期末作品检查
Posted 002邓诺斯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了期末作品检查相关的知识,希望对你有一定的参考价值。
个人学期总结
总结Python+Flask+mysql的web建设技术过程,标准如下:
- 即是对自己所学知识的梳理
- 也可作为初学入门者的简单教程
- 也可作为自己以后复习的向导
- 也是一种向外展示能力的途径
在一学期里我们学习并实现了基于Python的Flask框架web建设项目,前言及前期准备:在学习这门课的时候运用到了python,flask,mysql,render_template,request,redirect,url_for,session,SQLAlchemy,flask_sqlalchemy,来进行web的构建,此过程一定确保安装成功。
在学习Python+Flask+MysqL的web建设时,我们安装了mySQL,pycharm和一些python的第三方库,首先,老师教了我们网页前端的制作,应用超文本标记语言HTML,初学html,第一次知道五花八门的网页原来是由许许多多的标签对组成的,虽然感觉学起来并不难,但是却很繁琐,例如每一个网页的标签对有很多个,每一个都有它特定的一些功能,包含了标签对里的众多参数,要想实现这些标签对的功能就必须遵循它的书写规则,一旦有某个字母拼写错误就会报错,在html里会用颜色的不同来报错,这种情况还较好处理,但在JS代码中是不会提示你哪里出错,所以在编写过程中要多加细心谨慎。代码简单易学是好事,但要做出漂亮好看的前端也是需要有一定的基础和积累的。虽然繁琐但却又很有趣,刚开始接触html+css+js的时候会想各种办法去把网页做好看,尝试了各种各样的样式和标签对,或者从网页上cope别人做好的样式代码去修改,碰到不会的代码就问百度解答或同学探讨,在这过程中又学会了许多课堂上没有教过的知识,最终做出的页面虽然不尽人意,但对初学html的本菜鸟来说也算勉勉强强及格了。
在页面前端我们做了导肮页面、登陆注册页面、发布页面以及各自的css和js,在做这些页面过程中经常碰到一些问题,例如页面的排版分布,div中文本的居中问题,解决的办法很简单,只需要设置好对应div的class,但一开始都会用一些蠢办法,用空格代替或者用 去填充,虽说不是最佳的解决方法,但也达到了同样的效果,在后端建设过程中我们引入了flask库中的Flask, render_template,用于创建一个Flask对象以及页面的跳转,引入flask_sqlalchemy库进行数据库的关联映射等,在引入这些库时没有太大问题,基本上属于复制粘贴或照代码打,但要注意python如果没有这些库的话要去命令行先安装,在后端设计过程我们学了对数据的增删改查等操作,利用对数据库的查询添加功能实现了页面的登陆、注册以及发布功能,这些功能的实现根据前端页面的name属性名,后台请求接收同名name的值,再将接收的值做一系列增删查改操作。在对这些name属性命名时要注意前后端对应且同一页面不能出现相同名,否则会出现数据传递出错,在做页面继承中我就因为忽视了导航页和登陆注册页的同名name属性,导致了做好的js代码因接收了错的数据而失效,在context_processor上下文处理器中也要注意这个问题,因为上下文处理器带的模型数据可以在所有页面模板中使用,因此要防止跟各自页面的请求模型数据同名,一旦重名,数据就会带错,页面上虽然不会报错,但却会显示错误的数据给用户,所以在编程过程中要时刻注意代码的简洁清晰和条理性,尽量用更少更优化的代码实现功能。
在做发布详情中我们在页面跳转请求时带上需要用到的‘id’,利用该‘id’去后台查询数据,在做用户详情时我们用三个页面跳转同一个请求,不同的是在请求中用if语句判断,判断各自实现的功能并跳转不同页面,同样在做这些功能时要注意代码的简洁,能分开表示的代码尽量不要挤在一起,注意代码的规范和格式。不同功能的实现有不同的方法,同一功能的实现也可能有多种方法,多思考用不同的方法实现会帮助我们开拓编程思维,不一定要照着老师的做法墨守成规,同样,当有不同的方法实现功能时我们要尽量尝试,并进行比较选出比较优质的代码进行替换。在编写代码时我们也要养成一个好的习惯,多用“Ctrl+Alt+L”进行格式化以便我们清晰的去观察和修改,明确目标和功能,理解清晰原理和思路再着手编写,在写好某个功能的代码后先按原理检查是否出错, 再运行页面验证功能,出错时不要惊慌,先用F12打开页面控制台查看数据发送、接收情况和红色报错项目,或者到pycharm后台里找相应的报错字眼、提示等等。养成良好的习惯还在于多用“Ctrl+/”打注释,把个人的理解和思路整理成简单的注释,不仅方便自己复习和修改还有利于使用者及他人查看学习。
二、Python+Flask+MysqL的web建设技术过程总结
采用的工具:
 和navicat mysql
和navicat mysql
代码展示

