在线查看PDF和office文档的设计与实现
Posted 鲁班ds
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线查看PDF和office文档的设计与实现相关的知识,希望对你有一定的参考价值。
一个项目中要做一个在线预览附件(和百度文库差不多)的小功能点,楼主在开发过程中踩了很多坑的同时也总结了一些方法,仅供广大猿友参考,那么要实现这个小功能,目前主要是有如下3种可行的实现方式,下面先说实现的思路设计与他们的优缺点:
第一种思路:先把附件office文档(doc,docx,ppt,pptx,xls,xlsx,txt)转为PDF格式,这里需要用一个OpenOffic这玩意来转换,有服务和端口的属性,所以它是一个服务类软件(像tomcat这类,区别是所提供的服务各不相同),然后把PDF转为SWF文件类型,最后在前台页面使用Flexpaper插件进行播放即可实现。
第一种方式的好处在于:可以兼容IE低版本的浏览器。
第一种方式的!好在于:
- 首先是把一个附件进行了2次的转换,这里的转换是指另外保存了.pdf和.swf这两种格式的文件,这无疑的加大了存储空间的使用。
- 其次是.swf格式的文件需要放到项目的WebRoot文件夹的下层才能被Flexpaper插件所读取,当然了你也可以使用nginx做一个地址映射,把.swf文件放到别的地方也能被Flexpaper所读取。
- 最后这种方式最大的缺点是Flexpaper插件主要是依赖于一个文件FlexPaperViewer.swf,而这个文件是无法编辑的,如果要编辑,则要找到Flexpaper的源码,然后修改源码,在重新构建生成FlexPaperViewer.swf,来着这里,大家肯定会问,为什么要编辑这个文件,那是因为这个文件是控制Flexpaper插件的各种按钮的,比如打印按钮的显示和隐藏,更重要的是Flexpaper插件是有它自带的LOGO水印,不去掉会显得很难看且尴尬,而编辑这个文件可以解决这些问题,另外如果你的功能中要对附件加自定义的水印的话,就不要采取这种方式了,因为是不可能实现的,原因很简单,因为PDF转SWF中这一步是很坑的,即使你的PDF中已经添加了水印,但是转换后得到的SWF是无水印的,不知道为什么会帮你自动去掉,所以前台读取的是.swf就自然就显示不出来水印了。
- 谷歌浏览器需要安装flash插件才能正常显示。
第二种思路:第一步还是和第一种一样的,都是先把附件为office文档转换为PDF格式,但是不同于第一种的是得到PDF之后呢,是使用pdf2htmlex插件把PDF直接转化为HTML文本输出到页面来。
第一种方式的好处在于:就是不用生成.swf文件,节省空间,提升效率。
第一种方式的!好在于:
- 首先只能达到附件预览的效果,如果你要实现打印,文本搜索等功能是是要自己另外写代码的。
- 其次,如果你的PDF中加了水印的话,输出的HTML也是没有水印的。
第三种思路:最靠谱的一种方式,第一步和前两种方法是一样的,都是先把附件Office文档转换了PDF格式,然后不同的是,得到PDF之后,使用PDF.JS这个框架来显示附件,但是这个框架是基于HTML5的新特性才能实现的,IE的话需要9以上版本才能兼容,这是最大的缺点了,优点太多了,即可看到水印,而且打印等这些功能点都已经实现好了,并且可以改变一些参数就可以实现这些按钮的权限的控制,良心之作。
-------------------------------------------------------------代码分割线-------------------------------------------------------------
写完思路之后当然要写具体要怎么写代码,先说第一种:
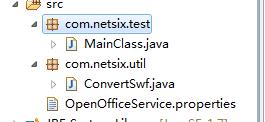
这是JAVA后台代码结构

- 一个是测试类,是用来测试offiec文档转换换为PDF和SWF的
- 一个工具类,是用来实现转换的代码
- 一个配置文件是是配置你的OpenOffic服务的端口和地址
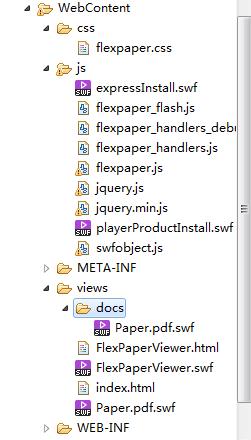
这是Web前台代码结构

