jQuery复习—用jQuery为页面添加活力
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery复习—用jQuery为页面添加活力相关的知识,希望对你有一定的参考价值。
用jQuery为页面添加活力
一、元素节点操作
1、创建元素节点
为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签
var box = $(‘<div id="box">节点</div>‘); //创建一个节点
$(‘<img>‘,
{
src: ‘images/little.bear.png‘,
alt: ‘Little Bear‘,
title: ‘I woof in your general direction‘,
})
.css({
cussor: ‘pointer‘,
border: ‘1px solid black‘,
padding: ‘12px 121px 20px 12px‘
})
.appendTo(‘body‘);
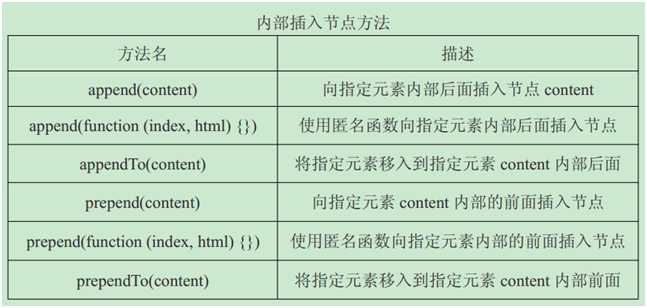
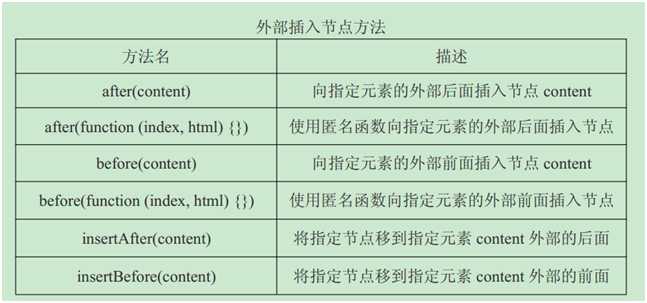
2、插入节点


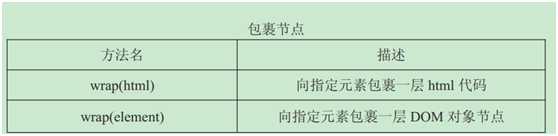
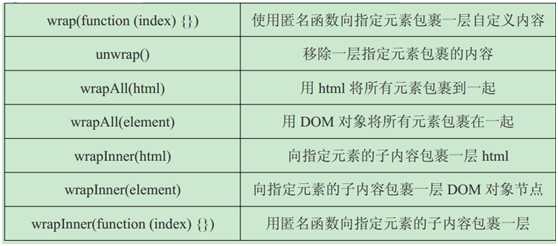
3、包裹节点


