使用“乐信”短信验证码接口来实现网站用户注册
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用“乐信”短信验证码接口来实现网站用户注册相关的知识,希望对你有一定的参考价值。
阅读下文之前,首先要了解下乐信短信接口接入指南:http://www.lx598.com/jrzn.html 。其次是需要阅读乐信短信接口API说明文档:http://www.lx598.com/apitext.html 。
这里给大家分享下,php开发语言下,网站接入短信验证码接口实现用户注册短信验证功能。
所以还需要阅读下乐信php短信接口demo(http://www.lx598.com/javaCode.html),以便更好的理解下面实例。
一、前端:
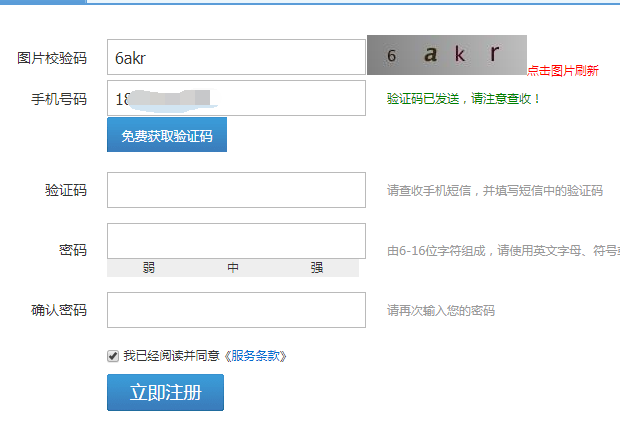
①注册界面基本的信息都有以下几点(直接上图):图片验证码,手机号,密码,验证码几个基本信息

②对手机号进行判断,是否注册过,手机号格式是否正确

③获取短信验证码

<div id="con2" height:370px;">
<table width="92%" border="0" align="center" cellspacing="0" style="padding:0px; margin:0px;">
<tbody style="padding:0px; margin:0px;">
<tr height="40">
<td class="reg_left">图片校验码</td>
<td width="260px">
<input name="inputCaptcha" id="inputCaptcha"
type="text" size="4" class="reg_input"/>
</td>
<td><img src="${path }/sys/loginCaptcha" id="validImg" onclick="refreshYzm();" /><span id="imgRs" style="color:red;">点击图片刷新</span></td>
</tr>
<tr>
<td class="reg_left">手机号码</td>
<td width="260px"><input type="text" name="phoneRe"
id="phoneRe" class="reg_input" onchange="resetCount()" />
<input type="hidden" name="smsCount"
id="smsCount" value="1"/></td>
<td class="reg_xxts"><span id="phoneReInfo"></span></td>
</tr>
<tr height="40">
<td class="reg_left"></td>
<td colspan="2"><a href="javascript:getRegCode();"
class="reg_phone">免费获取验证码</a></td>
</tr>
<tr height="60">
<td class="reg_left">验证码</td>
<td width="260px"><input type="text" name="regNum" id="regNum"
class="reg_input" onblur="lostInput()" /></td>
<td class="reg_xxts"><span id="regNumInfo"></span></td>
</tr>
<tr height="60">
<td class="reg_left">密码</td>
<td><input type="password" name="pass2" id="pass2"
class="reg_input" maxlength="16"
onKeyUp="pwStrength2(this.value)"
onkeydown="pwStrength2(this.value)" /><br/>
<table width="250" border="0" cellspacing="1" cellpadding="1"
bordercolor="#cccccc" height="25" style="display:inline">
<tr align="center" bgcolor="#eeeeee">
<td width="84px" id="strength_L2">弱</td>
<td width="84px" id="strength_M2">中</td>
<td width="84px" id="strength_H2">强</td>
</tr>
</table></td>
<td class="reg_xxts"><span id="pass1Info2"></span></td>
</tr>
<tr height="60">
<td class="reg_left">确认密码</td>
<td><input type="password" name="passRe2" id="passRe2"
class="reg_input" maxlength="16" onKeyUp="regiPass(1)"
onkeydown="regiPass(1)" /></td>
<td class="reg_xxts"><span id="pass2Info2"></span></td>
</tr>
<tr height="30">
<td> </td>
<td class="reg_fwtk"><input type="checkbox"
name="agreeCheck2" id="agreeCheck2" checked /> 我已经阅读并同意《<a
href="${webRootPath}/lxfwtk.html" target="_blank">服务条款</a>》</td>
<td class="reg_fwtk"> </td>
</tr>
<tr height="60">
<td> </td>
<td><a href="#" target="_self" class="reg_sub"
onclick="registerByAimcode()">立即注册</a></td>
<td> </td>
</tr>
</tbody>
</table>
</div>
三、下面是实现图片验证和发送短信的js代码:
//手机号格式验证
function isPhoneNum(str) {
var reg = /^0?(13[0-9]|15[012356789]|18[012356789]|14[57]|17[0-9]|199)[0-9]{8}$/;
return reg.test(str);
