为了为每个用户提供个性化的服务,我们的“生命线”网站需要用户在使用前登陆。用户登陆后访问的页面都是专门的,我们的网站只会提供与用户有关的信息,而不会提供他人的信息。这就要求用户在网站的不同页面间跳转时,我们的网站可以“记住”用户的身份。经过一番调查,我发现可以用cookie来实现这一功能。
Cookie是由用户浏览器存储的少量信息,包括一个名/值对、一个路径和一个域。用户登录后服务器可以把登录的用户名存储在cookie中,用户访问网站的其他页面时浏览器会向服务器发送cookie中的信息,这样服务器就知道了是哪个用户发送了请求,然后动态生成页面发送给用户。
我通过php使用cookie。处理用户登录请求的PHP代码在登录成功后,首先用如下的语句发送cookie标头,然后把用户重定向到网站的主页,代码如下:
setcookie("LifelineUser", $_POST["username"], 0, "/", "localhost", 0);
header("Location:TimeLine.html");
当用户再次请求数据时,可以使用PHP的超全局变量来访问用户名:
$_COOKIE["LifelineUser"]。
为了验证COOKIE的功能,我自己写了一个简单的登录页面,如图1所示

图1
点击“登录”按钮后,服务器会发送cookie标头,然后把用户重定向到Lifeline.html。Lifeline.html本是我们蓝鲸队的黄凯同学做的一个半成品页面,我在里面添加了一个链接:
<a href="TimeLine.html">TimeLine.html</a>
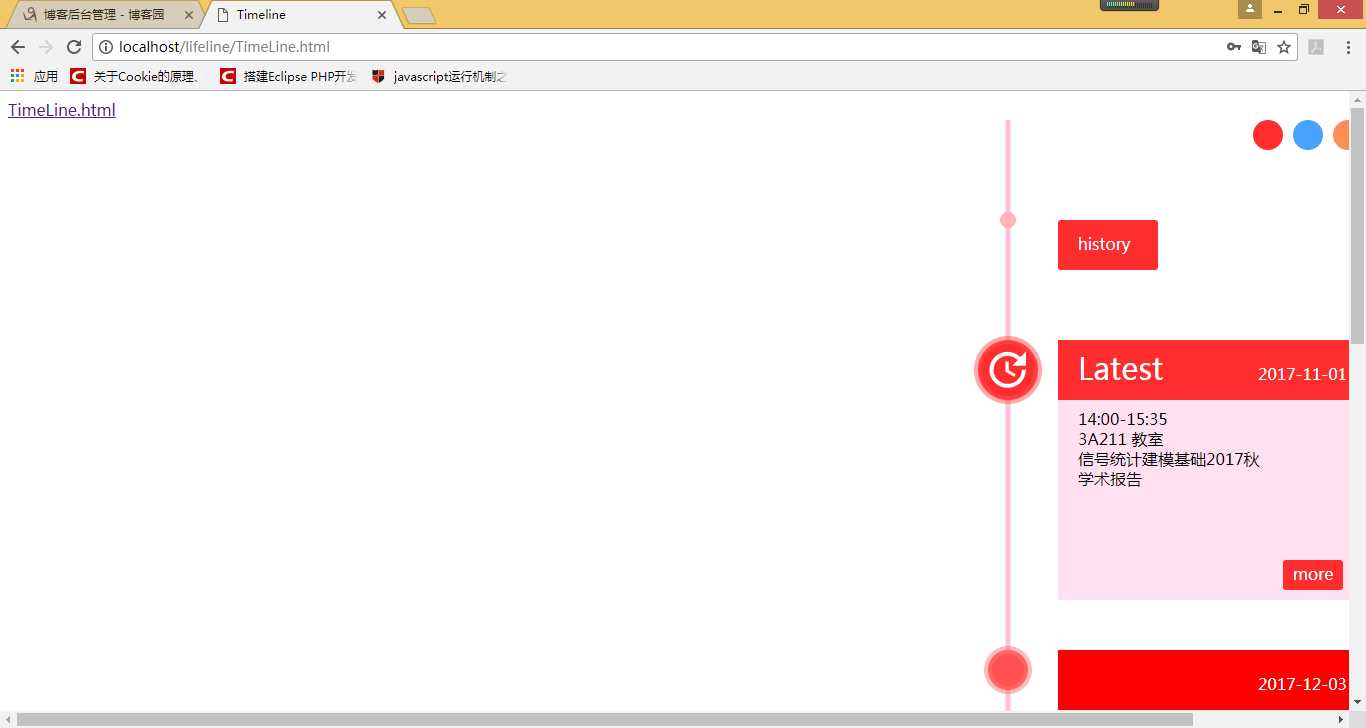
也就是链接到它本身。更改后的Lifeline.html如图2所示