页面设计



主py文件:

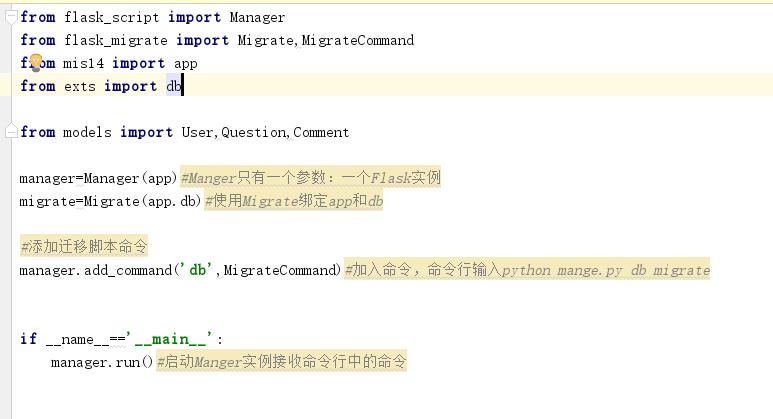
manage.py文件:

加载静态文件,父模板的继承

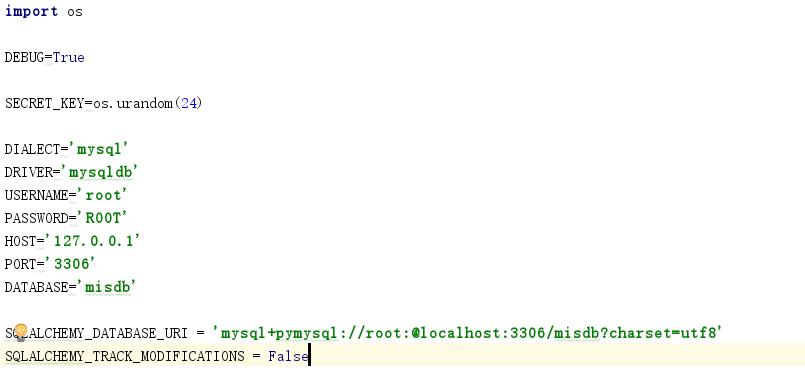
数据库的连接:



config.py

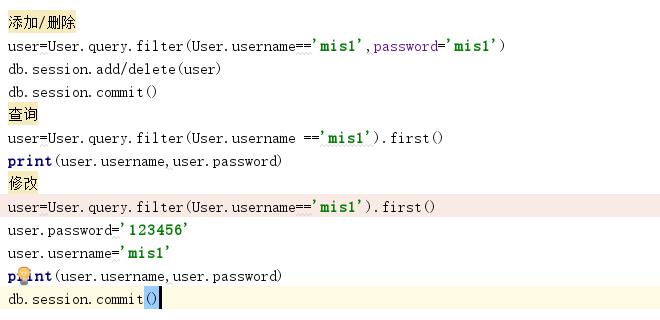
对数据库的增查改

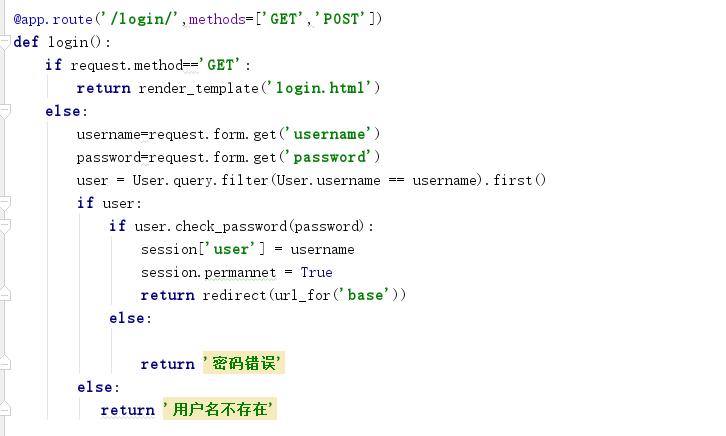
登录功能:

