[闲的蛋疼系列]从零开始用TypeScript写React的UI组件-先写一个Button??
Posted Ambre
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[闲的蛋疼系列]从零开始用TypeScript写React的UI组件-先写一个Button??相关的知识,希望对你有一定的参考价值。
0.咸鱼要说的
一入前端深似海,咸鱼入海更加咸。
最近闲的蛋疼,手上年前的事也完成了7788了,借助[PG1]的话来说,我们要keep real.
咸鱼肯定不real 了,因为我们都活在梦里,所以咱们keep一下,学习一下菜鸟???是怎么给React写组件的。
咸话少说,咱们开始吧
1.搭一个React,TS的环境
作为一条咸鱼,我肯定不会一步一步给你说清楚的。
要搭?
看这篇文章,反正我是照着这篇文干的
文章链接:https://www.jianshu.com/p/71bbcdc8c1fc
然后把我的webpack贴上来,大家参考下

const webpack = require(\'webpack\') const path = require(\'path\') const ExtractTextPlugin = require(\'extract-text-webpack-plugin\'); //const { buildPlugins } = require(\'./src/keep/config/plugins\') const htmlWebpackPlugin = require(\'html-webpack-plugin\'); const CleanWebpackPlugin = require(\'clean-webpack-plugin\'); module.exports = { // 我们应用的入口, 在 `src` 目录 (我们添加到下面的 resolve.modules): entry: { index: \'index.tsx\', vendor: [\'react\', \'react-dom\'] }, // 配置 devServer 的输出目录和 publicPath output: { filename: \'[name].[hash:8].js\', publicPath: \'/\', path: path.resolve(\'./dist\'), chunkFilename: "[name].[hash:8].js", }, // 配置 devServer devServer: { port: 3000, historyApiFallback: true, inline: true, stats: { modules:false } }, // 告诉 Webpack 加载 TypeScript 文件 resolve: { // 首先寻找模块中的 .ts(x) 文件, 然后是 .js 文件 extensions: [\'.ts\', \'.tsx\', \'.js\', \'css\', \'less\'], // 在模块中添加 src, 当你导入文件时,可以将 src 作为相关路径 modules: [\'src\', \'node_modules\'], }, module: { loaders: [ // .ts(x) 文件应该首先经过 Typescript loader 的处理, 然后是 babel 的处理 { test: /\\.tsx?$/, loaders: [\'babel-loader\', \'ts-loader\'], exclude: /node_modules/, include: path.resolve(\'src\') }, { test: /\\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: ["css-loader"] }) }, { test: /\\.less$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: ["css-loader", "less-loader"] }) } ] }, plugins: [ new webpack.HotModuleReplacementPlugin(),//热更 new webpack.DefinePlugin({ \'process.env\': { NODE_ENV: JSON.stringify(process.env.NODE_ENV), }, }),//是否打包,初始化参数 new webpack.optimize.CommonsChunkPlugin({ name: \'vendor\' }),//第三方库内容打包 new CleanWebpackPlugin(\'dist\'),//清理打包文件夹 new ExtractTextPlugin("[name].[hash:8].css", { disable: false, allChunks: true, }),//样式文件配置 new HtmlWebpackPlugin({ template: \'./src/keep/index.html\', hash: false, }),//模板文件配置 ], }
2.写一个啥?按钮?
对对对对,按钮最简单,就大小,类型,点击事件
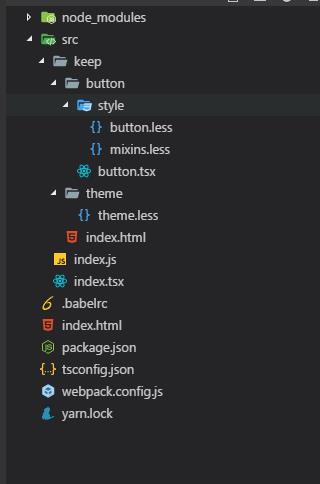
先看一下项目目录结构

