day 55 jQuery-part2
Posted 孟郊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day 55 jQuery-part2相关的知识,希望对你有一定的参考价值。
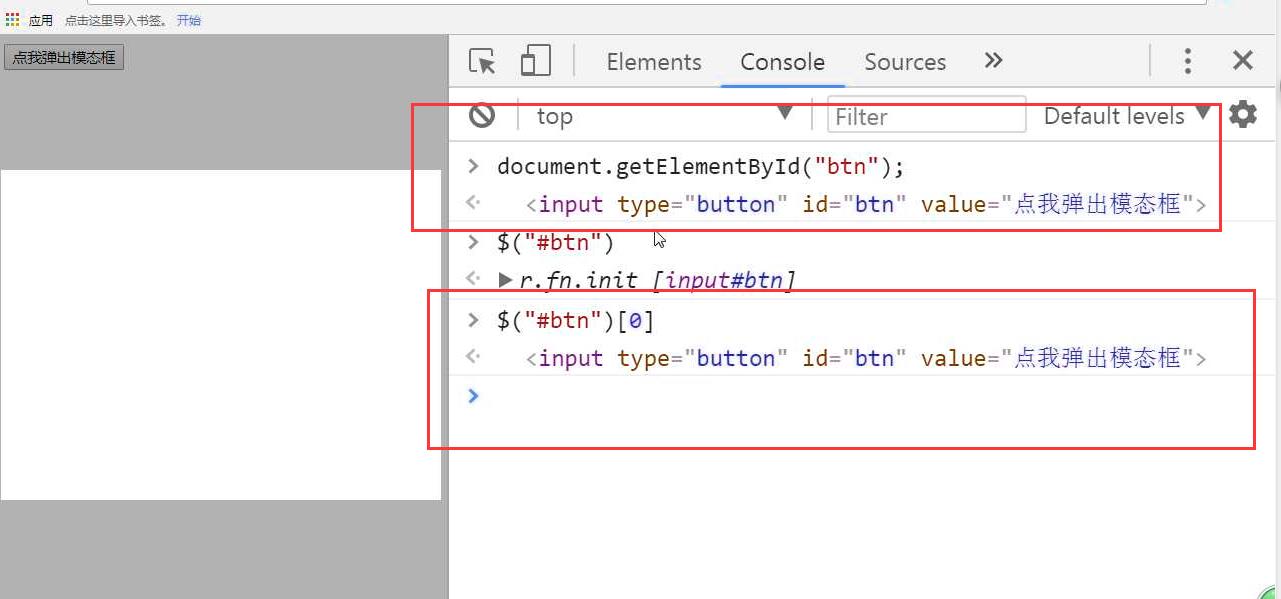
这里有一个DOM对象转换成jQuery对象的方法,在jQuery对象后面加上索引值0即可得到效果如图所示:

$("#btn")[0] 这里我们这里的索引值为0 只是一种写法而已,只是长得像这样而已,有的时候我们会看到得出的结果只有一条但是依然会有所以值为0出现的写法,它是为了转换成DOM对象,并不是真的在求索引,转换成DOM对象之后就可以使用DOM的方法
关于互相转换的时候使用var定义变量名字的时候,需要注意一点是我们的DOM对象转换成jQuery对象的时候在定义变量名是需要在定义的变量名前面加上一个$符号用以区分DOM和jQuery
接着昨天的内容:
筛选器
1. :first
2. :last
3. :eq(index)
4. :gt(index)
5. :lt(index)
6. :even 偶数
7. :odd 基数
基数和偶数的应用场景举例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>change-color</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>name</th> <th>age</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>egon</td> <td>街舞</td> </tr> <tr> <td>2</td> <td>alex</td> <td>烫头</td> </tr> <tr> <td>1</td> <td>egon</td> <td>街舞</td> </tr> <tr> <td>2</td> <td>alex</td> <td>烫头</td> </tr> <tr> <td>1</td> <td>egon</td> <td>街舞</td> </tr> <tr> <td>2</td> <td>alex</td> <td>烫头</td> </tr> <tr> <td>1</td> <td>egon</td> <td>街舞</td> </tr> <tr> <td>2</td> <td>alex</td> <td>烫头</td> </tr> </tbody> </table> <script src="jquery-3.2.1.min.js"></script> </body> </html>
8.:not(元素选择器)// 这里是移除所有满足not条件的标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
9.:has(元素选择器)//从后代元素中查找,选取所有包含一个或者多个标签在其内的标签
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签=====>我们可以用另一种方式写出来$("div .c1")这样写更加简洁
注:一般使用的时候我们都是用.not()和.has()方法来直接替代,更加便捷
属性选择器:
attr是获取属性值,attr(name),attr(class),attr(id)这些都是获取属性值,获取标签里面的该属性的值,
[定义和用法
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。]
[attribute] [attribute=value]// 属性等于
[attribute!=value]// 属性不等于
<input type="text"> <input type="password"> <input type="checkbox">
$("input[type=\'checkbox\']");// 取到checkbox类型的input标签
$("input[type!=\'text\']");// 取到类型不是text的input标签
属性操作的示例:

