
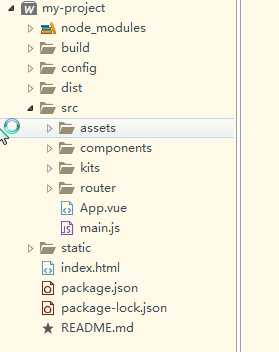
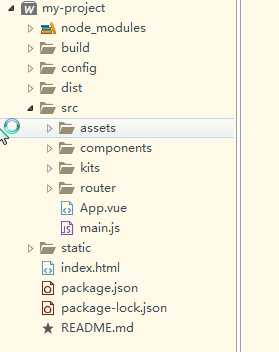
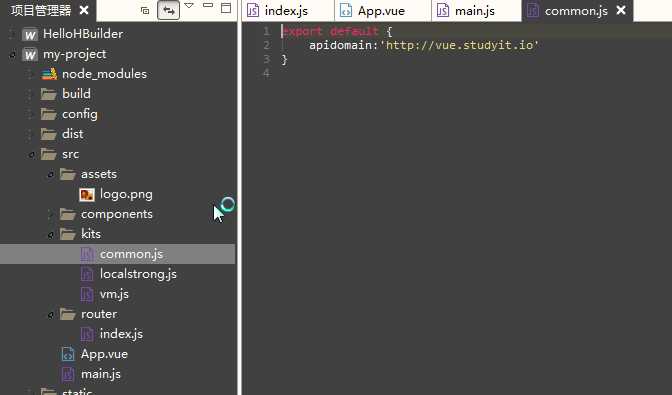
assets 是网站的静态资源
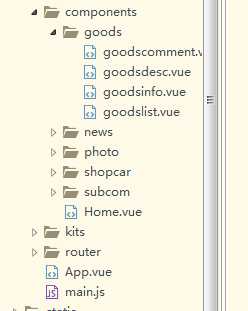
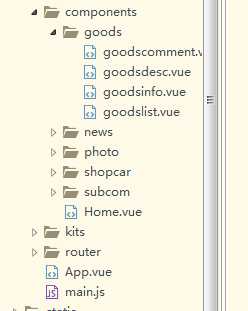
components是所有的组件

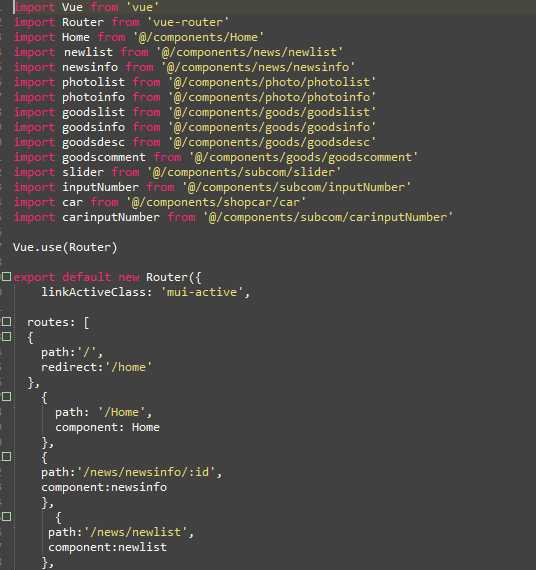
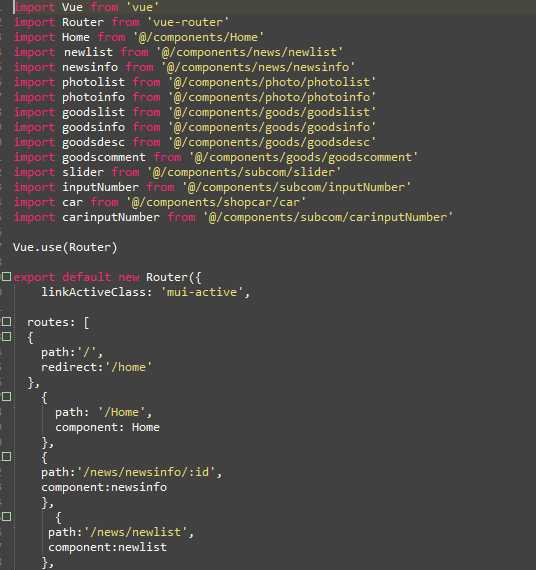
router-index 是专门配置路由的