是不是敲简单,真的是啥都没有。
先建一个button.jsx,这个就是button组件所在的js
咱们先实现按钮可以配置简单的文字,事件,和基础样式
import React from \'react\'; import classNames from \'classnames\'; import \'./style/button.less\'; export interface ButtonOption { text?: string; icon?: string; onClick?: () => void; type?: \'normal\' | \'default\' | \'danger\'; size?: \'sm\' | \'xm\' | \'lg\'; href?: string; target?: string; defalutCls?: string; loading?: boolean; style?: React.CSSProperties; className?: string; } export default class Button extends React.Component<ButtonOption, any>{ static defaultProps = { defalutCls: \'keep-btn\', loading: false, type: \'default\', size: \'xm\' } constructor(props: ButtonOption) { super(props); } render() { const { defalutCls, className, size, type, onClick, text } = this.props; const isAny: any = {}; const classes = classNames({ [`${defalutCls}`]: defalutCls, [`${defalutCls}-${size}`]: size, [`${defalutCls}-${type}`]: type, \'\': isAny }) return <button className={classes} type=\'button\' onClick={onClick} >{text}</button> } }
button.less如下

@import "./mixins"; @import "../../theme/theme"; .keep-btn { padding: 0 15px; cursor: pointer; border-radius: 5px; height: 30px; &-default{ background: @default-5; border: @default-3 1px solid; color:#fff; &:focus,&:active,&::selection,&:visited{ background: @default-7; border: @default-5 1px solid; } } &-normal { } &-danger{ } &-sm{ } &-xm{ } &-lg{ } }
theme.less如下

@default-1:#e6fffb; @default-2:#b5f5ec; @default-3:#87e8de; @default-4:#5cdbd3; @default-5:#36cfc9; @default-6:#13c2c2; @default-7:#08979c; @default-8:#006d75; @default-9:#00474f; @default-10:#002329;
然后index.jsx把button弄进去看看效果
import React from \'react\'; import ReactDOM from \'react-dom\'; import Button from \'./keep/button/button\' const App = () => { return ( <div> <Button text={\'按钮\'} type={\'default\'} size=\'xm\' onClick={() => { console.log(\'我点了!!!\') }} /> </div> ) } ReactDOM.render(<App />, document.getElementById(\'app\'))
package.json的命令我是这样配置的
"scripts": { "build": "set NODE_ENV=production&&webpack", "start": "set NODE_ENV=dev&&webpack-dev-server --progress -w --colors" },
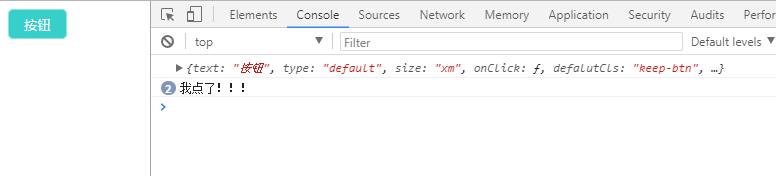
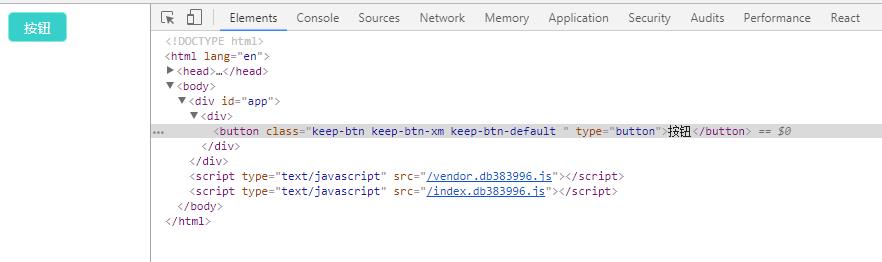
咱们start一下看看