图2
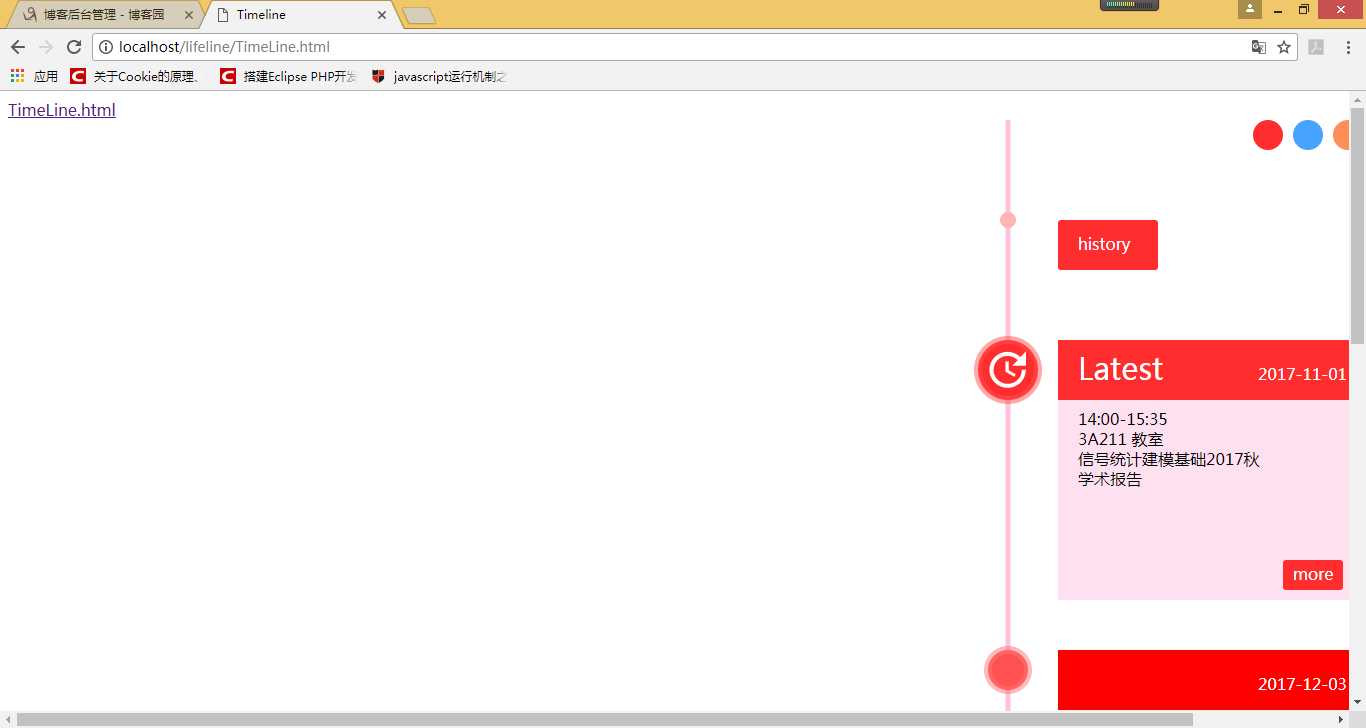
粉红色方框内的文字是用户的下一个deadline,也就是说,这些信息是用户专有的。点击链接,重新加载后的页面如图3所示

图3
可以看出,网站提供的依然是该用户的信息。这说明cookie的使用成功了。