$("[egon]") //这里是自定义属性
$("[type]") //非自定义属性
$("[type=submit]") //属性以及属性值以key-value形式查找 我们还可以写作------>$(":submit")
$("[type=password]") //同理写作--->$(":password")
$("[type=text]") //同上 ---->$(":text") 这样更简洁
同上,跟上面的方法一样
表单常用筛选:
:text :password
:file
:radio :checkbox
:submit :reset :button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled
:disabled
:checked
:selected
举例:
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签

<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
一般常用的就是找到被选中的标签:
$(":checked")
$("selected")
筛选器方法
1. 下一个(同级的标签/弟弟标签)
- next()
- nextAll()
- nextUntil(“终止条件”) (不包含终止条件)
举例:
$("#id").next() //这里是找到指定id值后面的标签
$("#id").nextAll() //指定id值后面的所有标签
$("#id").nextUntil("#i2") //指定id值后面的标签一直找到id值为i2就不找了,不包含i2的
2. 上一个(同级的标签/姐姐标签)
- prev()
- prevAll()
- prevUntil(“终止条件”) (不包含终止条件)
举例:
$("#id").prev() //同上,找到指定id值的前面一个标签
$("#id").prevAll() //找到指定id值的前面所有标签
$("#id").prevUntil("#i2") //找到指定id值的前的标签一直到id值为i2就不找了,不包含i2
3. 父标签系列
- parent()
-parents()
-parentsUntil()
$("#id").parent() //找到当前元素的父标签
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子标签------->$("#id").children(); //儿子们
兄弟标签-------->$("#id").siblings(); //兄弟们
简单粗暴的查找方法:
$("#id").find() //所有所有与指定表达式匹配的元素
还有一些其他的方法:
.first() //获取匹配的第一个元素
.last() //获取匹配的最后一个元素
.not() //从匹配的元素的集合中删除与指定表达式匹配的元素
.has() //保留包含特定后代的元素,去掉那些不含有指定后代的元素.
左侧菜单示例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>jQuery-left_menu</title> <style> .left{ position:fixed; left:0; top:0; width:20%; background-color:darkgrey; height:100%; } .right{ width:80%; } .title{ text-align:center; padding:10px 15px; border-bottom:1px solid red; } .content{ background-color:#336699; } .content>div { padding:10px; color:white; border-bottom:1px solid black; } .hide{ display:none; } </style> </head> <body> <div class="left"> <div class="item"> <div class="title">menu-one</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" >menu-tow</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" >menu-three</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> </div> <div class="right"></div> <script src="jquery-3.2.1.min.js"></script> <script> var $titleEles = $(".title"); $titleEles.on("click", function(){ $(this).next().toggleClass("hide").parent(). siblings(".item").children(".content"). addClass("hide"); }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <haed> <meta charset="UTF-8"> <title>menu-list</title> <!--<link href="4菜单.css" type="text/css" rel="stylesheet">--> <!--<script src="4菜单.js"></script>--> <style> .left{ position:fixed; left:0; top:0; width:20%; background-color:darkgrey; height:100%; } .right{ width:80%; } .title{ text-align:center; padding:10px 15px; border-bottom:1px solid red; } .content{ background-color:#336699; } .content>div { padding:10px; color:white; border-bottom:1px solid black; } .hide{ display:none; } </style> <!----> <!--$("ths")[0].onclick=function(){$(".content").addClass("hide");这句话要和下面的那句话联合起来写作一句话才能达到效果--> <!--用一个函数来包裹起来--> <!--var $titleEles=$(".title"); 这里声明一个变量--> <!--$titleEles.on("click",function(){ //用得到的那个变量去绑定一个事件,--> <!--那个事件再跟一个函数连接起来,在连接之前用到的动作是click点击的动作,还会有其他的动作,--> <!--到时候会有不同的专属名词,所触发的动作需要用引号引起来,然后放到括号里面,--> <!--$("ths").next(到这里这一步是找到所点击的this标签的同级的所有的下一个弟弟标签,--> <!--因为我们的文档结构是"菜单栏"是可以点击,然后菜单栏里面所展示的的内容是另一个--> <!--与之同级的div标签下面的内容,所以这里是需要用到同级的next方法,找到菜单栏所要--> <!--展示的弟弟标签里面所包含的内容).toggleClass("hide"然后对那个标签进行操作,--> <!--如果弟弟标签里面有hide就移除,否则就添加,就可以达到点击一次即展开,--> <!--点击第二次即收起内容的效果).parent(继续接着寻找,所展示的内容的标签的父级标签,)--> <!--.siblings(".item"然后在找父级标签的兄弟标签).children(".content"然后再接着去--> <!--找父亲兄弟标签的孩子们标签,因为有两个孩子,所以需要做一下标记,找到有内容需要展示出来的那个标签,--> <!--用类来作为限制).addClass("hide"然后找到之后就给他加上了hide这个属性,--> <!--把里面的内容隐藏起来,因为我们只需要展示我们所选中的那个标签即可,--> <!--没有被点击的则都隐藏起来);})–>--> <!--// $(".content")[2].css("background-color","red")--> <!--</script>--> </haed> <body> <div class="left"> <div class="item"> <div class="title" >menu1</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div class="item">

