Django基础之MTV模型
Posted 思维无界限
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django基础之MTV模型相关的知识,希望对你有一定的参考价值。
一、Django基础
一、Django简介
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的软件设计模式,即模型(Model)、视图(View)和控制器(Controller)。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
1、mvc简介
http://blog.csdn.net/pi9nc/article/details/18822325
-
Model:封装领域数据及逻辑。用于管理应用程序域的行为和数据,并响应为获取其状态信息(通常来自视图)而发出的请求,还会响应更改状态的指令(通常来自控制器)。
-
View:查询领域数据并展现给用户。用于管理信息的显示。
-
Conctroller:截获用户请求并改变领域数据。用于解释用户的鼠标和键盘输入,以通知模型和/或视图进行相应的更改。

2、MTV模式简介
Django是一个基于MVC构造的框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式。它们各自的职责如下:
模型(Model),即数据存取层
处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
模板(Template),即表现层
处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
视图(View),即业务逻辑层
存取模型及调取恰当模板的相关逻辑。模型与模板之间的桥梁。
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

3、MTV模型的基本结构
│ db.sqlite3 ----------sqlie3数据库 │ manage.py │ ├─logres │ │ admin.py 后台,可以用很少量的代码就拥有一个强大的后台。 │ │ apps.py │ │ models.py 与数据库操作相关,存入或读取数据时用到这个 │ │ tests.py │ │ urls.py │ │ views.py │ │ 处理用户发出的请求,从urls.py中对应过来, 通过渲染templates中的网页可以将显示 │ │ 内容比如登陆后的用户名,用户请求的数据,输出到网页。 │ │ __init__.py │ │ │ ├─migrations │ │ 0001_initial.py │ │ __init__.py │ │ │ │ ├─Mushishi │ │ settings.py Django 的设置,配置文件,比如 DEBUG 的开关,静态文件的位置等 │ │ urls.py urls.py │ │ 网址入口,关联到对应的views.py中的一个函数(或者generic类), │ │ 访问网址就对应一个函数。 │ │ wsgi.py wsgi有多重一种uwsgi和wsgi,你用那种wsgi来运行Django, 一般不用改只有你用到的时候在改 │ │ __init__.py │ │ ├─static └─templates templates中的html模板, index.html login.html regist.html
二、安装Django
1.window 使用pycharm安装 过程略 2.window上使用pip安装 pip install django ##安装最新版本 pip install django==1.11 ##安装指定的版本 3.linux下使用pip安装 yum install python-pip pip install django ##安装最新版本 pip install django==1.11 ##安装指定的版本 4.检查是否安装成功 >>> import django >>> django.VERSION
三、Django基本命令
1、创建django命令
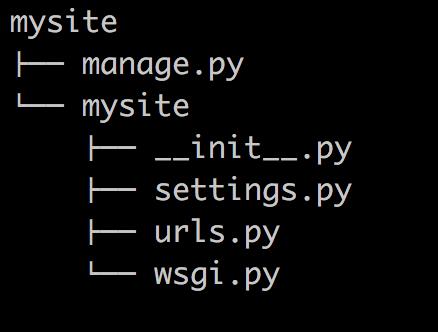
django-admin.py startproject project-name(你工程的名字)
当前目录下会生成mysite的工程,目录结构如下

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
2、创建django的app
python manage.py startapp app-name(你app的名字)
或 django-admin.py startapp app-name(你app的名字)

3、调试模式,启动项目
python manage.py runserver 8080
#监听所有可用 ip (电脑可能有一个或多个内网ip,一个或多个外网ip,即有多个ip地址)
python manage.py runserver 0.0.0.0:8000
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

4、同步数据库
python manage.py syncdb 注意:Django 1.7.1及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
5、清除数据库
python manage.py flush
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
6、创建超级管理员
python manage.py createsuperuser
# 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填
按照提示就ok
修改管理员密码
python manage.py changepassword username(你当时设定的用户名)
7、导入和导出数据
python manage.py dumpdata appname > appname.json
python manage.py loaddata appname.json
8、Django项目终端
python manage.py shell
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
9、Django项目环境终端
python manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是 mysql 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