主要是一些CSS和JS的控件和样式,前台的页面主要是这个FlexPaperViewer.html 或者index.html把页面嵌进一个DIV层就能自定义展示,要显示的文档要转换为SWF格式放到WEBROOT下层任意路径,比如我的docs文件夹里的Paper.pdf.swf文件
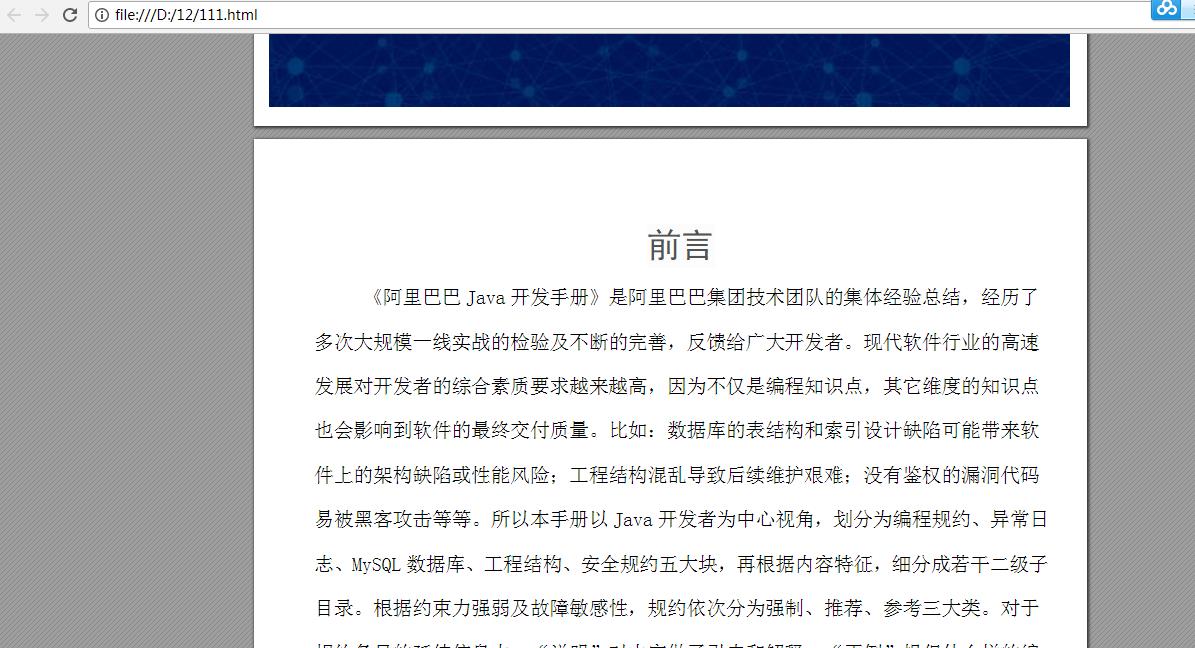
访问http://localhost:8080/20180107_SHOW_OFFICE/views/index.html 或者FlexPaperViewer.html
效果如下

项目Demo代码百度云地址:这个项目的打印功能和水印是被我去掉的,具体的怎么去掉自己去百度吧很多教程很麻烦这里就不演示
链接:https://pan.baidu.com/s/1o7LORxw 密码:8653
保留了打印功能的是这个地址:里面有个FlexPaperViewer.swf的配置文件把它替换了原来的就行了
链接:https://pan.baidu.com/s/1pKK0VMF 密码:di0n
然后说第二种:

通过调用工具类里边的一个方法,把一个PDF文件内容变为静态的HTML,然后浏览器直接显示HTML就可以实现预览效果了。
效果如下

Demo链接:https://pan.baidu.com/s/1eRQiVIy 密码:bdjw
最后说第三种:
首先呢要在TOMCAT服务器搭建一个PDF.JS框架,说白了就是在webapp文件夹放入一个已经搭建好的小项目,如图

然后如何调用呢?在你的项目中DIV的SRC或者弹框中用
src=http://localhost:8080/generic/web/viewer.html?file=http://localhost:8080/resources/PDF文件名 其中resources是个文件夹这个是自己建的就可以了,?后边PDF文件的路径
效果如下

百度云:链接:https://pan.baidu.com/s/1eR7SdzW 密码:j9m1 这个是PDF.JS框架代码
最后附上PDF加水印的代码,也用到一些第三方jar包,直接调用,比较简单。
链接:https://pan.baidu.com/s/1eR7Sd02 密码:ca1l
最后补充说明一下:
关于把offer文档转换为PDF的时候首先在本机安装OpenOffice,然后就开启服务,在安装目录下的program文件夹(里边是存命令的),进入后 通过cmd控制台输入以下命令:
soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
以上是关于在线查看PDF和office文档的设计与实现的主要内容,如果未能解决你的问题,请参考以下文章