注册功能:

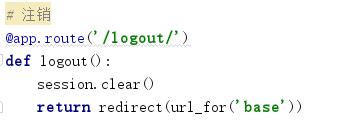
注销功能:

发布问题功能:

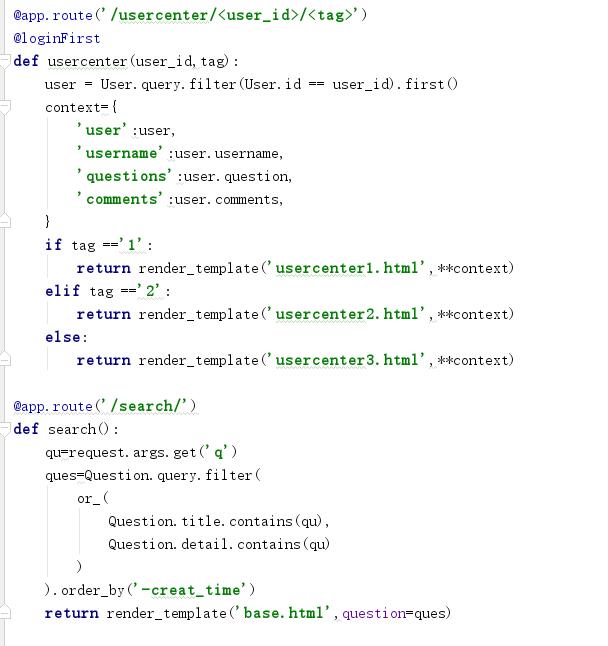
用户评论,问答和个人信息:

密码保护:

搜索功能:

模型分离:
from werkzeug.security import generate_password_hash,check_password_hash
from datetime import datetime
from exts import db
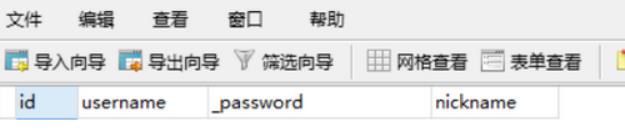
class User(db.Model):
__tablename__=\'user\'
id=db.Column(db.Integer, primary_key=True,autoincrement=True)
username = db.Column(db.String(20), nullable=False)
_password = db.Column(db.String(200), nullable=False)#内部使用
nickname = db.Column(db.String(50))
# email=db.Column(db.String(100))
@property
def password(self): #外部使用
return self._password
@password.setter
def password(self,row_password):
self._password=generate_password_hash(row_password)
def check_password(self,row_password):
result=check_password_hash(self._password, row_password)
return result
class Question(db.Model):
__tablename__=\'question\'
id=db.Column(db.Integer, primary_key=True,autoincrement=True)
title = db.Column(db.String(100), nullable=False)
detail = db.Column(db.Text,nullable=False)
create_time=db.Column(db.DateTime,default=datetime.now)
author_id =db.Column(db.Integer,db.ForeignKey(\'user.id\'))
author=db.relationship(\'User\',backref=db.backref(\'question\'))
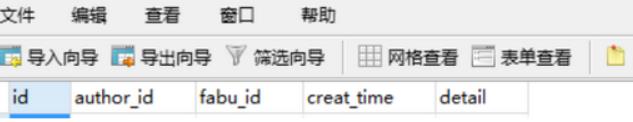
class Comment(db.Model):
__tablename__=\'comment\'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
author_id = db.Column(db.Integer, db.ForeignKey(\'user.id\'))
question_id=db.Column(db.Integer, db.ForeignKey(\'question.id\'))
create_time = db.Column(db.DateTime, default=datetime.now)
detail = db.Column(db.Text, nullable=False)
question=db.relationship(\'Question\',backref=db.backref(\'comments\',order_by=create_time.desc))
author=db.relationship(\'User\',backref=db.backref(\'comments\'))
from flask_sqlalchemy import SQLAlchemy db=SQLAlchemy()
以上是这个学期的期末总结,感谢杜老师一个学期的教导。
以上是关于期末作品检查的主要内容,如果未能解决你的问题,请参考以下文章