第四章=》变量作用域内存问题
Posted 摘星捧月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四章=》变量作用域内存问题相关的知识,希望对你有一定的参考价值。
4.1 基本类型和引用类型的值
再将一个值赋给变量时,解析器必须确定这个值是基本类型值还是引用类型值。
基本数据类型:undefined、null、Boolean、Number和String。这5种基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值。
引用类型的值是保存在内存中的对象。JS不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。为此,引用类型的只是按引用访问的。
4.1.1 动态的属性
对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法。不能给基本类型的只添加属性
4.1.2 复制变量值
复制基本类型:如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,两个变量参与任何操作而不会相互影响。
复制引用类型:两个变量将引用同一个对象。改变其中一个变量,就会影响另一个变量。所以一个指向存储在堆中的一个对象最好只有一个变量。
4.1.3 传递参数
ECMAScript中所有函数的参数都是按值传递的。把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。基本类型值的传递如同基本类型变量的复制一样。而引用类型值的传递,则如同引用类型变量的复制一样。
在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变量会反映在函数的外部。

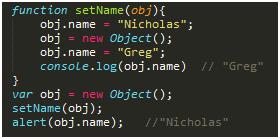
在函数内部重写obj = new Object(),这个变量引用的就是一个局部对象了,而这个局部对象会在函数执行完毕后被销毁。
4.1.4 检测类型
ECMAScript提供了instanceof操作符来判断某个值是什么类型的对象
result = variable instanceof constructor
如果变量是给定引用类型(根据它的原型链来识别)的实例,那么instance操作符就会返回true
根据规定,所有引用类型的值都是Object的实例。因此,在检测一个引用类型值和Object构造函数时,instanceof操作符始终会返回true。
4.2 执行环境及作用域
执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
全局执行环境是最外围的一个执行环境。根据ECMAScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在web浏览器中,全局执行环境被认为是window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出,例如:关闭网页或浏览器时才会被销毁)。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在环境执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。ECMAScript程序中的执行流正是有这个方便的机制控制着。
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象,活动对象在最开始时只包含一个变量,即arguments对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含环境……。一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直至找到标识符为止。(如果找不到标识符,通常会导致错误发生。)
4.2.1 延长作用域链
有写语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。也就是说当执行流进去下列任何一个语句时,作用域链就会得到加长:
a. try-catch语句的catch块;
b. with语句
对with语句来说,会将指定的对象添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被跑出的错误对象的声明。
4.2.2 没有块级作用域
在JS中,控制流语句(包括with)中的变量声明会将变量添加到当前的执行环境中。
a. 声明变量
使用var声明的变量会自动被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境;在with语句中,最接近的环境是函数环境。如果初始化变量时没有使用var 声明,该变量会自动被添加到全局环境。
b.查询标识符
当在某个环境中为了读取或写入而引用一个标识符时,必须通过搜索来确定该标识符实际代表什么。如果在局部环境中找到了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没有找到这个标识符,则意味着该变量尚未声明
4.3 垃圾收集
JS具有自动垃圾收集机制,也就是说执行环境会负责管理代码执行过程中使用的内存。这种垃圾收集机制的原理其实很简单:找出那些不能继续使用的变量,然后释放其占用的内存。为此,垃圾收集器会按照固定的时间间隔,周期性地执行这一操作。
我们来分析一下函数中局部变量的正常生命周期。局部变量值在函数执行的过程中存在。而在这个过程中,会为局部变量在栈(或堆)内存上分配相应的空间,以便存储它们的值。然后再函数中使用这些变量,直至函数执行结束。此时局部变量就没有存在必要了,因此可以释放它们的内存以供将来使用。垃圾收集器必须跟踪哪个变量有用哪个变量没用,对于不再有用的变量打上标记,以备将来收回其占用的内存。
用于标识无用变量的策略可能会因实现而异,但具体到浏览器中的实现,则通常有两个策略。
4.3.1 标记清除
绝大多数浏览器使用的都是标记清除式的垃圾回收策略。当变量进入环境时,就将这个变量标记为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到它们。而当变量离开环境时,则将其标记为“离开环境”。
垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记(“进入环境”)。然后,它会去掉环境中的变量以及被环境中的变量引用的变量的标记(闭包作用域里的变量为什么还可以访问的原因?就是这个吧)。而在此之后再被加上标记(“离开环境”)的变量将会被视为准备删除的变量,原因是环境中变量已经无法访问到这些变量了。最后,垃圾收集器完成内存清楚工作,销毁那些带标记的值并回收它们所占用的内存空间
4.3.2 引用计数
引用计数不太常见。引用计数的含义是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型值赋给该变量时,则这个值得引用次数就是1。如果同一个值又被赋给另一个变量,则该值的引用次数加1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的的引用次数减1。当这个值得引用次数变成0时,则说明没有办法在访问这个值了,因而就可以将其占用的内存空间回收回来。
4.3.3 性能问题
垃圾收集的时间间隔是一个重要的问题。IE6的垃圾收集器是根据内存分配量运行的,具体一点就是256个变量、4096个对象字面量和数组元素或者64KB的字符串。达到上述任何一个临界值,垃圾收集器就会运行。这种实现方式的问题在于, 如果一个脚本中包含那么多变量,那么改脚本很可能会在其生命周期中一致保有那么多的变量。而这样一来,垃圾收集器就不得不频繁地运行,会引发严重的性能问题。
随着IE7的发布,其JS引擎的垃圾收集历程改变了工作方式:触发垃圾收集的变量分配、字面量或数组元素的临界值倍调整为动态修正。IE7中的各项临界值在初始与IE6相等。如果垃圾收集历程回收的内存分配率低于15%,则临界值就会加倍。如果历程回收了85%的内存分配量,则将各种临界值重置回默认值。这一看似简单的调整,极大地提升了IE在运行包含大量JS的页面的性能。
4.3.4 管理内存
使用具备垃圾收集机制的语言编写程序,开发人员一般不必操作内存管理的问题。但是JS在进行内存管理及垃圾收集时面临的问题还是有点与众不同。其中最主要的一个问题,就是分配给Web浏览器的可用内存数量通常要比分配给桌面应用程序的少。这样做的目的主要是出于安全方面的考虑,目的是防止运行JS的网页耗尽全部系统内存而导致系统崩溃。内存限制问题不仅会影响给变量分配内存,同时还会影响调用栈以及在一个线程中能够同时执行的语句数量。
优化内存占用的最佳方式,就是为执行中的代码只保存必要的数据。一旦数据不再有用,最好通过将其值设置为null来释放其引用——这个做法叫做解除引用。这一做法适用于大多数全局变量和全局对象的属性。局部变量会在它们离开执行环境时自动被解除引用。不过解除一个值的引用并不意味着自动回收该值所占用的内存。解除引用的真正作用是让值脱离执行环境,以便垃圾收集器运行时将其回收。
4.4 小结
不同数据类型值的变量的复制
执行环境
垃圾回收机制
以上是关于第四章=》变量作用域内存问题的主要内容,如果未能解决你的问题,请参考以下文章