10、查看帮助信息
python manage.py
查看所有的命令,忘记子名称的时候特别有用。
11、静态文件配置
概述: 静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例): URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx. conf里的location |---------->如果是静态文件,则由nginx直接处理 |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
static配置:
STATIC主要指的是如css,js,images这样文件:
STATIC_URL = \'/static/\' # 别名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), #实际名 ,即实际文件夹的名字 ) 注意点1: django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 <script src="/statics/jquery-3.1.1.js"></script> ------error-----不能直接用,必须用STATIC_URL = \'/static/\': <script src="/static/jquery-3.1.1.js"></script> 注意点2: STATICFILES_DIRS = ( ("app01",os.path.join(BASE_DIR, "app01/statics")), ) <script src="/static/app01/jquery.js"></script>
media配置:
# in settings: MEDIA_URL="/media/" MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload") # in urls: from django.views.static import serve url(r\'^media/(?P<path>.*)$\', serve, {\'document_root\': settings.MEDIA_ROOT}),
访问测试:http://127.0.0.1:8080/media/1.png

\'\'\' 静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义 MEDIA_ROOT=c:\\temp\\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\\temp\\media\\abc eg: class blog(models.Model): Title=models.charField(max_length=64) Photo=models.ImageField(upload_to="photo") 上传的图片就上传到c:\\temp\\media\\photo,而在模板中要显示该文件,则在这样写 在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写: BASE_DIR= os.path.abspath(os.path.dirname(__file__)) MEDIA_ROOT=os.path.join(BASE_DIR,\'media/\').replace(\'\\\\\',\'/\') MEDIA_URL是指从浏览器访问时的地址前缀,举个例子: MEDIA_ROOT=c:\\temp\\media\\photo MEDIA_URL="/data/" 在开发阶段,media的处理由django处理: 访问http://localhost/data/abc/a.png就是访问c:\\temp\\media\\photo\\abc\\a.png 在模板里面这样写<img src="/media/abc/a.png"> 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, 以便能让web服务器能访问media文件 以nginx为例,可以在nginx.conf里面这样: location ~/media/{ root/temp/ break; } 具体可以参考如何在nginx部署django的资料。 \'\'\'
二、Django项目实战
注:此环境在window环境下使用pycharm进行的
一、创建一个project工程和app
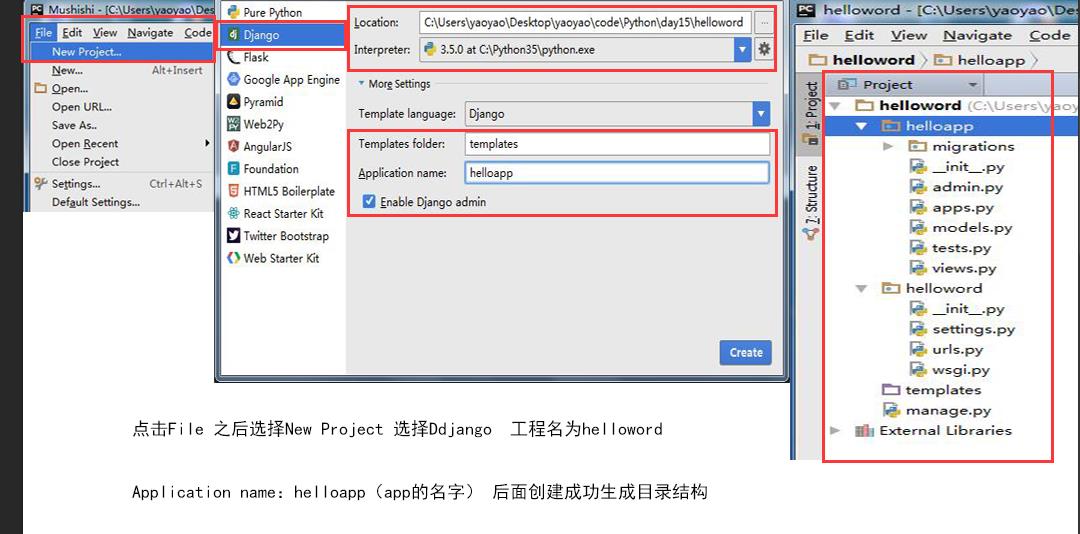
1、pycharm创建项目

2、project和APP概念
Project是一个大的工程,
下面有很多功能:(一个Project有多个App,其实他就是对你大的工程的一个分类)
例如一个运维平台是一个工程,那么他的app就是CMDB,监控系统,OA系统,
3、生成数据库 创建超级管理员用户
注:此步骤是在pycharm的终端里使用命令实现的
1.同步数据库 python manage.py makemigrations python manage.py migrate 本人使用的是django1.9.5版本 2.创建超级管理员 python manage.py createsuperuser 3.运行django python manage.py runserver 8000
浏览器访问: http://127.0.0.1:8000/admin/
3、路由
首先在helloword文件夹下(不是app目录,千万别写错)的urls.py填写路由规则
from django.conf.urls import url from django.contrib import admin #导入app下的view函数 from helloapp import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), #当用户访问http://127.0.0.1:端口号的时候之间交给helloapp下面的views里的index函数来处理 url(r\'^$\', views.index), ]
4、views函数
在helloapp(app)下面的views里写一个index函数
#Django 在返回的时候需要一层封装,需要导入HttpResponse from django.shortcuts import render,HttpResponse # Create your views here. def index(request): #使用HttpRespons 封装返回信息 return HttpResponse(\'<h1>hello world!!!</h1>\')