是不是敲简单。
接下来我们,我们来搞一下按钮大小的问题

其实在按钮拼写样式的时候
const classes = classNames({ [`${defalutCls}`]: defalutCls, [`${defalutCls}-${size}`]: size, [`${defalutCls}-${type}`]: type, \'\': isAny })
就已经把class写进去了,咱们只需要编写一下样式就好了
button.less
@import "./mixins"; @import "../../theme/theme"; .keep-btn { cursor: pointer; margin: 5px; &-default{ background: @default-5; border: @default-3 1px solid; color:#fff; &:focus,&:active,&::selection,&:visited{ background: @default-7; border: @default-5 1px solid; } } &-normal { } &-danger{ } &-sm{ padding: 0 13px; border-radius: 5px; height: 25px; font-size: 12px; } &-xm{ padding: 0 15px; font-size: 13px; border-radius: 5px; height: 30px; } &-lg{ font-size: 14px; padding: 0 18px; border-radius: 5px; height: 35px; } }
import React from \'react\'; import ReactDOM from \'react-dom\'; import Button from \'./keep/button/button\' const App = () => { return ( <div> <Button text={\'大号按钮\'} type={\'default\'} size=\'lg\' onClick={() => { console.log(\'我点了!!!\') }} /> <Button text={\'中号按钮\'} type={\'default\'} size=\'xm\' onClick={() => { console.log(\'我点了!!!\') }} /> <Button text={\'小号按钮\'} type={\'default\'} size=\'sm\' onClick={() => { console.log(\'我点了!!!\') }} /> </div> ) } ReactDOM.render(<App />, document.getElementById(\'app\'))
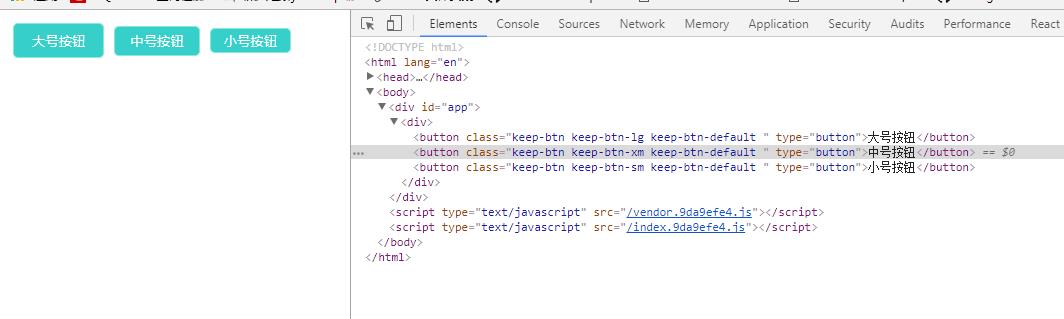
看看效果

嗯,满意,咸鱼的要求达到了。
咱们再搞搞他的形态
@import "./mixins"; @import "../../theme/theme"; .keep-btn { cursor: pointer; margin: 5px; &-default{ background: @default-5; border: @default-3 1px solid; color:#fff; &:focus,&:active,&::selection,&:visited{ background: @default-7; border: @default-5 1px solid; } } &-normal { background: #fff; border: @default-5 1px solid; color: @default-5; &:focus,&:active,&::selection,&:visited{ border: @default-3 1px solid; color: @default-3; } } &-danger{ background: red; border: red 1px solid; color: #fff; &:focus,&:active,&::selection,&:visited{ border: red 1px solid; color: #fff; } } &-sm{ padding: 0 13px; border-radius: 5px; height: 25px; font-size: 12px; } &-xm{ padding: 0 15px; font-size: 13px; border-radius: 5px; height: 30px; } &-lg{ font-size: 14px; padding: 0 18px; border-radius: 5px; height: 35px; } }
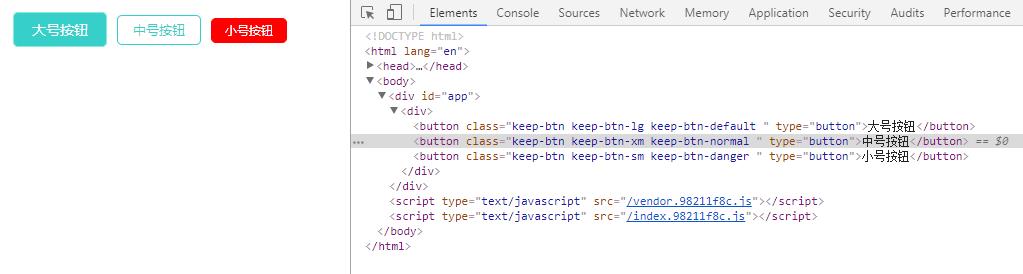
看看效果

嗯嗯~,咸鱼表示很好。咸鱼表示,按钮做到这样就可以了。
然后下篇文章写个简单的导航?
好,就写一个简单的导航
以上是关于[闲的蛋疼系列]从零开始用TypeScript写React的UI组件-先写一个Button??的主要内容,如果未能解决你的问题,请参考以下文章
