element-ui upload组件上传
Posted SimonHu1993
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui upload组件上传相关的知识,希望对你有一定的参考价值。


方法一:
<el-table-column label="操作"> <template slot-scope="scope"> <el-button icon="el-icon-circle-plus-outline" type="primary" v-on:click="addOp(scope.row)"></el-button> <el-button type="primary" v-on:click="importQuato(scope.row)">导入额度批次表</el-button> </template> </el-table-column> <el-button type="primary" v-on:click="importQuato(scope.row)">导入额度批次表</el-button>//导入按钮 scope.row可以获取每一列的id <el-dialog :title="title" :visible.sync="dialogVisible"> <el-upload class="upload-demo" drag class=\'ensure ensureButt\' action="123" //这里可以随意不影响 :before-upload="beforeAvatarUpload" //上传前文件校验 multiple> <i class="el-icon-upload"></i> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> <div class="el-upload__tip" slot="tip">只能上传xls、xlsx文件,且不超过10MB</div> </el-upload> <div slot="footer" class="dialog-footer"> <!--<el-button v-on:click="dialogVisible = false">取 消</el-button>--> <el-button type="primary" v-on:click="dialogVisible = false">确 定</el-button> </div> </el-dialog>
// 上传前对文件的大小的判断 beforeAvatarUpload (file) { var fileName=new Array() fileName =file.name.split(\'.\'); const extension = fileName[fileName.length-1] === \'xls\' const extension2 = fileName[fileName.length-1]=== \'xlsx\' const isLt2M = file.size / 1024 / 1024 < 10 if (!extension && !extension2) { this.$message({ message: \'上传模板只能是xls、xlsx格式!\', type: \'warning\' }); // console.log(\'上传模板只能是xls、xlsx格式!\') } if (!isLt2M) { this.$message({ message: \'上传模板大小不能超过 10MB!\', type: \'warning\' }); // console.log(\'上传模板大小不能超过 10MB!\') } if (extension || extension2 && isLt2M == true) { console.log(file) let fd = new FormData() fd.append(\'invoiceTypeId\', this.invoice_type_id)//随文件上传的其他参数 fd.append(\'epid\', this.epid) fd.append(\'file\', file) // console.log(fd) this.newImport(fd).then(function (res) {//校验完成后提交 console.log(res) }, function () { console.log(\'failed\'); }); return true } return extension || extension2 && isLt2M }, //提示信息 open: function (msg, code) { if (code == \'000\') { this.$alert(msg, \'提示\', { confirmButtonText: \'确定\', type: \'success\', callback: action => { this.dialogFormVisible = false; location.reload(); } }); } else { this.$alert(msg, \'提示\', { confirmButtonText: \'确定\', type: \'error\', callback: action => { this.dialogFormVisible = false; location.reload(); } }); } }, newImport (data) { this.$http.post(\'../enterPriseQuota/importEnterPriseQuota\', data).then(function (res) {//成功后回调 let code = res.data.returncode;//返回json结果 let msg = res.data.msg; this.open(msg, code); console.log(\'success\'); }, function () { console.log(\'failed\'); }); }, }
@RequestMapping("/importEnterPriseQuota")
@ResponseBody
public Map importEnterPriseQuota(@RequestParam(value = "invoiceTypeId") String invoiceTypeId,
@RequestParam(value = "epid") String epid,
@RequestParam("file") MultipartFile proFile, HttpServletRequest request) {
String fileDir = request.getSession().getServletContext().getRealPath("/tmp");
File dir = new File(fileDir);
Map resMap = null;
File file = null;
try {
file = new File(fileDir, proFile.getOriginalFilename());
if (!dir.exists()) {
dir.mkdir();
}
if (!file.exists()) {
file.createNewFile();
}
proFile.transferTo(file);
Date a = new Date();
resMap = enterPriseQuotaService.importEnterPriseQuato(invoiceTypeId,file,epid);
Date b = new Date();
log.info("************all_time*************************" + (b.getTime() - a.getTime()));
return resMap;
} catch (IOException e) {
e.printStackTrace();
} finally {
if (file != null && file.exists()) {
file.delete();
}
}
resMap.put("returncode", "999");
resMap.put("msg", "程序异常,请联系管理员");
return resMap;
}
方法二:
<el-dialog :title="tagName" :visible.sync="dialogVisible"> <el-upload class="upload-demo" drag class=\'ensure ensureButt\' :action="importFileUrl"//在初始时指定url地址即可 :on-error="uploadError" :on-success="uploadSuccess" :before-upload="beforeAvatarUpload" multiple> <i class="el-icon-upload"></i> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> <div class="el-upload__tip" slot="tip">只能上传xls、xlsx文件,且不超过10MB</div> </el-upload> <div slot="footer" class="dialog-footer"> <!--<el-button v-on:click="dialogVisible = false">取 消</el-button>--> <el-button type="primary" v-on:click="dialogVisible = false">确 定</el-button> </div> </el-dialog>
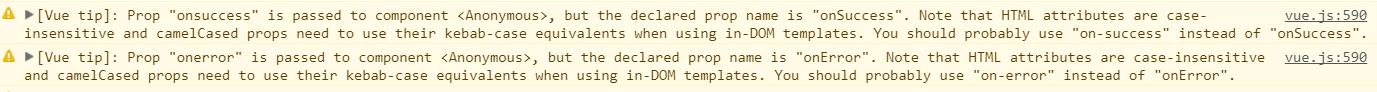
//有时候 :on-success,:on-error 这个函数会无法调用,之前看另一个帖子是用的:onError="uploadError" :onSuccess="uploadSuccess"
http://blog.csdn.net/qq_39685062/article/details/77036582
2018-01-12: 昨天又遇到上传成功但是无法调用成功回调函数的问题,这里涉及到vue的生命周期,导致无法调用,js也不会报错,把对应函数放到methods顶部可解决。

// 上传成功后的回调 uploadSuccess (response) { let code = response.returncode; let msg = response.msg; this.open(msg, code); }, // 上传错误 uploadError (response) { this.open("500", "文件导入异常!"); },
@RequestMapping("inEmployee")
@ResponseBody
public Map inEmployee(HttpServletRequest servletRequest) {
MultipartHttpServletRequest request = (MultipartHttpServletRequest) servletRequest;
Iterator<String> itr = request.getFileNames();
MultipartFile proFile = null;
while (itr.hasNext()) {
String str = itr.next();
proFile = request.getFile(str);
}
String fileDir = request.getSession().getServletContext().getRealPath("/tmp");
File dir = new File(fileDir);
Map resMap = null;
File file = null;
try {
file = new File(fileDir, proFile.getOriginalFilename());
if (!dir.exists()) {
dir.mkdir();
}
if (!file.exists()) {
file.createNewFile();
}
proFile.transferTo(file);
Date a = new Date();
resMap = employeeService.insEm(file,fileDir);
Date b = new Date();
log.info("************all_time*************************" + (b.getTime() - a.getTime()));
return resMap;
} catch (IOException e) {
e.printStackTrace();
} finally {
if (file != null && file.exists()) {
file.delete();
}
}
resMap.put("returncode", "999");
resMap.put("msg", "程序异常,请联系管理员");
return resMap;
}
以上是关于element-ui upload组件上传的主要内容,如果未能解决你的问题,请参考以下文章