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
如果要返回html页面
在templates里创建index.html页面 内容: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Hello world!!</h1> </body> </html> 2.修改helloapp里的views.py的index函数 from django.shortcuts import render,HttpResponse # Create your views here. def index(request): # return HttpResponse(\'<h1>hello world!!!</h1>\') return render(request,\'index.html\') #找到index.html #读取index.html返回给用户
python manage.py runserver 8000
使用浏览器访问:http://127.0.0.1:8000
三、Django路由系统(urls)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
在Django的urls中我们可以根据一个URL对应一个函数名来定义路由规则如下:
每一个urls对应一个views里的函数
一、
简单配置
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。 urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 参数说明: 一个正则表达式字符串 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串 可选的要传递给视图函数的默认参数(字典形式) 一个可选的name参数
1、基本的urls对应
urlpatterns = [ url(r\'^login/$\', views.login), url(r\'^index/$\', views.index), url(r\'^$\', views.login), ]
2、基于app的路由
根据app对路由规则进行一次分类
当app的urls很多的时候,那么就不能再工程的urls下面去设置,应该这样设置:
1、首先在helloword下面的urls这样设置
#导入include from django.conf.urls import url,include from django.contrib import admin #导入app下的view函数 from helloapp import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), #使用helloapp的urls规则 url(r\'^helloapp/\',include(\'helloapp/urls\')) ]
2、在helloapp下面创建一个urls.py
from django.conf.urls import url,include from django.contrib import admin #导入app下的view函数 from . import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^login/\',views.login), url(r\'^index/\',views.index), url(r\'^reg/\',views.reg), url(r\'^layout/\',views.layout), ]
3、在helloapp下面的views里创建上面urls对应的函数
from django.shortcuts import render,HttpResponse # Create your views here. def index(request): # return HttpResponse(\'<h1>hello world!!!</h1 >\') return render(request,\'index.html\') def login(request): return HttpResponse(\'login\') def reg(request): return HttpResponse(\'reg\') def layout(request): return HttpResponse(\'layout\')
4、访问测试
http://127.0.0.1:8000/helloapp/admin/ admin后台管理 http://127.0.0.1:8000/helloapp/layout/ http://127.0.0.1:8000/helloapp/login/ http://127.0.0.1:8000/helloapp/reg/ http://127.0.0.1:8000/helloapp/index/
3、动态路由(传一个参数)
比如分页:当urls大量过多的时候比如几百个的时候,那么肯定不会去写几百个路由规则
所有这个时候就需要动态urls,使用正则表达式来完成
1、在helloapp下面的urls写入以下内容:
from django.conf.urls import url,include from django.contrib import admin #导入app下的view函数 from . import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^book/(\\d+)$\', views.book), //正则匹配 ]
from django.conf.urls import url from . import views urlpatterns = [ url(r\'^articles/2003/$\', views.special_case_2003), url(r\'^articles/([0-9]{4})/$\', views.year_archive), url(r\'^articles/([0-9]{4})/([0-9]{2})/$\', views.month_archive), url(r\'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$\', views.article_detail), ]
