gulp合并压缩
Posted SSXfont
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp合并压缩相关的知识,希望对你有一定的参考价值。
1、文件合并压缩
var concat = require(‘gulp-concat’); //引用
var uglify = require(‘gulp-uglify’);
接下来,只要concat(‘xxx.js’)就算合并了。注意此时只是在内存中生成
前面我们学过管道的概念,因此代码整合非常简单
gulp.src([这里写上js]).pipe(concat(‘xxx.js’)).pipe(uglify()).pipe(gulp.dest(‘目录’))
2、gulp-useref进行资源合并
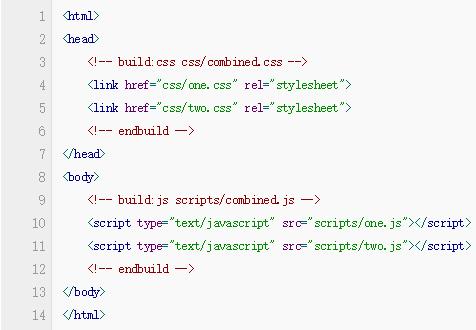
文件配置:通过插入特定的标签,用于标示gulp-useref要处理的资源

gulp脚本:

tip
通常,我们希望资源进行合并输出后,删除掉合并前的js和css,避免接下来进行其他处理时,要手动再写脚本排除掉它们。
所以,需求是使用gulp-useref合并资源输出并删除合并前的文件。
查看源码和参照官方配置,惊喜发现,改下gulp脚本就可以达到目的:

If you want to minify your assets or perform some other modification, you can use gulp-if to conditionally handle specific types of assets.

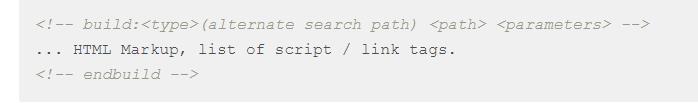
Blocks are expressed as:

以上是关于gulp合并压缩的主要内容,如果未能解决你的问题,请参考以下文章