H5 C3
Posted 君临天下丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5 C3相关的知识,希望对你有一定的参考价值。
2018-01-07 15:48:01
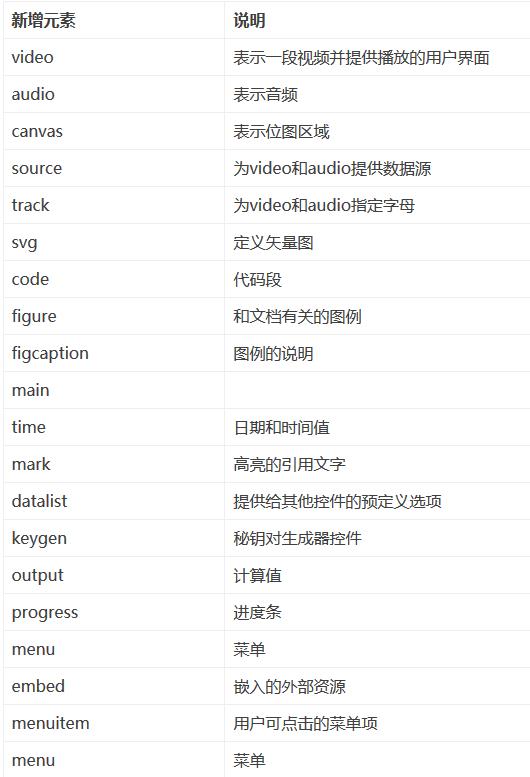
html5广义的概念:代表着浏览器技术发展的一阶段,包括H5 C3 JS API相关技术的一整套的整合。
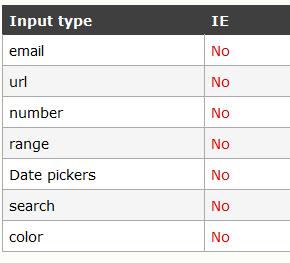
IE8及以下的浏览器不支持H5 C3,引入html5shiv.js可以解决



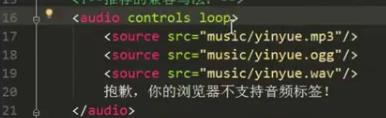
音频: audio 三个常用属性

 这样写可以使得某些不支持某些格式的浏览器也可以选择自己支持的格式
这样写可以使得某些不支持某些格式的浏览器也可以选择自己支持的格式
H5 DOM
document.querySlector();只会获取符合条件的第一个元素
document.querySlectorAll();返回的是一个数组,所有符合条件的标签。
类名操作:
box.classList.add("active");添加类名
box.classList.remove("active");删除类名
box.classList.contains("某个类名");判断是否包含某个类名,返回的是true或者是false
box.classList.toggle();切换指定的类名
C3
1.C3常用选择器
属性选择器:
以上是关于H5 C3的主要内容,如果未能解决你的问题,请参考以下文章