NOTE: 1 一旦匹配成功则不再继续 2 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。 3 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。 4 每个正则表达式前面的\'r\' 是可选的但是建议加上。 一些请求的例子: /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。 /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数 views.month_archive(request, \'2005\', \'03\')。
#设置项是否开启URL访问地址后面不为/跳转至带有/的路径
APPEND_SLASH=True
2、在helloapp下面的views写入以下内容:
from django.shortcuts import render,HttpResponse # Create your views here. def book(request,num): print(num) return HttpResponse(num) 当用户访问http://127.0.0.1:8000/helloapp/book/数字的时候 django会在自动把参数传给views里的book函数
3、测试访问:
http://127.0.0.1:8000/helloapp/book/2 显示2 http://127.0.0.1:8000/helloapp/book/1 显示1
4、动态路由(传多个参数)
多个参数它是已/来分割的
来一个url的加法
1、在helloapp下面的urls写入以下内容:
from django.conf.urls import url,include from django.contrib import admin #导入app下的view函数 from . import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^book/(\\d+)/(\\d+)$\', views.book), ]
2、在helloapp下面的views写入以下内容:
def book(request,num1,num2): print(num1,num2) num = int(num1) + int(num2) return HttpResponse(num)
3、测试访问:
http://127.0.0.1:8000/helloapp/book/2/1 显示3 http://127.0.0.1:8000/helloapp/book/2/10 显示12
他的顺序是:正序的,你先给他传那个值,第一个参数就是那个
5、动态的路由(Key:value的形式)
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
1、在helloapp下面的urls写入以下内容:
from django.conf.urls import url,include from django.contrib import admin #导入app下的view函数 from . import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^book/(?P<k1>\\d+)/(?P<k2>\\d+)$\', views.book), 这里?p<v1>这里的v1就是key,vlaue就是传进去的值, ]
from django.conf.urls import url from . import views urlpatterns = [ url(r\'^articles/2003/$\', views.special_case_2003), url(r\'^articles/(?P<year>[0-9]{4})/$\', views.year_archive), url(r\'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$\', views.month_archive), url(r\'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$\', views.article_detail), ]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
/articles/2005/03/
请求将调用views.month_archive(request, year=\'2005\', month=\'03\')函数
/articles/2003/03/03/
请求将调用函数views.article_detail(request, year=\'2003\', month=\'03\', day=\'03\')。
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。
2、在helloapp下面的views写入以下内容:
from django.shortcuts import render,HttpResponse # Create your views here. def book(request,k1,k2): print(k1,k2) return HttpResponse(k1+k2)
这样我们就不必按照顺序去取了,可以通过key,value的方式来取传进来的值
注:可以根据传来的值来进行判断返回给用户指定的url,过程略。
6、URLconf 在什么上查找
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找myapp/。
URLconf 不检查请求的方法。换句话讲,所有的请求方法 —— 同一个URL的POST、GET、HEAD等等 —— 都将路由到相同的函数。
7、捕获的参数永远是字符串
每个捕获的参数都作为一个普通的Python 字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:
url(r\'^articles/(?P<year>[0-9]{4})/$\', views.year_archive),
views.year_archive() 的year 参数将是一个字符串
8、指定视图参数的默认值
有一个方便的小技巧是指定视图参数的默认值。 下面是一个URLconf 和视图的示例:
# URLconf from django.conf.urls import url from . import views urlpatterns = [ url(r\'^blog/$\', views.page), url(r\'^blog/page(?P<num>[0-9]+)/$\', views.page), ] # View (in blog/views.py) def page(request, num="1"): ...
