newProduct));//浅拷贝 64 var obj = JSON.stringify(this.newProduct); 65 this.goods.push(JSON.parse(obj));//深拷贝 66 }, 67 removeProduct: function(good,index) { 68 //删除商品 69 this.goods.splice(index,1); 70 }, 71 addToCar(good) { 72 if(good.add_nums == good.default_nums) return; 73 good.add_nums = good.default_nums; 74 //good.ischange = \'btn-success\'; 75 this.goodItem = {name: good.name, nums: good.add_nums}; 76 // 创建用户当前添加的商品对象 77 // 开始向数组中提添加当前物品,这里存在3种情况 78 // 1、用户未添加过该商品,则直接向数组中push 79 // 2、用于已经添加了该商品、并且未做购买数量修改,则不向数组中添加 80 // 3、用于已经添加了该商品、但是修改了购买数量,直接替换数组中的该商品对象 81 var index = this.buyLists.findIndex((value, index, arr) => { 82 return value.name === this.goodItem.name; 83 }); 84 //Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。 85 index === -1 ? this.buyLists.push(this.goodItem) : Object.assign(this.buyLists[index], this.goodItem); 86 }, 87 balance() { 88 console.log(this.buyLists); 89 } 90 } 91 })
源码:shopping_cart.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>添加购物车商品列表</title> 5 <meta charset="utf-8" /> 6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> 7 <style type="text/css"> 8 [v-cloak]{ /*防止页面闪烁*/ 9 display: none !important; 10 } 11 .content{ 12 width: 1000px; 13 margin: 100px auto; 14 } 15 .sWidth{ 16 width:50px; 17 } 18 </style> 19 </head> 20 <body> 21 22 <div class="content"> 23 <!-- 商品列表 --> 24 <table class="table table-bordered" id="goods-table" v-cloak> 25 <thead> 26 <th>序号</th> 27 <th>商品名称</th> 28 <th>颜色</th> 29 <th>数量</th> 30 <th>单价</th> 31 <th>金额</th> 32 <th>操作</th> 33 </thead> 34 <tbody> 35 <tr v-for="(good, index) in goods"> 36 <td>{{ index+1 }}</td> 37 <td><input v-model="good.name"></td> 38 <td><input class="sWidth" v-model="good.color"></td> 39 <td> 40 <button v-on:click="reduce(good)">-</button> 41 <input type="text" type="number" v-model="good.default_nums"/> 42 <button v-on:click="addNum(good)">+</button> 43 </td> 44 <td> 45 <input class="sWidth" v-model="good.price"></span> 46 </td> 47 <td> 48 <span>{{good.price*good.default_nums}}</span> 49 </td> 50 <td> 51 <button class="btn btn-sm" v-bind:class="good.default_nums == good.add_nums ? \'btn-success\' : \'btn-danger\'" v-on:click="addToCar(good)">加入购物车</button> 52 <span>已加入购物车的该商品数量:</span> 53 <span>{{good.add_nums}}</span> 54 <button class="btn btn-sm btn-danger" v-on:click="removeProduct(good,index)">删除</button> 55 </td> 56 </tr> 57 </tbody> 58 <tfoot> 59 <tr> 60 <td colspan="7"> 61 <button class="btn btn-danger" v-on:click="addProduct()">添加商品</button> 62 <span>合计数量{{count}}件</span> 63 <span>合计金额{{total}}元</span> 64 <b>||</b> 65 <span>购物车{{addShoppingNum}}件</span> 66 <span>花费{{costPaid}}元</span> 67 <button class="btn btn-danger pull-right" v-on:click="balance()">结算</button> 68 </td> 69 </tr> 70 </tfoot> 71 </table> 72 </div> 73 <!-- js --> 74 <script type="text/javascript" src="js/vue.js"></script> 75 <script type="text/javascript" src="js/shopping_cart.js"></script> 76 77 </body> 78 </html>
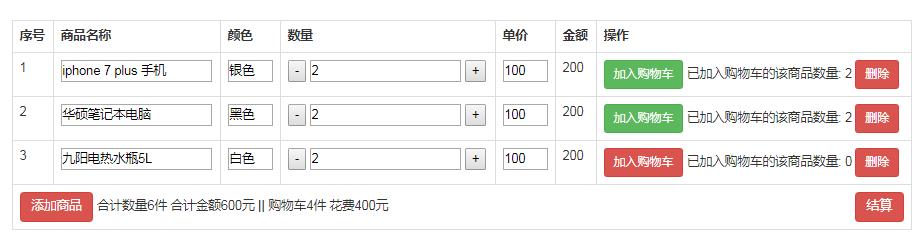
页面显示效果:

以上是关于vue 购物车练习的主要内容,如果未能解决你的问题,请参考以下文章
