if return的用法
Posted ccfyyn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了if return的用法相关的知识,希望对你有一定的参考价值。
return返回并跳出其所在的函数,该函数不再继续往下执行。
if(){
return;
}
在一个方法中,遇到
if(){
return;
}
该方法之后的不执行,直接跳出该方法。
例如:function A(){
var b=3;
if(b){
return;
}
console.log(\'nihao\');
};
在这个方法中,不执行console.log(\'nihao\');因为该方法中有return,退出该方法,不继续执行return后面的。
再例如:
function A(){
var b=3;
if(b){
return;
}
console.log(\'nihao\');
};
function B(){
A();
console.log(\'nihao\');
}
输出结果为:nihao .因为return只返回对应其的直接方法,这里的nihao是B方法里的console.log中输出的。
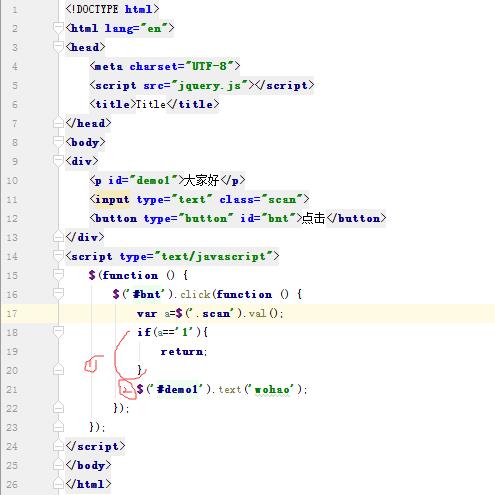
实例:

 当输入1 点击后
当输入1 点击后  当输入其他的,点击后:
当输入其他的,点击后:
$(function () {
// 碰到卖西瓜的: 10
// 碰到卖苹果的: 15
// 碰到卖芒果的: 20
// 碰到卖西瓜和苹果的: 13
// 碰到卖芒果和苹果的: 18
// 三个都碰到的: 11
// 三个都碰没到的: 1
function buy(a,b,c) {
if(a&&b&&c){
return \'买了11个包子\'
}
if(a&&b){
return \'买了13个包子\'
}
if(b&&c){
return \'买了18个包子\'
}
if(a){
return \'买了10个包子\'
}
if(b){
return \'买了15个包子\'
}
if(c){
return \'买了20个包子\'
}
return \'买了1个包子\'
}
console.log(buy(true,false,false)); //碰到卖西瓜的
console.log(buy(true,true,true)) //碰到卖西瓜的、卖芒果的、买苹果的
});
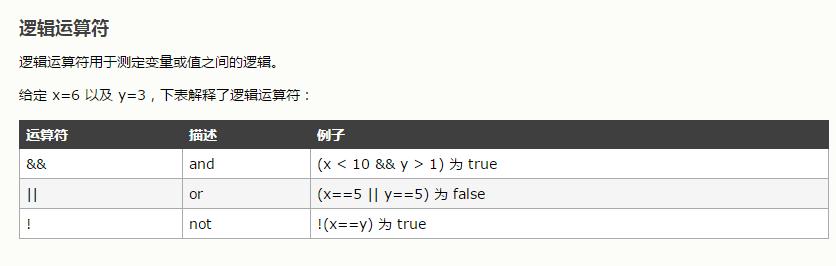
javascript 比较和逻辑运算符
比较和逻辑运算符用于测试 true 或 false。


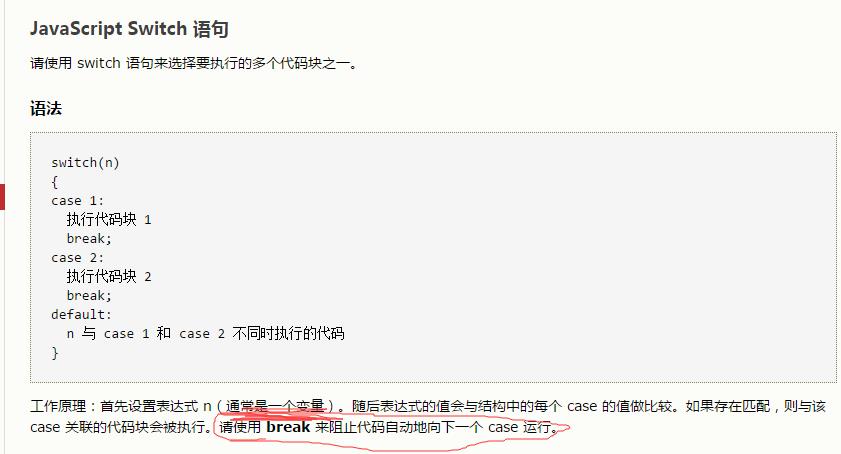
switch 语句用于基于不同的条件来执行不同的动作。




以上是关于if return的用法的主要内容,如果未能解决你的问题,请参考以下文章