在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。如果第二个模式匹配,page() 将使用正则表达式捕获的num 值
9、Including other URLconfs
#At any point, your urlpatterns can “include” other URLconf modules. This #essentially “roots” a set of URLs below other ones. #For example, here’s an excerpt of the URLconf for the Django website itself. #It includes a number of other URLconfs: from django.conf.urls import include, url urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^blog/\', include(\'blog.urls\')), ]
二、传递额外的选项给视图函数(了解)
URLconfs 具有一个钩子,让你传递一个Python 字典作为额外的参数传递给视图函数。
django.conf.urls.url() 函数可以接收一个可选的第三个参数,它是一个字典,表示想要传递给视图函数的额外关键字参数。
例如:
from django.conf.urls import url from . import views urlpatterns = [ url(r\'^blog/(?P<year>[0-9]{4})/$\', views.year_archive, {\'foo\': \'bar\'}), ]
在这个例子中,对于/blog/2005/请求,Django 将调用views.year_archive(request, year=\'2005\', foo=\'bar\')。
这个技术在Syndication 框架中使用,来传递元数据和选项给视图。
三、基于反射的动态路由(URL的反向解析)
仅仅是通过反射来实现的,通过文件找到里面的函数然后执行!但是在Django中不建议使用此方法。因为不同的WEB框架建议你使用不同的方式,Django就不建议使用反射
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
django.core.urlresolvers.reverse()函数。 - 在更高层的与处理Django 模型实例相关的代码中:使用
get_absolute_url()方法。
例子:
考虑下面的URLconf:
from django.conf.urls import url from . import views urlpatterns = [ #... url(r\'^articles/([0-9]{4})/$\', views.year_archive, name=\'news-year-archive\'), #... ]
根据这里的设计,某一年nnnn对应的归档的URL是/articles/nnnn/。
你可以在模板的代码中使用下面的方法获得它们:
<a href="{% url \'news-year-archive\' 2012 %}">2012 Archive</a> <ul> {% for yearvar in year_list %} <li><a href="{% url \'news-year-archive\' yearvar %}">{{ yearvar }} Archive</a></li> {% endfor %} </ul>
在Python 代码中,这样使用:
from django.core.urlresolvers import reverse from django.http import HttpResponseRedirect def redirect_to_year(request): # ... year = 2006 # ... return HttpResponseRedirect(reverse(\'news-year-archive\', args=(year,)))
如果出于某种原因决定按年归档文章发布的URL应该调整一下,那么你将只需要修改URLconf 中的内容。
在某些场景中,一个视图是通用的,所以在URL 和视图之间存在多对一的关系。对于这些情况,当反查URL 时,只有视图的名字还不够。
四、命名URL 模式
为了完成上面例子中的URL 反查,你将需要使用命名的URL 模式。URL 的名称使用的字符串可以包含任何你喜欢的字符。不只限制在合法的Python 名称。
当命名你的URL 模式时,请确保使用的名称不会与其它应用中名称冲突。如果你的URL 模式叫做comment,而另外一个应用中也有一个同样的名称,当你在模板中使用这个名称的时候不能保证将插入哪个URL。
在URL 名称中加上一个前缀,比如应用的名称,将减少冲突的可能。我们建议使用myapp-comment 而不是comment。
五、CBV
url(r\'^login.html$\', views.Login.as_view()), ============================ from django.views import View class Login(View): def dispatch(self, request, *args, **kwargs): print(\'before\') obj = super(Login,self).dispatch(request, *args, **kwargs) print(\'after\') return obj def get(self,request): return render(request,\'login.html\') def post(self,request): print(request.POST.get(\'user\')) return HttpResponse(\'Login.post\')
四、视图层之视图函数(views)
一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
一、一个简单的视图
下面是一个返回当前日期和时间作为HTML文档的视图:
from django.http import HttpResponse import datetime def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)
让我们逐行阅读上面的代码:
-
首先,我们从 django.http模块导入了HttpResponse类,以及Python的datetime库。
-
接着,我们定义了current_datetime函数。它就是视图函数。每个视图函数都使用HttpRequest对象作为第一个参数,并且通常称之为request。
注意,视图函数的名称并不重要;不需要用一个统一的命名方式来命名,以便让Django识别它。我们将其命名为current_datetime,是因为这个名称能够精确地反映出它的功能。
-
这个视图会返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。

1、HttpRequest对象的属性
属性:
django将请求报文中的请求行、首部信息、内容主体封装成 HttpRequest 类中的属性。
除了特殊说明的之外,其他均为只读的。
1.HttpRequest.body
一个字符串,代表请求报文的主体。在处理非 HTTP 形式的报文时非常有用,例如:二进制图片、X以上是关于Django基础之MTV模型的主要内容,如果未能解决你的问题,请参考以下文章
