Ionic生命周期与注意点
Posted 阿丙的博客园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic生命周期与注意点相关的知识,希望对你有一定的参考价值。
需要注意的地方是:在走页面的生命周期以前,会先走构造方法
构造方法只走一次,除非再次创建这个页面。所以如果先push了一个新页面,然后再调用pop()返回到之前的页面,那么是不会走构造方法里面的方法的。这是需要考虑的地方
Ionic页面的生命周期
官网文档链接:https://ionicframework.com/docs/api/navigation/NavController/

注意后两个方法的返回类型为boolean
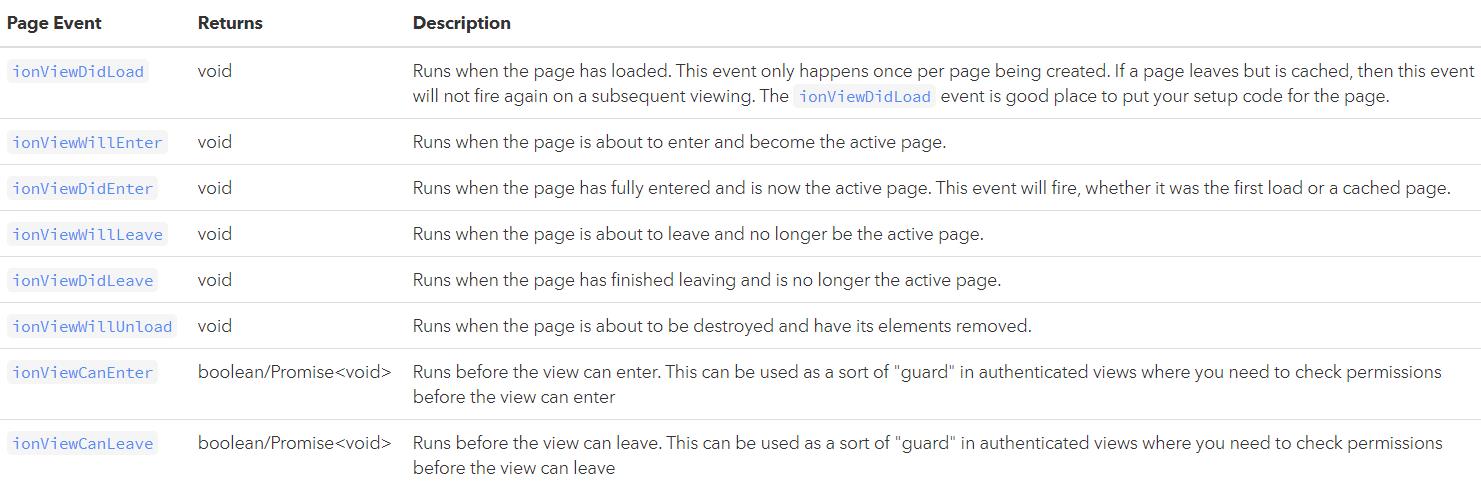
如官网文档所示,常用的生命周期有如下6个:
ionViewDidLoad 当页面加载的时候触发,仅在页面创建的时候触发一次,如果被缓存了,那么下次再打开这个页面则不会触发
ionViewWillEnter 顾名思义,当将要进入页面时触发
ionViewDidEnter 当进入页面时触发
ionViewWillLeave 当将要从页面离开时触发
ionViewDidLeave 离开页面时触发
ionViewWillUnload 当页面将要销毁同时页面上元素移除时触发
ionViewCanEnter 在视图可以进入之前运行。可以在经过身份验证的视图中使用它作为“监护”,在视图进入之前需要检查权限
ionViewCanLeave 在视图离开之前运行。可以在经过身份验证的视图中使用它作为“监护”,在视图离开之前需要检查权限
生命周期的执行顺序
从前到后依次是:
ionViewCanEnter
ionViewDidLoad
ionViewWillEnter
ionViewDidEnte
ionViewCanLeave
ionViewWillLeave
ionViewDidLeave
ionViewWillUnload
以上是关于Ionic生命周期与注意点的主要内容,如果未能解决你的问题,请参考以下文章