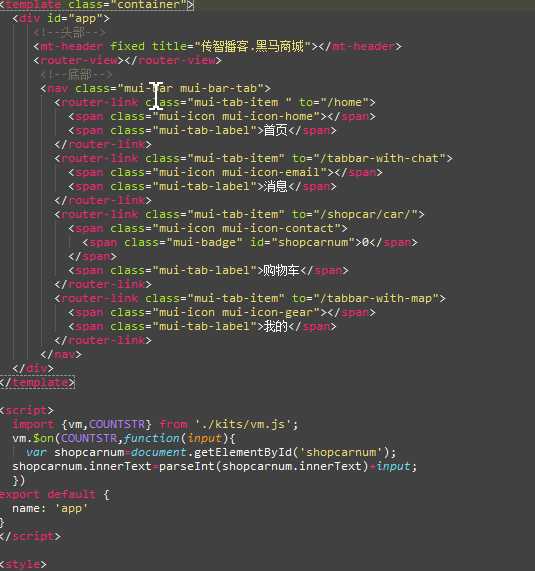
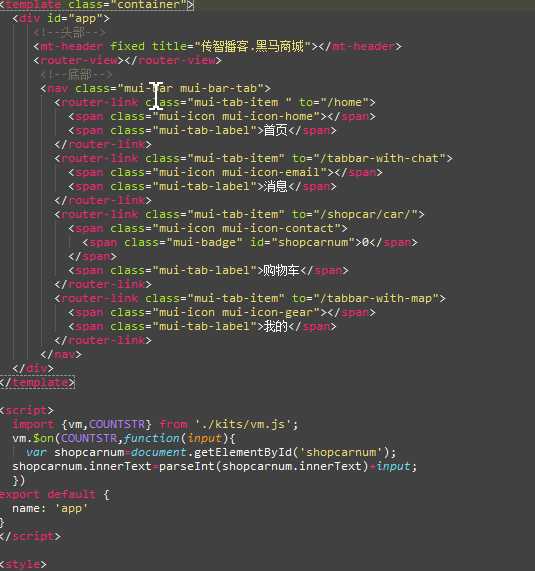
app.vue文件是入口文件,也就是头部和尾部都在这个页面实现

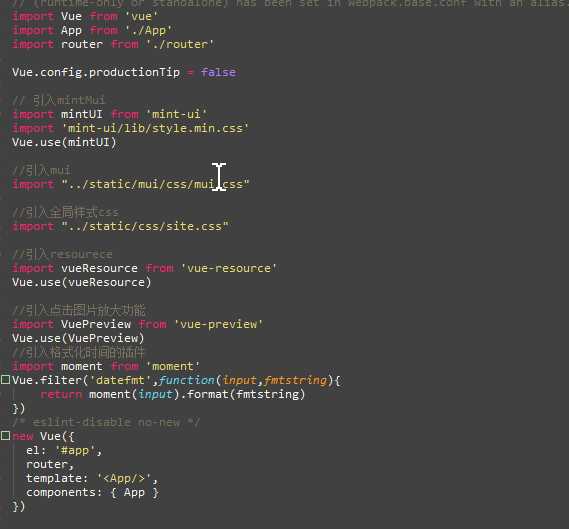
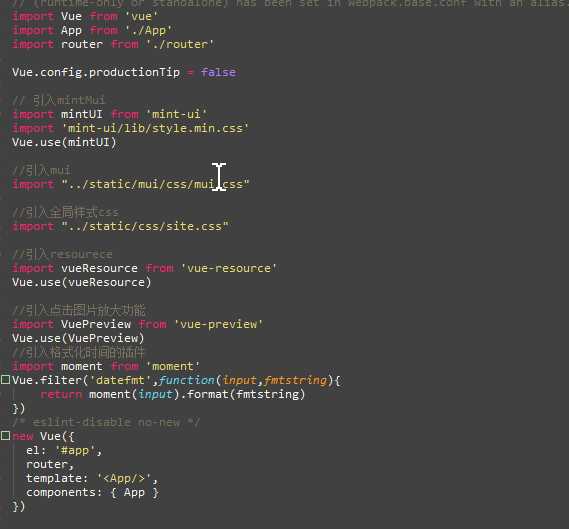
main.js 主要是引入我们需要的一些依赖文件,然后new Vue()

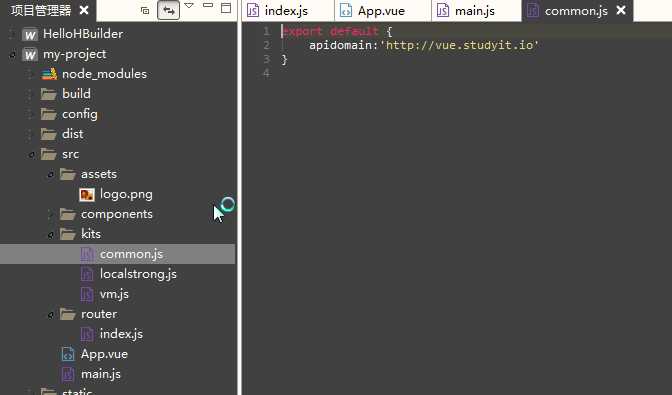
kits 里面放入一些公共的js文件,例如我们的ajax请求是的地址前半段是相同的,就可以封装一下,放在commin.js里面

Posted qiaokeli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue文件袋里面都是什么?文件夹分别放什么东西相关的知识,希望对你有一定的参考价值。

assets 是网站的静态资源
components是所有的组件

router-index 是专门配置路由的

app.vue文件是入口文件,也就是头部和尾部都在这个页面实现

main.js 主要是引入我们需要的一些依赖文件,然后new Vue()

kits 里面放入一些公共的js文件,例如我们的ajax请求是的地址前半段是相同的,就可以封装一下,放在commin.js里面

以上是关于vue文件袋里面都是什么?文件夹分别放什么东西的主要内容,如果未能解决你的问题,请参考以下文章
win7 的库 (Libraries) 怎么用? 总觉得是个虚的文件夹,不知道里面的东西都放在何处,不敢往里面放东西。