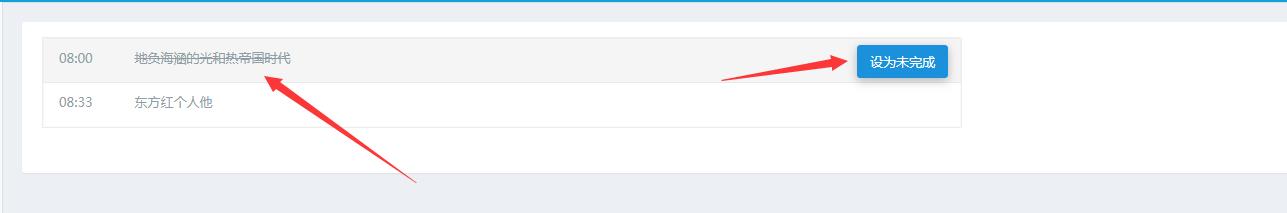
添加text-decoration: line-through
Posted 2人4人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了添加text-decoration: line-through相关的知识,希望对你有一定的参考价值。


<div class="list-group bord-all">
<a class="list-group-item">
<div class="row">
<div class="col-xs-1">
<label>2018-01-04</label>
</div>
<div class="col-xs-9">
<span class="add-span" data-toggle="modal" data-target="#myModal" data-id="<?= $value[\'id\'] ?>">测试</span>
</div>
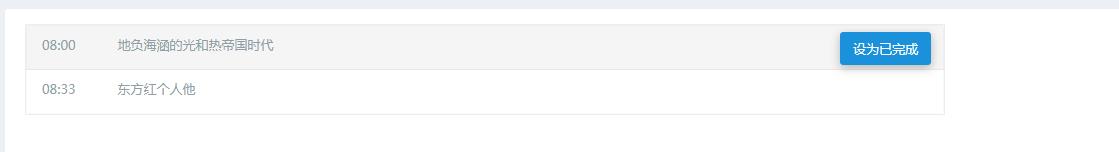
<button class="btn btn-primary btn-hover-primary add-btn-hover js-add-btn-hover">设为已完成</button>
</div>
</a>
</div>
<script>
//设置任务状态
$(\'.list-group .list-group-item\').mouseover(function (){
$(this).find(".js-add-btn-hover").show();
});
$(\'.list-group .list-group-item\').mouseout(function () {
$(this).find(".js-add-btn-hover").hide();
});
var hflag=1;
$(".js-add-btn-hover").click(function(){
if(hflag){
$(this).siblings(".col-xs-9").addClass("line-through");
$(this).html("设为未完成");
hflag=0;
}else{
$(this).siblings(".col-xs-9").removeClass("line-through");
$(this).html("设为已完成");
hflag=1;
}
})
</script>
以上是关于添加text-decoration: line-through的主要内容,如果未能解决你的问题,请参考以下文章