}
//判断图形验证码填写是否正确
var canCaptcha = false;
function getRegCode() {
if($.trim($(’#inputCaptcha’).val()) == ’’){
$(’#imgRs’).html("图形验证码不能为空");
$(’#inputCaptcha’).select();
return;
}
if (!isPhoneNum($(’#phoneRe’).val())) {
document.getElementById(’phoneReInfo’).innerHTML = ’<font color="red">请填写有效的11位手机号码</font>’;
} else {
document.getElementById(’phoneReInfo’).innerHTML = ’注册后用手机号码进行登录’;
//判断手机号是否注册及发送验证码
$
.ajax({
url : "${path}/account/checkMob",
type : "POST",
data : "account.ACCMOB=" + $(’#phoneRe’).val(),
contentType : "application/x-www-form-urlencoded;charset=utf-8",
async : false,
success : function(data) {
res = data;
if (data == 1) {
document.getElementById(’phoneReInfo’).innerHTML = ’<font color="red">该手机号已被注册</font>’;
refreshYzm();
} else {
document.getElementById(’phoneReInfo’).innerHTML = ’<font color="green">该手机号可用</font>’;
$
.ajax({
url : "${path}/account/reAimcodeGetVeCode",
type : "POST",
data : "account.ACCMOB="
+ $(’#phoneRe’).val()
+ "&fromSource=4&smsCount="+$(’#smsCount’).val()
+"&searchName="+$.trim($(’#inputCaptcha’).val()),
contentType : "application/x-www-form-urlencoded;charset=utf-8",
async : false,
success : function(data) {
myArray = data.split("&");
if (myArray[0] == ’发送成功!’) {
canCaptcha = true;
document.getElementById(’phoneReInfo’).innerHTML = ’<font color="green">验证码已发送,请注意查收!</font>’;
accountFID = myArray[1];
}else if(data == ’限制申请’){
document.getElementById(’phoneReInfo’).innerHTML = ’<font color="red">一个手机号码一天最多只能申请3次!</font>’;
refreshYzm();
}else if(data == ’验证码错误’){
document.getElementById(’phoneReInfo’).innerHTML = ’<font color="red">验证码错误!</font>’;
refreshYzm();
}
},
error : function() {
alert(’异常,内部验证出错!’+data);
}
});
}
},
error : function() {
alert(’异常,验证出错!’);
}
});
}
//验证码申请次数
var smsCount=parseInt($(’#smsCount’).val()); smsCount=smsCount<3?smsCount+1:3;
$(’#smsCount’).val(smsCount);
}
//重置申请次数
function resetCount(){
$(’#smsCount’).val(1);
}
//点击刷新图片验证码
function refreshYzm(){
$(’#inputCaptcha’).val(’’);
$(’#validImg’).attr(’src’,’${path }/sys/loginCaptcha?tm=’+Math.random());
}
//密码强度检测
function CharMode(iN) {
if (iN >= 48 && iN <= 57) //数字
return 1;
if (iN >= 65 && iN <= 90) //大写字母
return 2;
if (iN >= 97 && iN <= 122) //小写
return 4;
else
return 8; //特殊字符
}
//计算出当前密码当中一共有多少种模式
function bitTotal(num) {
modes = 0;
for ( var i = 0; i < 4; i++) {
if (num & 1)
modes++;
num >>>= 1;
}
return modes;
}
//checkStrong函数
//返回密码的强度级别
function checkStrong(sPW) {
if (sPW.length <= 4)
return 0; //密码太短
Modes = 0;
for ( var i = 0; i < sPW.length; i++) {
//测试每一个字符的类别并统计一共有多少种模式
Modes |= CharMode(sPW.charCodeAt(i));
}
return bitTotal(Modes);
}
//pwStrength函数
//当用户放开键盘或密码输入框失去焦点时,根据不同的级别显示不同的颜色
function pwStrength(pwd) {
checkPassLong(0);
var O_color = "#eeeeee";
var L_color = "#FF0000";
var M_color = "#FF9900";
var H_color = "#33CC00";
if (pwd == null || pwd == ’’) {
Lcolor = Mcolor = Hcolor = O_color;
} else {
var S_level = checkStrong(pwd);
switch (S_level) {
case 0:
Lcolor = Mcolor = Hcolor = O_color;
case 1:
Lcolor = L_color;
Mcolor = Hcolor = O_color;
break;
case 2:
Lcolor = Mcolor = M_color;
Hcolor = O_color;
break;
default:
Lcolor = Mcolor = Hcolor = H_color;
}
}
document.getElementById("strength_L").style.background = Lcolor;
document.getElementById("strength_M").style.background = Mcolor;
document.getElementById("strength_H").style.background = Hcolor;
return;
}
function pwStrength2(pwd) {
checkPassLong(1);
var O_color = "#eeeeee";
var L_color = "#FF0000";
var M_color = "#FF9900";
var H_color = "#33CC00";
if (pwd == null || pwd == ’’) {
Lcolor = Mcolor = Hcolor = O_color;
} else {
var S_level = checkStrong(pwd);
switch (S_level) {
case 0:
Lcolor = Mcolor = Hcolor = O_color;
case 1:
Lcolor = L_color;
Mcolor = Hcolor = O_color;
break;
case 2:
Lcolor = Mcolor = M_color;
Hcolor = O_color;
break;
default:
Lcolor = Mcolor = Hcolor = H_color;
}
}
document.getElementById("strength_L2").style.background = Lcolor;
document.getElementById("strength_M2").style.background = Mcolor;
document.getElementById("strength_H2").style.background = Hcolor;
return;
}
function checkPassLong(flag) {
var passStr = $(’#pass’).val();
if (flag == 1) {
passStr = $(’#pass2’).val();
}
passStr = passStr.replace(/(\s*$)/g, "");
if (passStr.length == 0 || passStr.length < 6) {
if (flag == 0) {
document.getElementById(’pass1Info’).innerHTML = ’<font color="red">密码长度大于6位,不能为空格</font>’;
} else {
document.getElementById(’pass1Info2’).innerHTML = ’<font color="red">密码长度大于6位,不能为空格</font>’;
}
return true;
} else {
if (flag == 0) {
document.getElementById(’pass1Info’).innerHTML = ’由6-16位字符组成,请使用英文字母、符号或数字。’;
} else {
document.getElementById(’pass1Info2’).innerHTML = ’由6-16位字符组成,请使用英文字母、符号或数字。’;
}
return false;
}
}
//密码强度验证end
5、后台action方法,Account为用户类
// 注册新用户
@Action(value = "reAimcodeGetVeCode")
public void reAimcodeGetVeCode() {
PrintWriter out;
String result = "验证码申请失败!请重试!";
try {
smsUnit = new SmsUnit(ConfUtil.getProperty("sys_sms_server"));
if (null != account.getACCMOB() && !account.getACCMOB().equals("")) {
account.setACCSTATUS(new BigDecimal(1));//设置使用状态未用
String verifyCode = String
.valueOf(new Random().nextInt(899999) + 100000);//生成短信验证码
account.setFSECURITYCODE(verifyCode);
account.setACCCREATEDATE(new Date());
Calendar c = Calendar.getInstance();
c.add(Calendar.DAY_OF_MONTH, 1); // 设置验证码失效时间为24小时
account.setFREGISTERSOURCE(fromSource);
// 判断该手机是否获取过验证码
AccountCriteria accountCriteria = new AccountCriteria();
accountCriteria.createCriteria().andACCMOBEqualTo(
account.getACCMOB());
List<Account> accs = accountService
.selectByExample(accountCriteria);
int re = 0;
Integer cishu = 0;
if (accs == null || accs.isEmpty()) {
cishu = 1;
account.setSDKURL("1");
account.setFSECURITYOUTTIME(c.getTime());
BigDecimal accid=accountService.getPrimaryKey();
account.setFID(accid);
re = accountService.insertSelective(account,IPUtil.getRealIP(request));
Cookie cookie=new Cookie("id" , accid.toString());
