padding
(内边距)
语法:
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
作用描述:
- 是指该元素边框线以内的距离,设定之后,该元素内部的非漂浮或定位元素都会距离该元素的边框距离该设定的值的长度;
- 当设定该值后,如果设定的值和元素内部已有元素的高度或宽度超出本身的长时,会自动将长度变长以适应内容,所以此时应当在样式中加入box-sizing:border-box;属性,将边框长宽固定为边框所定值;
- 不可以设置负值,不报错,但没有效果;
margin
(内边距)
语法:
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
作用描述:
- 是指该元素边框线以外的距离,设定之后,该元素的外边距离所设置方向的元素会相应增加或减少;
- 可以设置负值,会向相反方向移动;
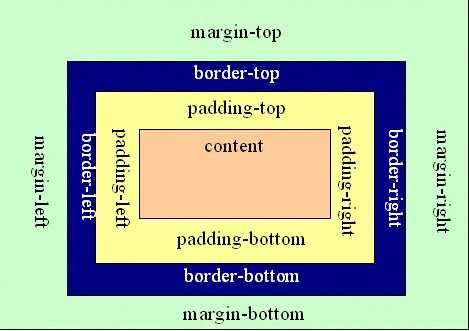
以下图片,橙黄色及中间的center为该元素;