4、复制节点 clone(copyHandlers)
创建包装集中元素的副本,并返回包含这些副本的新包装集。这些元素的任何子节点都会被复制
$(‘img‘).clone().appendTo(‘fieldset.photo‘);
5、删除元素
(1)remove(selector)
从页面DOM中删除包装集中的所有元素
(2)detach(selector)
从页面DOM中删除包装集中的所有元素,保留绑定的事件和jQuery数据
(3)empty()
删除匹配集合中所有DOM元素的内容
6、替换元素
(1)replaceWith(content)
$(‘img[alt]‘).each(function(){
$(this).replaceWith(‘<span>+$(this).attr(‘alt‘)+‘</span>‘)
});
(2)replaceAll(selector)
二、使用元素属性和特性
1、attr(key)
描述:获取某个key属性的属性值
例子:$(‘#myImage‘).attr(‘data-custom‘);
2、attr({ key1:value1,key2:value2... })
描述:用传入的对象指定的属性和值来设置匹配集中所有元素相应的特性值
例子:
$(‘input‘).attr(
{ value: ‘‘, titile: ‘Please enter a value‘ }
);
例子:
$(‘#myImage‘).attr(‘data-custom‘,"good");
3、attr(key,value)
描述:设置某个key属性的属性值
4、attr(key,function(index,vlaue){})
描述:某个key属性通过fn来设置,为包装集中的每个元素分别调用函数,函数的返回值会作为特征值。当函数被调用时需要传入两个参数:一个是元素在包装集合中从0开始的下标,另一个是已命名特性的当前值。此外,在函数调用的过程中,将当前元素设置为函数的上下文(this)
例子:
$(‘*‘).attr(‘title‘, function(index,previousValue) {
return PreviousValue = ‘ I am element‘ + index + ‘ and my name is ‘ + (this.id || ‘unset‘);
})
5、删除特定
removeAttr(name)
三、更改元素样式
1、添加和删除类名
(1) addClass( names )
参数:names(字符串,函数)指定要添加的类名,或者以空格分隔的字符串表示的多个类名。如果参数时一个函数,则为每个包装元素调用此函数,设置当前元素为函数上下文,并且传递两个参数:元素的下标和当前类的值。函数的返回值作为单个或者多个类名
返回值:包装集
(2) romoveClass(names)
参数:names(字符串,函数)指定要删除的类名,或者以空格分隔的字符串表示的多个类名。如果参数是一个函数,则为每个包装元素调用此函数,设置当前元素为函数上下文,并且传递两个参数:元素的下标和删除前类的值。函数的返回值作为单个或者多个类名
返回值:包装集
(3)toggleClass(names)
描述:如果元素不存在指定类名则为其添加类名,如果元素已经拥有这个类名则从中删除此类名。
参数:names(字符串|函数)指定要切换的单个类名,或者以空格分隔的字符创表示的多个类名。如果参数是一个函数,设置当前元素为函数上下文。函数的返回值为单个或者多个类名。
例:
$(‘tr‘).toggleClass(‘striped‘);
(4)toggleClass(names,switch)
描述,如果switch计算的结果为true,则添加此类名;如果计算结果为false,则删除此类名
参数:
names(字符串|函数)指定要切换的单个类名,或者以空格分隔的字符创表示的多个类名。如果参数时一个函数,则为每个包装元素调用此函数,设置当前元素为函数的上下文,并且传递两个参数:元素的下标和当前的值。函数的返回值作为单个或者多个类名
switch: 一个控制表达式,它的值决定了 要为元素添加类(true)还是删除类(false)
(5) hasClass(name)
确定匹配集中是否有元素拥有通过name参数传入的类名
2、获取和设置样式
1、css(name)
描述:获取包装集中第一个元素的CSS属性已计算值,这个CSS属性由name指定
2、css([name1,name2,name3])
描述:获取某个元素行内多个css的值
3、css(name,value);
描述:设置某个元素行内css的值
4、css(name,function(index,vlaue){})
5、css({name1:value1,name2:value2,name3:value3})
描述:给某个行内多个css样式
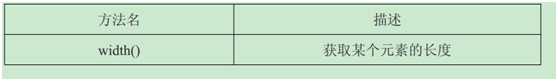
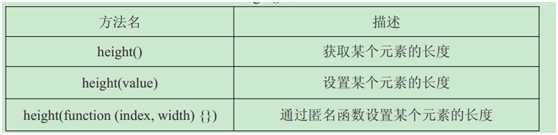
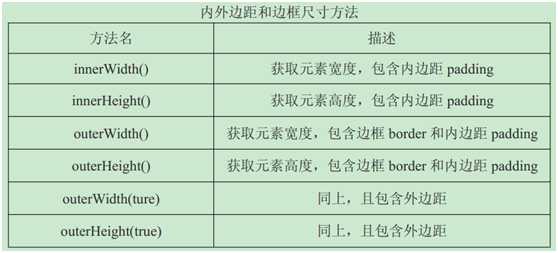
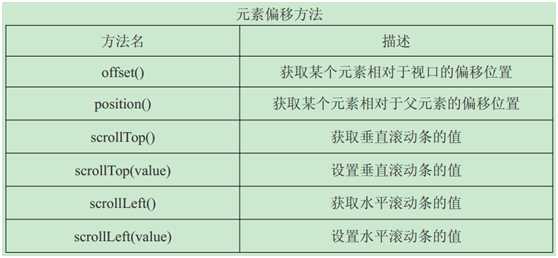
3、css方法




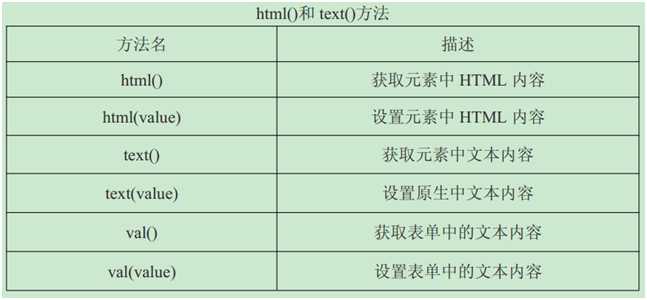
四、设置元素内容
我们通过前面所学习的各种选择器、过滤器来得到我们想要操作的元素。这个时候, 我们就可以对这些元素进行 DOM 的操作。 那么, 最常用的操作就是对元素内容的获取和修改。

以上是关于jQuery复习—用jQuery为页面添加活力的主要内容,如果未能解决你的问题,请参考以下文章