cookie.setMaxAge(Integer.MAX_VALUE);
response.addCookie(cookie);
} else {
Account ac = accs.get(0);
account.setFID(ac.getFID());
Date date = new Date();
// 如果是新的一天则使用次数修改为1
if (date.getDate() == ac.getFSECURITYOUTTIME().getDate()) {
account.setSDKURL("1");
} else {
Integer count = Integer.parseInt(ac.getSDKURL());
account.setSDKURL(count + 1 + "");
}
cishu = Integer.parseInt(account.getSDKURL());
account.setFSECURITYOUTTIME(c.getTime());
if (cishu <= 3)
re = accountService
.updateByPrimaryKeySelective(account);
}
if (re > 0 && cishu <= 3) {
request.getSession().removeAttribute(ConstValues.WEB_SESSION_PROMOTE);
AccountCriteria ac = new AccountCriteria();
ac.createCriteria().andACCMOBEqualTo(account.getACCMOB());
List<Account> acList = new ArrayList<Account>();
acList = accountService.selectByExample(ac);
if (acList != null && acList.size() > 0) {
// 这里执行短信发送
DateFormat df = new SimpleDateFormat("yyyyMMddhhmmss");
String bizID = df.format(new Date());
SendSmsReply sendSmsReply = smsUnit.sendSms("","","您的验证码为:" + verifyCode+",该码有效期为24小时,该码只能使用一次!【短信签名】", bizID,account.getACCMOB(), "", 1 + "", 1 + "","","","" , "");
result = sendSmsReply.getReplyMsg() + "&"
+ acList.get(0).getFID() + "&"
+ acList.get(0).getSDKURL();
}
} else if (cishu > 3) {
result = "限制申请";
}
}
} catch (Exception e) {
logger.error("获取验证码失败", e);
} finally {
try {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
out = response.getWriter();
out.write(result);
} catch (IOException e) {
logger.error("", e);
}
}
}
SmsUnit短信发送类代码:
// 发送短信
public SendSmsReply sendSms(String acname, String acpwdmd5,
String smsContent, String batchnumber, String mobiles,
String schTime, String serialPkgNumber, String countPkgNum,
String sendType,String pid,String reno) {
httppost = new HttpPost("www.lx198.com/lxDlsms/sms/sendSms"); List<NameValuePair> formparams = new ArrayList<NameValuePair>();
formparams.add(new BasicNameValuePair("sendSms.acName", acname));// 用户名
formparams.add(new BasicNameValuePair("sendSms.pwd", acpwdmd5));// 密码
formparams
.add(new BasicNameValuePair("sendSms.smsContent", smsContent));// 短信内容
formparams.add(new BasicNameValuePair("sendSms.mobiles", mobiles));// 电话号码
formparams.add(new BasicNameValuePair("sendSms.schTime", schTime));
formparams.add(new BasicNameValuePair("sendSms.batchNum",
batchnumber));
formparams.add(new BasicNameValuePair("sendSms.pkgNum",
serialPkgNumber));
formparams.add(new BasicNameValuePair("sendSms.pkgCount",
countPkgNum));
formparams.add(new BasicNameValuePair("sendSms.sendType",
sendType));
formparams.add(new BasicNameValuePair("sendSms.pid",
pid));
formparams.add(new BasicNameValuePair("sendSms.reno",
reno));
//private String reno="";
try {
String replyString = doPost(formparams);
return (SendSmsReply) XmlReplyUnit.fromXml(replyString,new SendSmsReply());
} catch (ParseException e) {
logger.error("",e);
} catch (Exception e) {
logger.error("",e);
}
return null;
}
以上是关于使用“乐信”短信验证码接口来实现网站用户注册的主要内容,如果未能解决你的问题,请参考以下文章